本日のチュートリアル
- カードダンスでトランジション(サンゼさん)
- トラックマットでフィルター(サンゼさん)
- サイクルセイバーロゴアニメーション(ダストマンさん)
成果物
カードダンスでトランジション

エフェクトの『カードダンス』を適用。トラップコードのFrom的な表現できる。
Fromっぽい。しかし重い
- 行…400
- 列…600
- グラデーションレイヤ…エフェクトをかけたい素材
- Z位置>ソース…強度1
- Z位置>乗算…任意の数値
- カメラシステム…コンポジションカメラ(コンポジション内にカメラを作る)
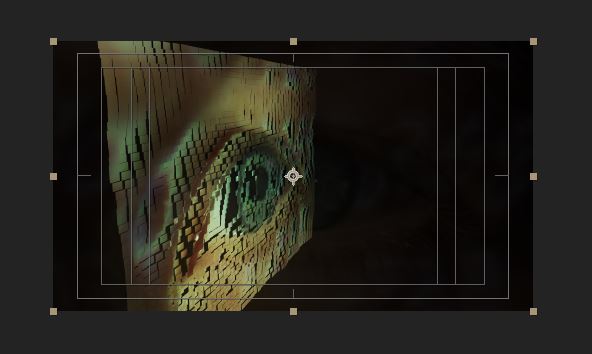
行と列の数値を上げれば、粒子を細かくする事が出来る。

画像は行と列の数値50の場合。これをもっと高い数値にすれば、それっぽい粒にはなる。
なるのだが、、、
めっちゃ重い。Formやパーティキュラー使ったことはないが、それよりも重い気がする。知らんけど。
標準のエフェクトでも出来ない事はないが、予算あるなら素直にトラップコード群を導入した方がいい気がする。

カメラを設定すると奥行きを表現する事もできる。
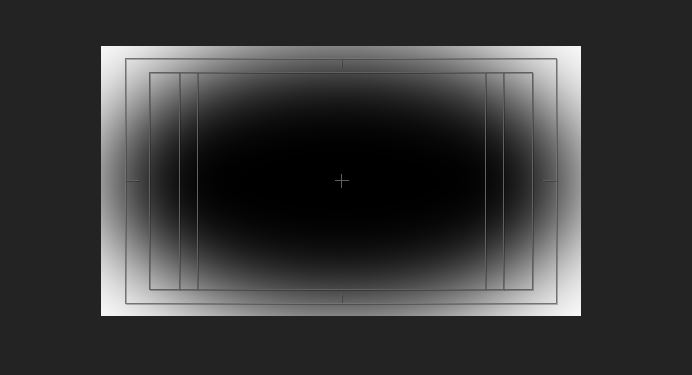
ブラー(カメラレンズ)で周辺にボケを作る

ブラーのカメラレンズを適用。普通に適用すると、画面全体にかかるので、マスクを作り、適用範囲を設定する。

別コンプでマット素材を用意。レンズに適用していく。
- ブラーアップ>レイヤ…マット素材のレイヤ
- チャンネル>輝度
後はブラーの半径でボケ具合を調整。
レンズ補正でワープ感

カットが変わるタイミングでエフェクトを適用。
レンズディストーションを反転にチェックを入れ、視界の数値を調整。あっという間にワープ感。
後はトランジションしてるタイミングにキーを打ち、別カットに移ったタイミングで効果を消すように設定。
フィルターはトラックマットで作れる

相変わらずトラックマットの使い方が上手なサンゼさん。毎度勉強させてもらってます。
用意するもの
- シェイプがあるコンポジション
- エフェクトがかけられた調整レイヤ
これがセットになったコンポジションが、フィルターになる。
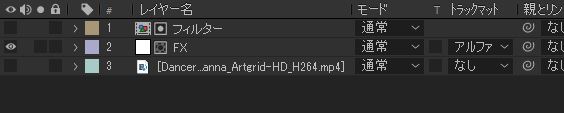
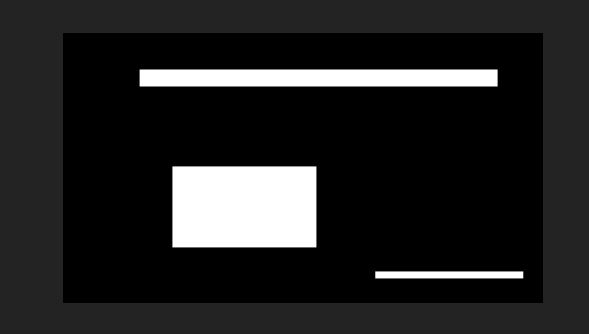
フィルターのコンポジション内はこれだけ。

一番下のレイヤは確認用なので、使うときは非表示で使う。
シェイプをwiggleらせる

ブンブン飛び回っているのはただのシェイプ。こいつに『ポスタリゼーション時間』(コマ数は8くらい)、『VRデジタルグリッチ』を適用させ、wiggleらせる。
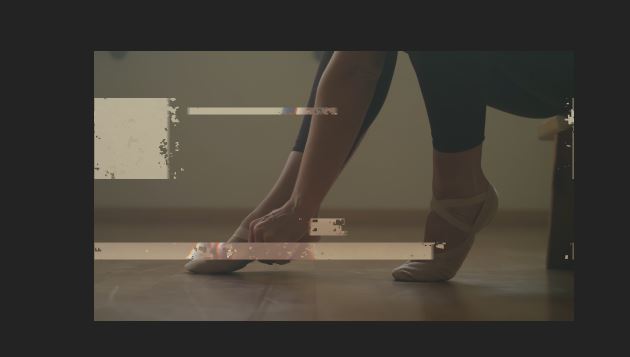
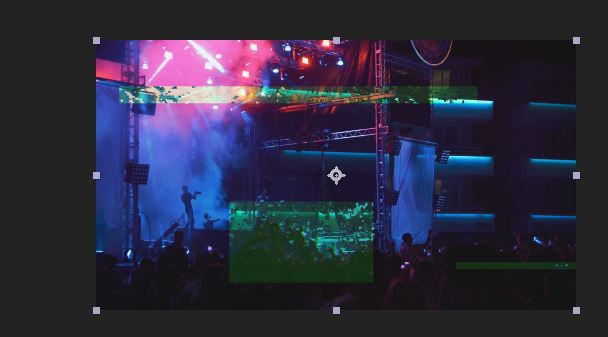
そうすると、パッパッパッとランダムにシェイプが切り替わる動きを作ることが出来る。 素材に乗せるとこんな感じ。
素材に乗せるとこんな感じ。
あとはこの白い部分にのみ、エフェクトが掛かるように設定する。

調整レイヤを用意、エフェクトを適用。
- トーンカーブ
- トランスフォーム
- VRデジタルグリッチ

シェイプのコンポを上に乗せ、トラックマットで抜く。
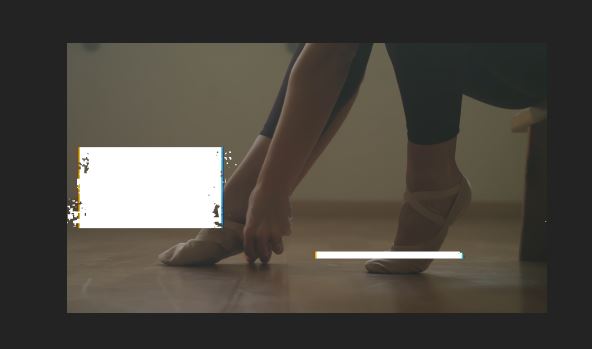
そうすると、白い部分だけが調整レイヤの変化を受けるので、元素材の上にイイ感じのグリッチ感が適用される。

この部分のみが適用されて元素材に反映される。
調整レイヤ内のエフェクトを変えて、色んなフィルターが作れる
このフィルターの凄いところは、調整レイヤのエフェクトを変えるだけで色んなタイプのフィルターが作れるという点にある。
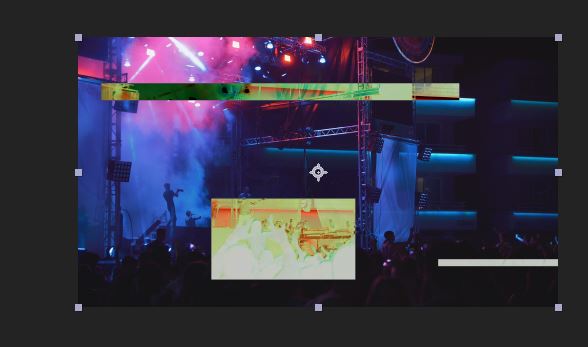
 色を変えたり、反転させたり、シェイプの形を変えたり…といくらでも応用が効く。
色を変えたり、反転させたり、シェイプの形を変えたり…といくらでも応用が効く。
あとは出来上がったフィルターを元素材の上に重ねるだけ。
複数のパターンを作ったAeファイルを用意しておけば、色んな場面で使えそうだ。
 コラプスはこのボタン
コラプスはこのボタンセイバーでサークル

SABERの復習。
どっちかって言うと、ロゴの出現方法がメインだった(個人の感想です)
SABERのをマスクに適用

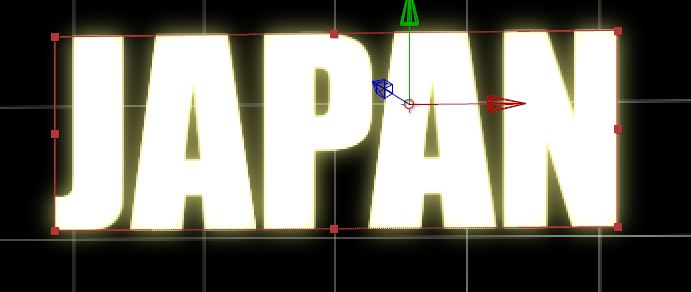
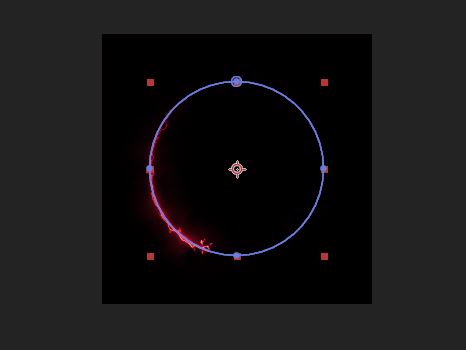
平面レイヤに円形のマスクをかけSABERを適用。
『Customize Core』>『Core Type』を『Layer Masks』に変更。
マスクに沿ってSABERをかける事が出来る。
後は、『Start Size』、『Start Offset』、『End Size』、『End Offset』の項目を調整し、SABERの長さを調整。
イメージはアニメーションのパスのトリミングに似てる。
SABERをコンポジションに配置

後はコンポジション内にSABERを配置。3Dレイヤに変換して適当に回転させる。
ロゴを表示させるマスクを作る

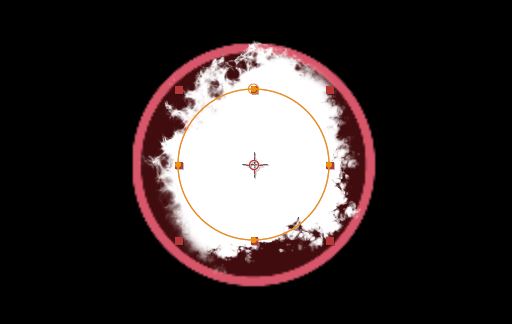
- タービュレントディスプレイス
- ディスプレイスメントマップ
この二つで画像のようなマスクが作れる。
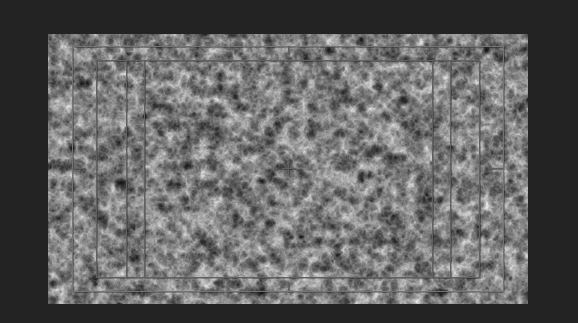
ポイントはディスプレイスメントマップにマップを適用する事

- このようなフラクタルノイズを用意
- ディスプレイスメントマップ>マットレイヤ…フラクタルノイズのレイヤ、エフェクトとマット
- フラクタルノイズのレイヤは非表示
後はロゴの上にマスクを乗せルミナンスで抜けば、じんわり出てくる表現が出来る。
こちらの、地図がじんわり出てくる表現でも活用されてるやり方。
今回の表現は地図のやつにタービュレントが加わっただけ。つまるところ、タービュレントがなくても成立はする。
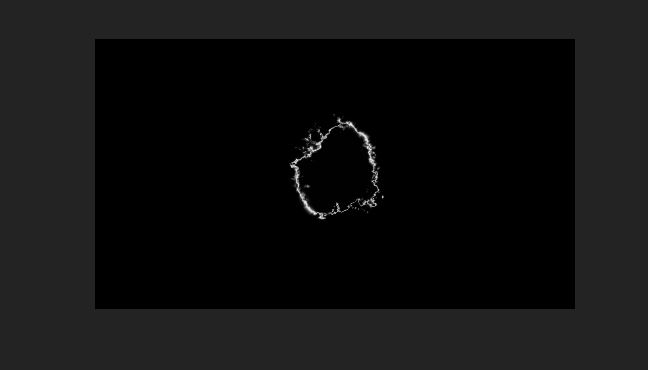
コロラマでエッジを抽出

ロゴコンプを塗りで二値化。ここからエッジを抽出し、エッジのみを光らせる素材を作る。
使用エフェクト…『コロラマ』
レイヤ構成
- 調整レイヤ(コロラマ適用)
- ロゴのコンポジション
- 黒背景の平面
コロラマの『出力サイクル』を『ソラリゼーショングレー』
こうするとエッジのみが白くなる。
後はこのコンポジションにグローなりトライトーンなりで光らせたり、色調補正を施す。

エッジのみ欲しいときはめっちゃあると思うので、この方法は知れて良かった。
所感
カードダンスの使いどころが難しい。あーこういう場合はカードダンスだよね~的な場面がはたして訪れるのか…
まぁ表現の一つとして覚えておいて損はないでしょう。
フィルター素材は量産した方がいいな。シェイプにトラックマットは本当に相性いい。
ロゴのじんわり出てくる表現を見たときに、先日やった地図のチュートリアルを思い出せてないのは反省すべき。結局やってる事の本質は変わらないのだから。(フラクタルノイズ+ルミナンスキー)
チュートリアルこなしても、身になってなかったら意味ないぞ。定期的な復習が大事。
エッジの抽出方法は勉強になった。コロラマとか久しぶりに聞いたよ。