今回は、mayaで使うカーブの色を変更するツールを作りました。
Pythonで作りましたが、melでも同じようなものが作れます。
複数選択可能・直感的なUIで時短を実現
今回のツールは以上の特徴があります。
順番に解説していきます。
複数選択可能

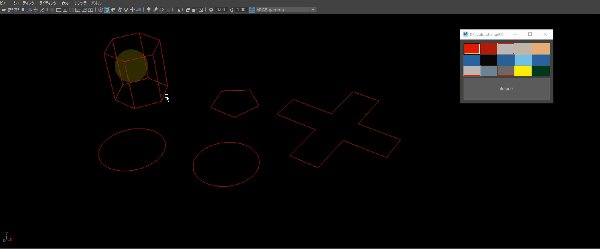
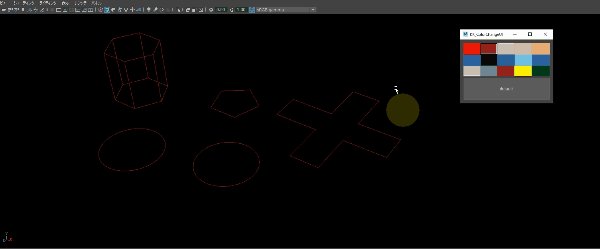
複数のカーブを同時に変更可能にしました。
最速でアクセスしても5段階の処理が発生します。
1個や2個ならいいですが、リグは100個とか超える場合もあるので、いちいちこんな工程踏んでられません。
1クリックで同時に色を変えれるので、かなり工数削減になります。
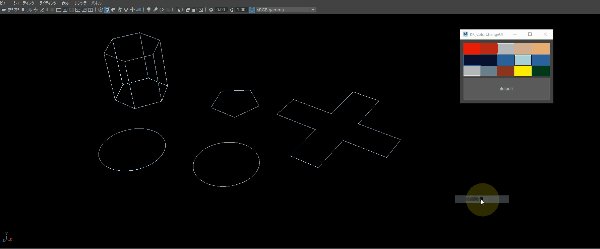
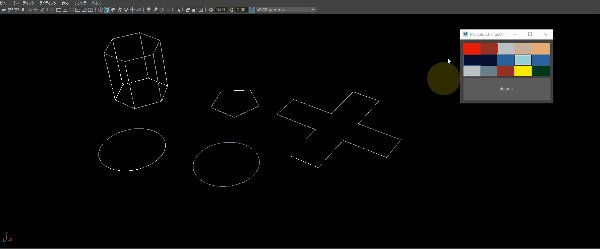
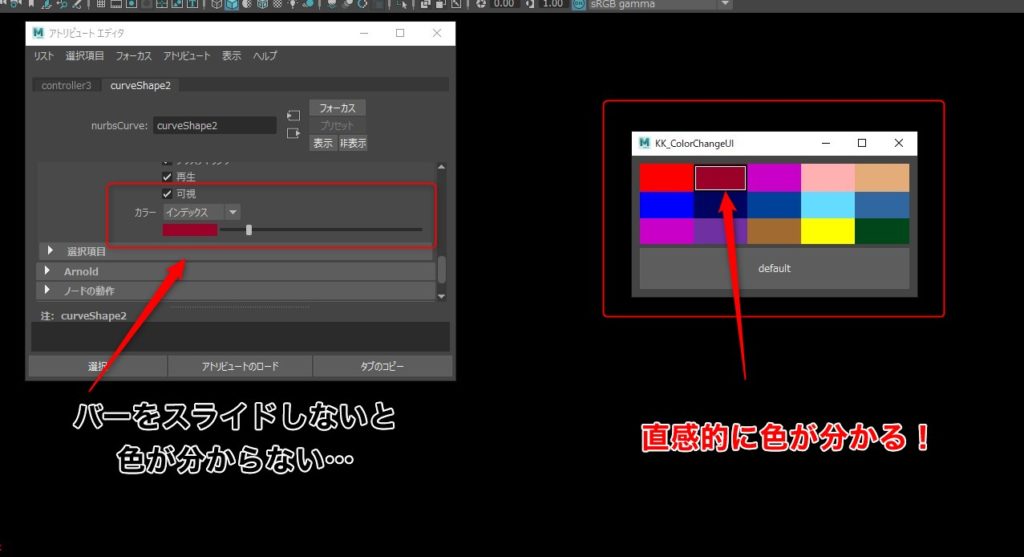
直感的に色が分かる

maya標準機能のカラースライダーは、バーを動かさないと色が分かりません。
普通に色を変えようとすると、バーを右に左に行ったり来たりさせ「赤色どれだっけ~」って探しながら色を変えることになります。
こんなことを繰り返しやってたら、色を選んでる間に日が暮れますね…

【苦労話】UIの実装

UIの実装がかなり面倒でした…
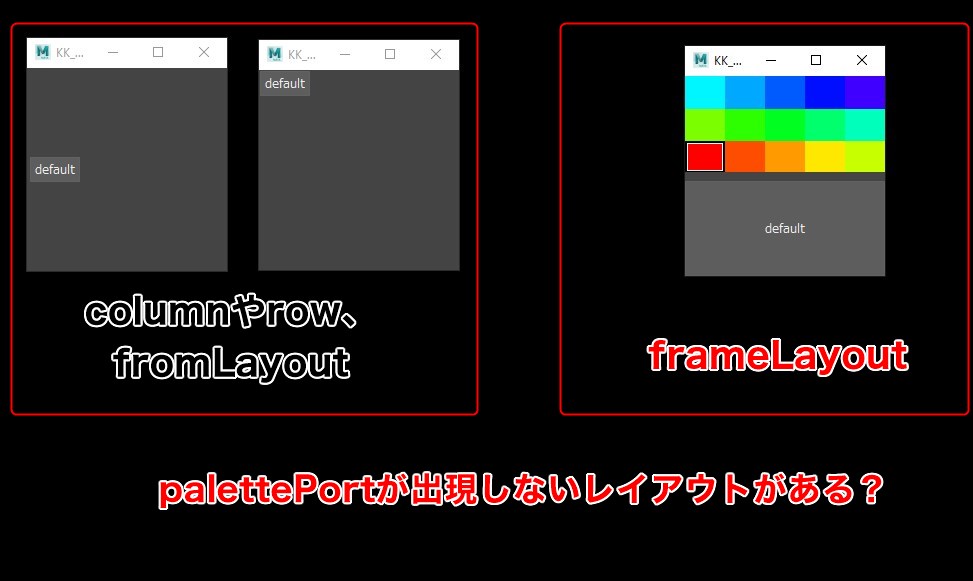
手始めにcolumnやrowとかで実装しようと試したのですが、なぜかpalettePortが出てこなかったです。
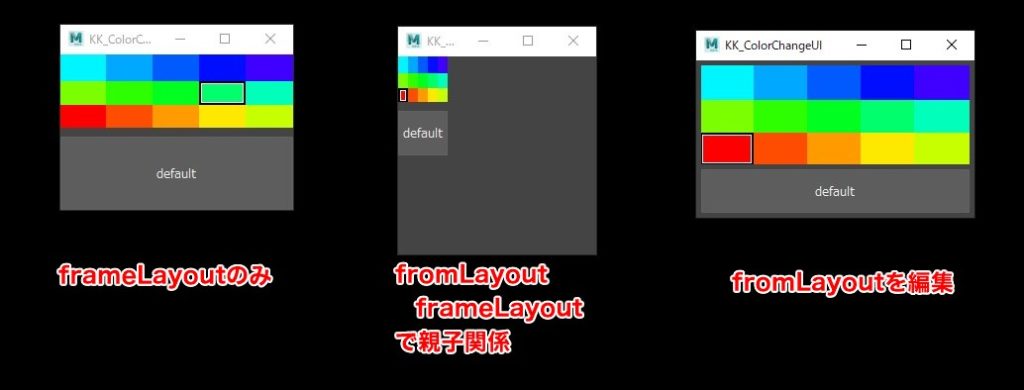
色々試してframeLayoutが一番しっくりきたので、それでやりました。

あとはformLayoutを作り、子供になったframeLayoutを編集すればひとまずの見た目は完成です。
ここでもパーツの親子付けを忘れると、実装が上手くいかないので苦労しましたね…
RGBの値を調べる【colorIndex】
palletPortはRGBによって、1マスの色を変えてます。
つまり、このRGBの値が分からないとマス目の色を変えられないんですよね…
色々調べた結果、『colorIndex』なるコマンドがあると言うのが分かりました。
※ソースはこちら
colorIndexは1~31の数値を入れると、RGBの値を返してくれます。
rgb = cmds.colorIndex(2,q=1)#1~31の数値を入れたら、それに対応したRGBが返ってくる
print rgb
#結果[0.25, 0.25, 0.25]colorIndexで出てきた数値を使い、palettePortに代入することでマス目の色を変えることに成功しました。
colorIndexNumber = 9,30,24,17,7,6,5,15,18,29,13,4,9,20,21
'''
インデックスカラーの内訳
赤:13,12,9,10,11,4,20,21→厳選13,4,9,20,21
青:5,6,15,8,18,28,29→厳選6,5,15,18,29
黄:17,22→厳選17
緑:7,23,26,27→厳選7
紫:9,24,30
茶:25
'''
k=0
for i in colorIndexNumber:
rgb = cmds.colorIndex(i,q=1)#1~31の数値を入れたら、それに対応したRGBが返ってくる
cmds.palettePort(pal,e=1,rgb=(k,rgb[0],rgb[1],rgb[2]),r=1)
k=k+1後は上記の感じで1~31の数値の色を調べ、palettePortを編集したらUIの完成です。
インデックスカラーを調べるのも、地味に面倒でしたね(笑)
勉強になった点【レイアウト回り】
今回は以上の2点が勉強になりました。
レイアウトの親子関係だったり、formを使った子供パーツの操作、frameの利便性とかを知れたのは良い勉強です。

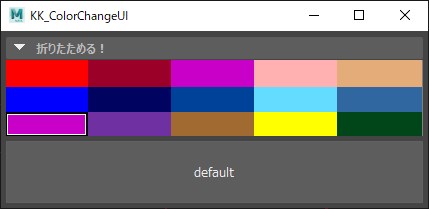
frameは折りたたみも可能なので、プルダウンの実装に使えそうです。
今後の改善【YAGNIを実感】

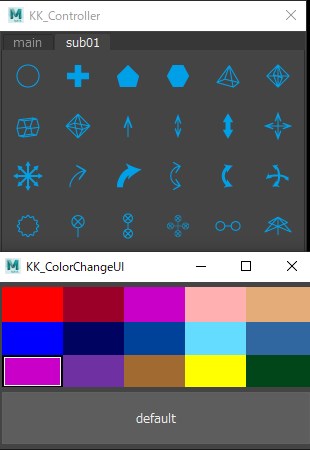
前回作ったコントローラーツールと合わせて、一つのウィンドウにするか…
実際に作業しながら、どうすべきを検討していきます。
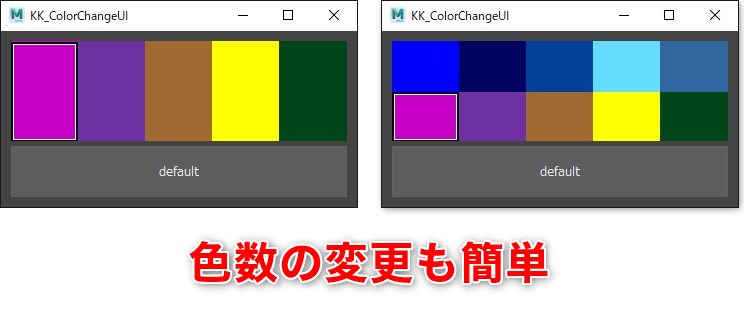
また、今は15色で構成してますが、もっと少なくてもいいかも?と思わなくもないですね。
あとは、一応defaultの色に戻すボタンも付けましたが、これは要らないかもな~と思ってます…
いわゆる、”YAGNI(ヤグニ)”ってやつですね…
機能は必要になってから実装しましょう…ってことですなぁ
カーブの色を変えるツールまとめ
以上が今回のまとめです。
いつも言ってますが、UIは迷いなく使えるのが大事だなと、改めて思いました。
また、必要かも?って思う機能は、必要になってから実装するべきですね。
勉強になりました。
リグを組んでても思いますが、アレコレ機能を付けるのもよろしくないなぁと思います。
気遣いと自己満足の境界線ってやつですかね…
必要かもって思う機能は、しっかりとヒアリングして裏付けが取れてから実装したいものです。
ソースコード公開
今回のソースコードです。
改編・再配布は自由ですが、自己責任でお願いします。
import maya.cmds as cmds
def KK_ColorChangeUI():
win = "KK_ColorChangeUI"
w = 200
h = 200
if(cmds.window(win,q=1,ex=1)):
cmds.deleteUI(win)
colorChangeUI = cmds.window(win,t=win,w=w,h=h)
#form01 = cmds.formLayout("form01")#今後の布石
form02 = cmds.formLayout("form02")
palFra = cmds.frameLayout(h=100,lv=0)
pal = cmds.palettePort("pal",dim=(5,3),p=palFra,cc="colorChange(1)")
butA = cmds.button("butA",l="default",p=form02,c="colorChange(0)")
cmds.formLayout("form02",e=1,af=[(palFra,"top",5),(palFra,"right",5),(palFra,"left",5)],an=(palFra,"bottom"))
cmds.formLayout("form02",e=1,af=[(butA,"bottom",5),(butA,"right",5),(butA,"left",5)],ac=(butA,"top",5,palFra))
#cmds.formLayout("form01",e=1,af=[(form02,"bottom",5),(form02,"right",5),(form02,"left",5),(form02,"top",5)])
cmds.showWindow(colorChangeUI)
#----------パレットの色を変えていく
colorIndexNumber = 9,30,24,17,7,6,5,15,18,29,13,4,9,20,21
'''
インデックスカラーの内訳
赤:13,12,9,10,11,4,20,21→厳選13,4,9,20,21
青:5,6,15,8,18,28,29→厳選6,5,15,18,29
黄:17,22→厳選17
緑:7,23,26,27→厳選7
紫:9,24,30
茶:25
'''
k=0
for i in colorIndexNumber:
rgb = cmds.colorIndex(i,q=1)#1~31の数値を入れたら、それに対応したRGBが返ってくる
cmds.palettePort(pal,e=1,rgb=(k,rgb[0],rgb[1],rgb[2]),r=1)#RGBの値を入れたいが、それが分からんって時にcolorIndex
k=k+1
#-------色変える関数
def colorChange(mode):
selNode = cmds.listRelatives(typ="nurbsCurve")#カーブだけ取得
selIndex = cmds.palettePort("pal",q=1,scc=1)
useIndexNumber = 9,30,24,17,7,6,5,15,18,29,13,4,9,20,21#RGBのインデックス。1=白、2=灰色、見たいな感じで色は番号で振り分けられてる
setColor = useIndexNumber[selIndex]
if(mode == 1):
for i in range(len(selNode)):
cmds.setAttr(selNode[i]+".overrideEnabled",1)
cmds.setAttr(selNode[i]+".overrideColor",setColor)
cmds.select(cl=1)
elif(mode == 0):
for i in range(len(selNode)):
cmds.setAttr(selNode[i]+".overrideEnabled",1)
cmds.setAttr(selNode[i]+".overrideColor",0)
cmds.select(cl=1)
KK_ColorChangeUI()