M1チップ搭載のmacで、Reactの環境構築がしたい…
だけど初のMacで、何をどうすればいいか分からない…
だれか助けてくれ…
このような悩みを解決します。
こんにちわ、みっつです!
私はCGクリエイターをしながらブログを運営している、兼業クリエイターです。
今はwebサービスの開発に向けて学習中です。
web開発と言えばMac。
そう思い先日、M1チップ搭載の新型MacBookを購入しました(笑)
そしてこのMacでweb開発の環境を作ろうとしたら、めっちゃ苦労しました(泣)
今回はこんな私のように、
- Reactを使ってweb開発したい人
- しかも初めてのMac
- さらにM1チップ搭載
っていうトリプルコンボを食らった人に向けて、記事を書いていきます。
この記事を読めば、
M1MacでReactの環境構築ができるようになります。
- Reactの環境構築には、『node』,『npm』,『yern』,『creat-react-app』が必要
- そのためには『nodebrew』をインストールする
- 『nodebrew』をインストールするには、『homebrew』が必要
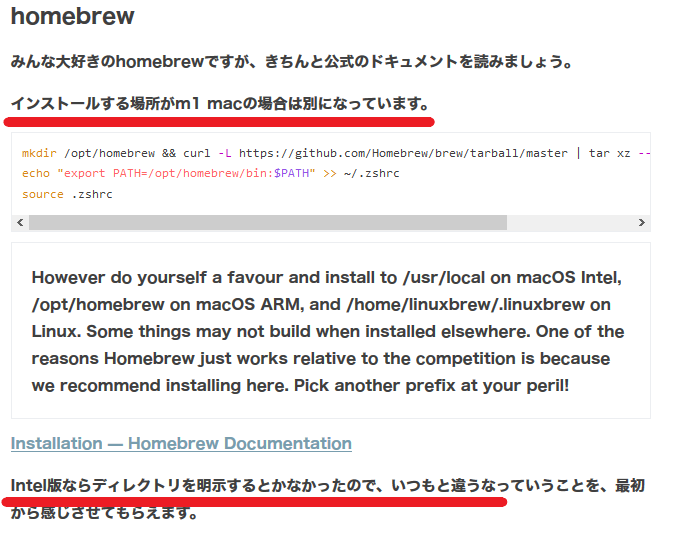
- M1Macに『homebrew』をインストールする方法は2パターン
以上がこの記事の結論です。
先人たちを見習い、微力ではありますが、私の知識も共有したいと思います。
Reactの環境構築に必要なモノ6選
- homebrew(ホームブリュー)
- nodebrew(ノードブリュー
- node(ノード)
- npm(エヌピーエム)
- yarn(ヤーン)
- crea-react-app(クリエイト-リアクト-アップ)
Reactの環境構築には、以上の6つが必要になってきます。
詳しい説明は省きますが、
「よく分からないが、とにかくこれが必要なんだな」
って認識でOKです。
それでは一番上の
『homebrew』からインストールしていきましょう!
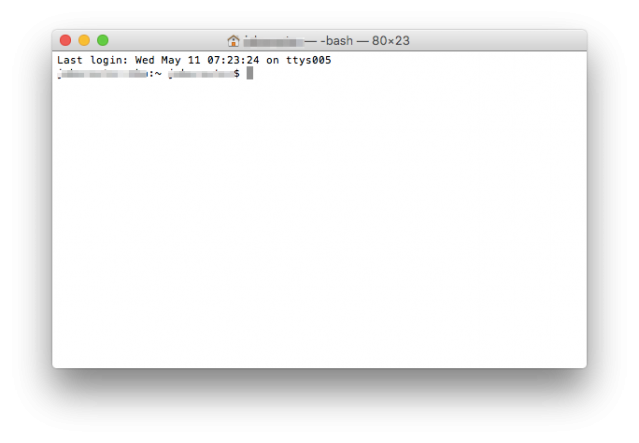
【Mac初心者用】インストールの前にターミナルの使い方を解説

Macで何かをインストールする際は、『ターミナル』と呼ばれるものを使います。
このターミナルを使って、
brew install
的なコマンドを打ち込み、ソフトをインストールしていきます。
ターミナルの場所は、
finder>ユーティリティ>ターミナル
です。
それでは早速ターミナルを起動し、インストール作業を始めましょう。
M1Macに『homebrew』をインストールする【2パターンある】
M1Macにhomebrewをインストールするやり方は2つあります。
- インストール方法①:従来と違う場所にインストール
- インストール方法②:Rosettaを起動してインストール
以上の2つがあります。
初Macの人にとっては、
「従来と違う場所?」
って感じだと思いますが、M1Macはどうやらそうらしいです。
順番に解説していきます。
インストール方法①:従来と違う場所にインストールする方法

■homebrew公式HPに書かれてるパス
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
前半の/bin/bashっていうのがフォルダのパスで、これをそのままターミナルに張り付けると、インストールがうまくいきません。
そこで、上の画像にもあるように、
opt/homebrewって場所にhomebrewをインストールします。
ターミナルで
mkdir opt/homebrew && curl -L https://github.com/Homebrew/brew/tarball/master | tar xz --strip 1 -C homebrew
と張り付けて実行してください。
パスワードを求められるので、ご自身のログインパスワードを入力して進めましょう。
※パスワードを打ってもターミナル上には表示されないので、ご注意ください!
homebrewのインストール確認は
brew -v
でバージョン名を表示させてください。
Hombrew 2.7.7
みたいに表示されたらインストール成功です。
インストール方法②:Rosettaを起動してインストールする方法
- finder>ユーティリティ>ターミナルを右クリック(ctrl+クリック)で、『情報をみる』をクリック
- 『Rosettaを使用して開く』にチェックを入れる
- 一回ターミナルを閉じて、再起動
これでRosettaを使用したターミナルが起動してるはずです。
Rosettaを使用してるか確認してみましょう。
ターミナルで
uname -m
と実行して
x86_64
と表示されたらOKです。
ちなみにRosettaを使用してなかったら
arm64
と表示されます。
後はhomebrew公式HPにあるコマンドを実行すれば、インストールできるはずです。
前者と後者、どちらのインストール方法がいいか、私の方では判断できません。
一応2つのやり方があるんだなってことだけ、お伝えしておきます。
homebrewのインストールが終わったら、次はnodebrewをインストールしていきます。
homebrewを使いnodebrewをインストールする
次はhomebrewを使い、nodebrewをインストールしていきます。
brew install nodebrew
と打って実行しましょう。
うまくいけばインストールが開始されます。
nodebrew -v
を実行してインストールを確認しましょう。
バージョン名が出てくれば、インストール成功です。
nodebrewを使ってReact関連をインストールする
次はいよいよReactの環境構築をしていきます。
Reactの環境構築に必要なものは、
- node
- npm
- yarn
- create-react-app
以上の4つです。
上から順番にインストールしていきましょう!
Reactの環境構築①nodeとnpm
brew install node
を実行し、うまくいけばインストールが始まります。
node -v
実行してバージョンをが出てくれば、インストール成功です。
nodeをインストールしたら、同時にnpmもインストールされるらしいので、そこの確認もしていきます。
npm -v
と実行し、npmのインストールも確認しておきましょう。
Reactの環境構築②yarn
次はnpmを使いyarnをインストールしていきます。
npm install --global yarn
を実行。
例のごとくyarnのバージョンを見てみましょう。
yarn -v 1.22.10
バージョンの数字が出てくれば、インストール成功です。
Reactの環境構築③create-react-app
次はyarnを使い、create-react-appをインストールしていきます。
yarn global add create-react-app
実行してインストールしたら、バージョンを確認していきましょう。
create-react-app -V
バージョン名が出てきたらインストール成功です。
※最後のVは大文字なので注意してください!
これでReactの環境構築が完了しました。
ようやくアプリを開発できる準備が整いましたよ…
長かったと思いますが、ここがスタート地点です(笑)
Reactの環境を立ち上げて動作確認

ここまでのインストールが終わったら、次は実際にReact環境でコードを書いていきましょう。
ブラウザ上で画像のような画面を出せるようにします。
手順①Reactの作業フォルダを作る
まずは作業するフォルダを作りましょう。
今回はデスクトップに『work』というフォルダを作り、その中で作業していきます。
cd desktop mkdir work cd work
これでデスクトップに『work』フォルダが作られ、
『work』フォルダ内に移動出来たはずです。
手順②React環境を作る
次にReact環境を作っていきます。
create-react-app test
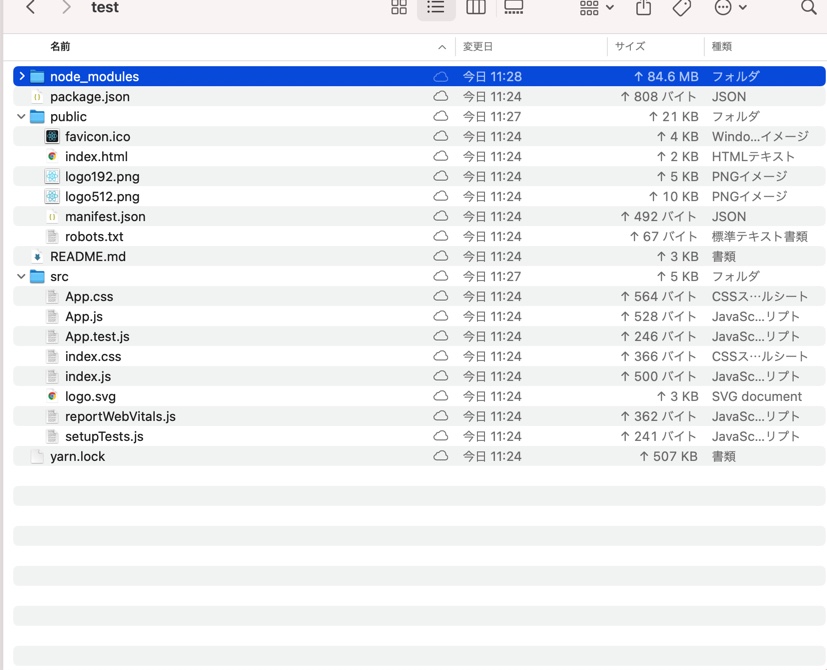
これを実行すると、『work』フォルダの中に『test』というフォルダが作られ、
色々なファイルやフォルダが入ってます。

こんな感じです。
この中にあるデータを使って、色々と編集します。
まぁこれがいわゆる、
『Reactを使って開発する』ってやつなんですかね(笑)?
手順③実際にRactを起動してみる
先ほど作られた『test』フォルダに移動し、yarnコマンドでブラウザを立ち上げます。
cd test yarn start
このように実行すると、ブラウザが立ち上がるはずです。

こんな画面がでてきたらOKです。
あとはsrcフォルダ内のソースコードをいじって、色々と遊んでみて下さい!
まとめ:ググる力があれば初心者でも環境構築可能
- homebrewをインストール
- nodebrewをインストール
- nodeとnpmをインストール
- yernをインストール
- creat-react-appをインストール
以上がM1MacでReactの環境構築をする方法です。
最初は知識0の状態でしたが、一個ずつ調べれば何とかなりました。
これも全て、先人たちが情報を発信してくれたおかげです。本当に感謝いたします。
おかげ様で私のようなMac初心者でも、開発環境が構築できました。
ググる力ってのは、本当に大事ですね~
今度は私がタスキをつなぐ番です(笑)
この情報を元に、あなたもM1Macでの環境構築、頑張ってください!
参考にした情報
■ブログ記事
- M1 (Apple Silicon) Macで既存のReact Nativeプロジェクトの開発環境が整うまで
- 頑張らないM1(Apple Silicon) Macの開発環境構築
- 会社の支給PCがMacBook Pro M1なので、新しく開発環境を構築した話
- 【M1 Mac】React開発環境の構築
- M1 MacでのNode.js環境構築@2021最新ver
- Homebrew Documentation
- 初心者向け:Zshの導入
- ディレクトリを作成する!mkdirコマンドの詳しいまとめ【Linuxコマンド集】
■YouTube
発信者の方々、本当にありがとうございました!!