本日のチュートリアル
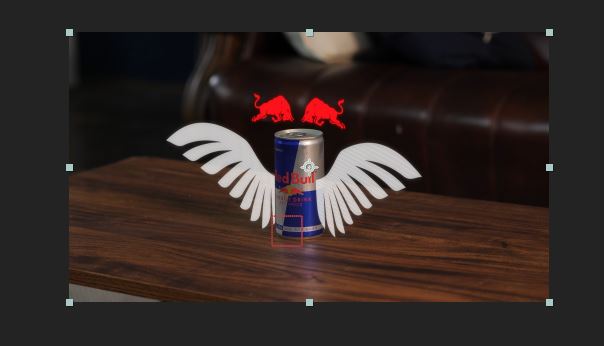
成果物
みんな大好きフラクタルノイズ

テキストの出現方法は安定のフラクタルノイズ+ルミナンスキー。
しかし、今回はフラクタルノイズに加えて、『輪郭検出』なるものが出てきた。

輪郭検出を加えると画像のようになる。いつものフラクタルノイズに少しコクが出る。
パターンを変えたい時に使えそうね。
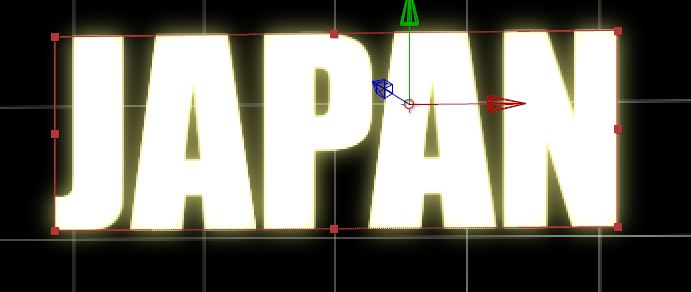
テキストのコンプを配置

テキストのコンプをクリップに配置。
テキストのコンプは3Dレイヤにして、前後に配置。後はグローをイイ感じにかけて終了。
フラクタルノイズによるじんわり出現の方法さえ分かれば、そんなに難しい事はしていない。
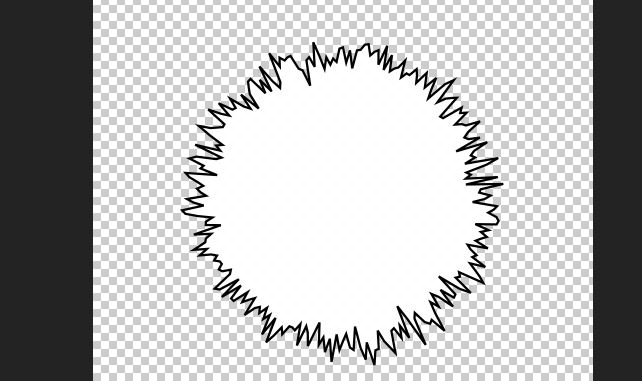
パスのウィグルが凄い

吹き出しは、シェイプを変換して作っていた!!!
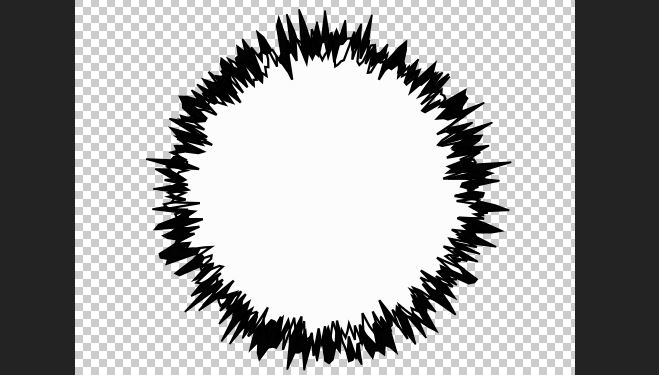
パスのウィグルでギザギザを作る

- シェイプレイヤで円を作る
- 追加>パスのウィグル
- サイズ、ディティールの数値を調整
これの凄いところは、もうすでにアニメーションが付いてるという事。さすがはwiggleと言ったところでしょうか。
後はこれを複製し、それぞれの数値を変更し重ねる。

画像で書き出して、素材として使うのもアリですな。
集中線を作る
手順1

フラクタルノイズ
- コントラスト…500
- 明るさ…-50
- スケールの幅…20
- スケールの高さ…5000
極座標
- 補間…100%
- 変換の種類…長方形から極線へ
手順2
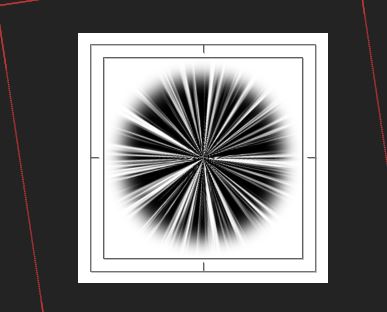
白平面を用意。
画像のようなマスクを作る。
手順3

調整レイヤを用意
マット設定
- レイヤーからマットを取り込む…調整レイヤ
- マットに使用…輝度
塗り
- 黒く塗る
手順4
手順2で作ったマスク付きの平面レイヤを、手順1のレイヤの上にのせて、アルファマットで抜く。
フラクタルノイズとマスクまでは理解できたが、マット設定と塗りが出てきたあたりでよく分からなくなってきた。
背景のゴゴゴ感を作る

手順1
- フラクタルノイズ
- コントラスト…3000
- 明るさ…200
- スケール幅…40
- スケールの高さ…1000
回転に適当にキーを打って動かす。
手順2

回転で動かすと左右で反対の動きをするので、片側をカット。コピーして横に並べて使う。
手順3
メインコンプで背景の色を任意で設定。
フラクタルノイズのコンプを配置。描画モードを乗算で乗せる。
画ブレフィルターを作る
ゴゴゴ感に欠かせないのが、カメラブレ。通称”画ブレ”。サンゼさんはこれを調整レイヤに適用出来るフィルターを作っていた。マジでスゲー…
簡単に言うと、エフェクトのトランスフォームにwiggleかまして、wiggleの数値をスライダー制御でいじれるようにする。
手順1
用意するエフェクト
- モーションタイル
- トランスフォーム
- スライダー制御→”回数”と言う名前にリネーム
- スライダー制御→”幅”と言う名前にリネーム
これらを調整レイヤに適用。
手順2

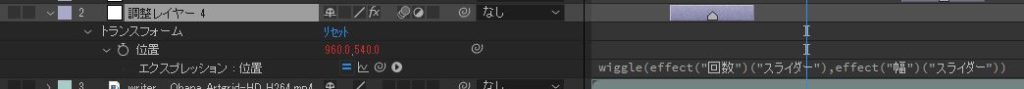
wiggleの引数のところを選択した状態で、それぞれのスライダー制御にピックウィップ。
この文が意味不明なら、画像のようにエクスプレッションを記述しよう。
こうすると、スライダー制御の数値がwiggleの数値と同じになるので、スライダー制御を動かせばwiggleの値を変更できる、って事が出来る。
これで、wiggleによる揺れをコントロールする事ができる。
アニメーションプリセットに保存
別のプロジェクトでも流量出来るように、アニメーションプリセットへ保存する。
- エフェクトを全部選択
- 上のメニューのアニメーション>アニメーションプリセットを保存
- 保存先を設定。(C:\Program Files\Adobe\Adobe After Effects バージョン名\Support Files\Presets)
- 分かりやすい名前を付けて保存する。
AfterEffectsを再起動し、アニメーションプリセットを確認してみる。
アニメーションプリセットの中に、先ほど設定した画ブレエフェクトがあれば成功です。
こんな感じで、頻繁に使うエフェクトの組み合わせはプリセットとして保存しておくと便利かもしれないですね。
翼を授ける

パペットワープはアニメーター心をくすぐる。
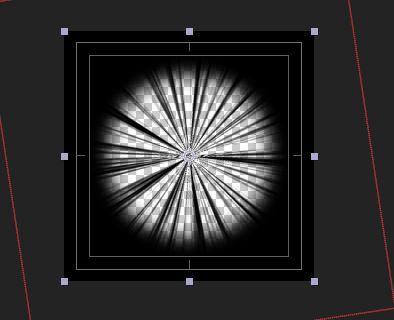
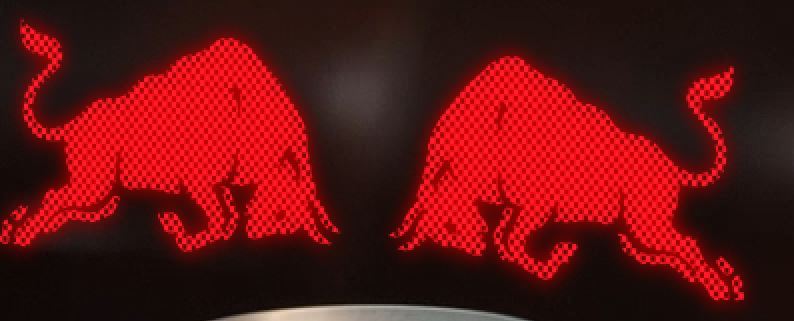
チェッカーボードでサイの目

チェッカーボードを適用するだけでイイ感じのドット柄が出来る。後はグローを適当にかけて光らせる。
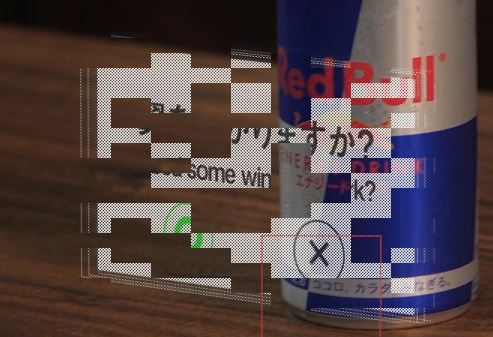
ブロックディゾルブで出現

ブロックディゾルブを適用すれば、モザイク状に出現させることが出来る。
モニター系の出現方法はグリッチを使ったり、フラクタルノイズのルミナンスキーを使ったりと、表現の幅が広い。
こういった引き出しはドンドン増やしていきたい。
パペットツールでアニメーション

パペットツールはレイヤをコピーしても、アニメーションはコピーされない。
なので、片方作ったらそれをコンポジションごと複製。別のコンポジションへ持っていき、左右を反転させる。
って言うやり方でやったが、もっとうまい方法はないものか。
所感
パペットツールを使った羽ばたきモーション。久しぶりに羽のモーションやったよ。
詰めようと思えばいくらでも詰めれる。
ちょっと楽しかったよね(笑)
久しぶりのモーション制作。3か月ぶりくらいか。
吹き出し作りは、意外にもやる事モリモリだった。
パスのウィグル、フラクタルノイズの走査線、画ブレフィルター作り、アニメーションプリセットへの保存~適用まで。
学びの多いチュートリアルだった。
文字出てくるやつは、フラクタルノイズ+ルミナンスキーって言ういつもの感じ。
無駄にマスク切りに時間使ってしまったのは反省。
こだわる所とそうでない所の線引きをしていかねば…