本日のチュートリアル
- サイバーマップ(サンゼさん)
- 効率的にボカシを入れる方法(サンゼさん)
- アイアンマンのHUD(ダストマンさん)
成果物
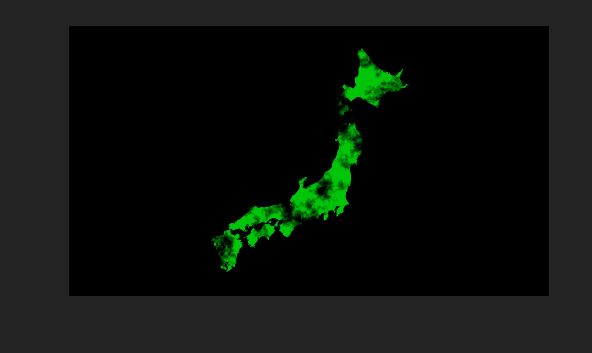
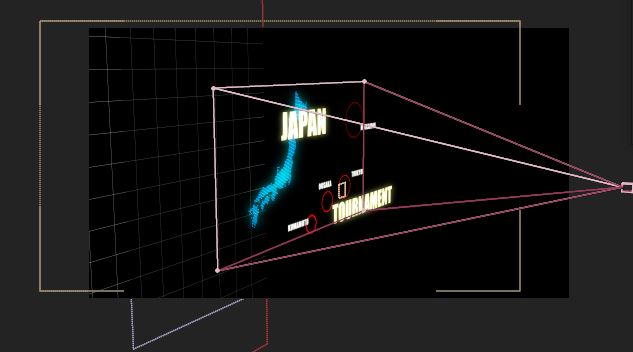
サイバーマップ

フラクタルノイズ、ルミナンスキー、CC Ball Action、グローを組み合わせて作成。
地図がじんわり出てくる表現は目からウロコだった。
フラクタルノイズでじんわり出現

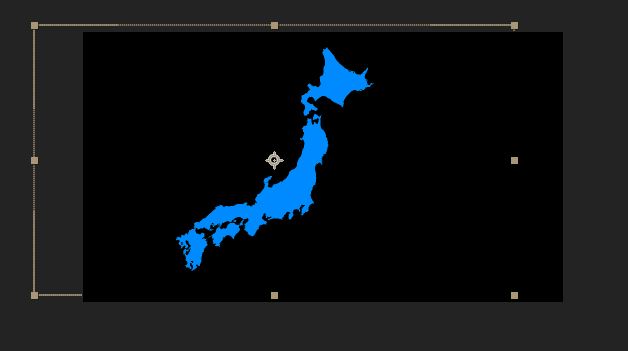
地図素材を適当に落としてきて、塗りで二値化。

平面レイヤにフラクタルノイズ。コントラストをガン上げ。
明るさにキーを打ち、黒→白のアニメーションを付ける。

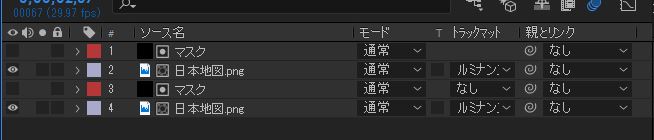
地図素材の上に先ほどのフラクタルノイズをかけたレイヤを乗せ、ルミナンスキーにする。
こうする事で、じんわり出現する表現が出来る。

二つのレイヤを複製、複製した方の色を変更し出現時間をズラせば、”色が変わりながらじんわり出現する”と言った表現が出来る。
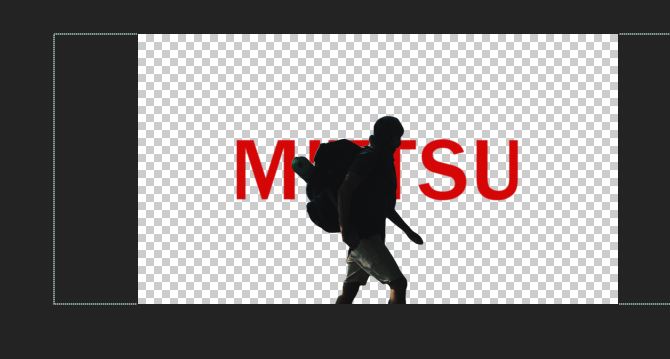
CC Ball Actionでサイバー感
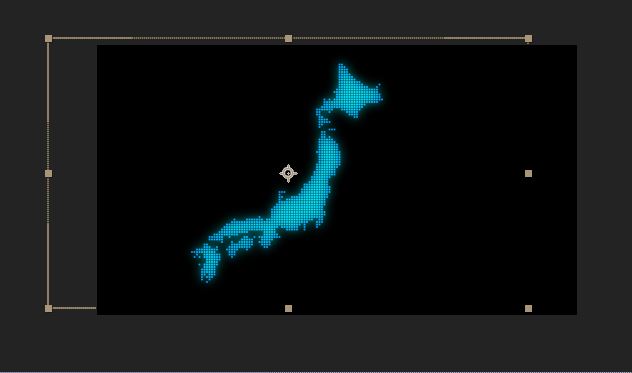
地図素材を別コンポに読み込み、CC Ball Action、グローを適用。ネオンの光を放った地図が出来上がる。
CC Ball Actionとグローは、こういったSFモニター系によく使われると感じる。


エフェクト適用前後。
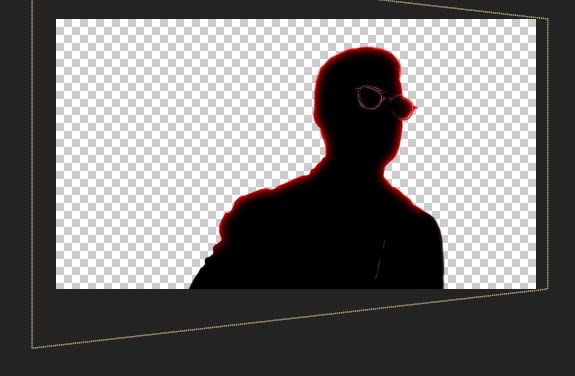
グローをかける際の注意点
白100%や黒100%みたいな単色ではなくて、白に少し色を乗せる(黄色や青とか)
そうしないとキレイに光ってくれない


若干黄色を入れたほうが、グローがより際立つ。
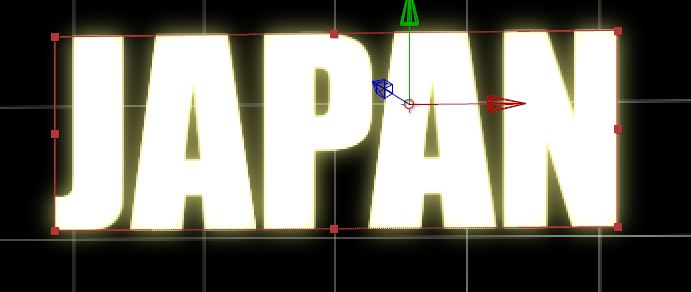
テキストはZ軸をばらす

こんな感じで奥行きを持たせて配置。カメラの動きを付けた際に立体感が生まれて、迫力あるアニメーションになる。
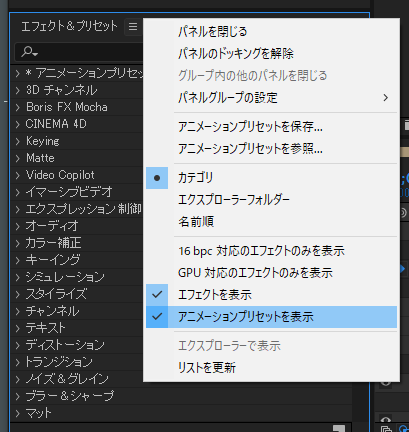
アニメーションプリセットが見当たらない場合

エフェクトパネルで右クリ。『アニメーションプリセットを表示』で出てくる。
毎回、上のメニューからいってたんでこれから楽になる。
Mochaを使って効率良くぼかしをかける

トラックとマスクでお馴染みMochaちゃん。
今回こいつを活用してマスクをかけていく
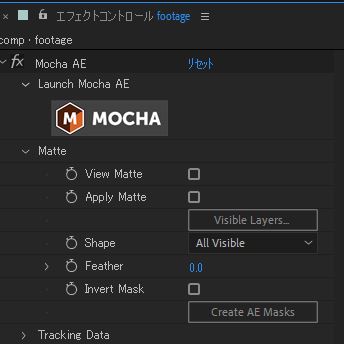
Mochaで取ったマスクをAeに読み込む

Mochaでトラッキング取ったらAeに読み込む。
『Create AE Masks』のボタンを押せばマスクが適用される。
注意
Ae側のマスクを使いたい場合は、Mochaの『Apply Matte』のチェックは外す。じゃないと、Mochaのマスクが優先されて、Aeのマスクが適用されない現象が起こる。
高速ボックスブラーでぼかし
マスクを読み込んだら、ぼかせるエフェクトで適当にぼかす。
高速ボックスブラーの方が、軽くていいらしいです。
アイアンマン風HUD

メインは前半の顔面トラッキング。中盤のUI作りは個人の好みでやって良いと思う。
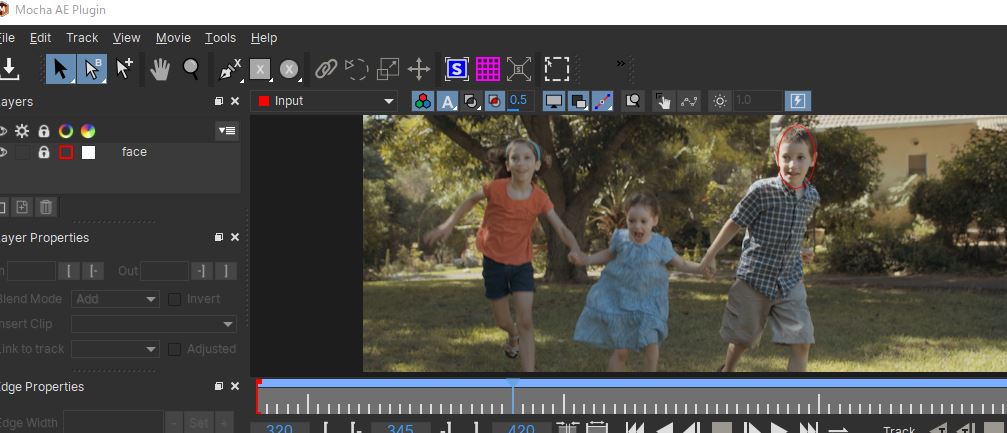
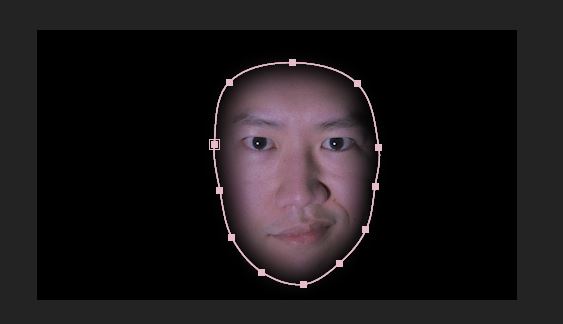
マスクをトラッキング
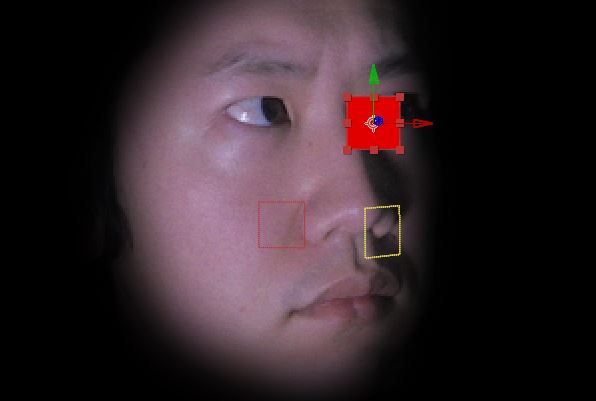
顔面のマスクを切って、それをトラッキング。
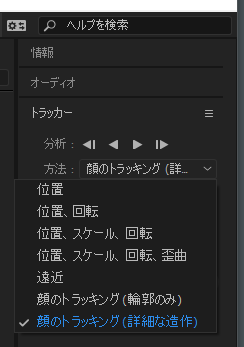
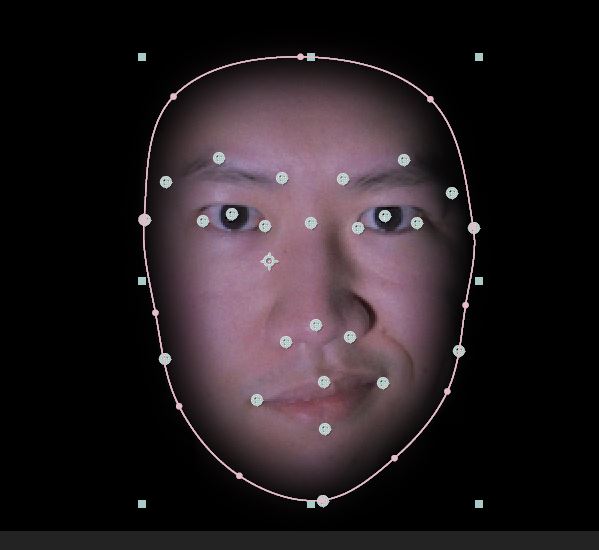
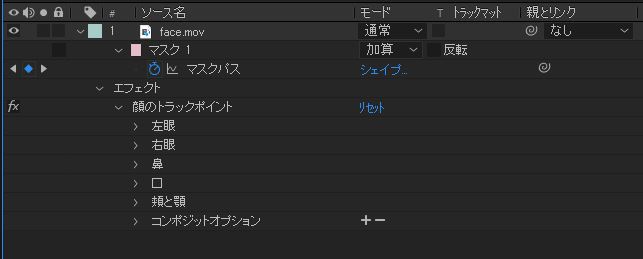
トラッカーの『顔のトラッキング(詳細な造作)』にチェックをいれ、トラッキング開始。


トラッキングが取れたらこんな感じで、顔のパーツごとに項目が表れる。


すげーの一言。
回転を識別させる

ここまででトラッキングは終わってるだが、今のままじゃ平面的な動きしかトラック出来ない。
なので、顔の回転に合わせて、レイヤが回転するように設定していく。

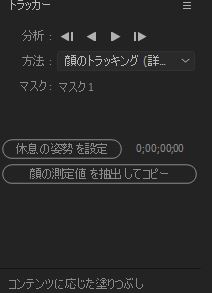
顔が正面を向いてるフレームで、トラッカーの『休息の姿勢を設定』を押す。
すると、『顔をの測定値を抽出してコピー』が押せるようになるので、クリック。

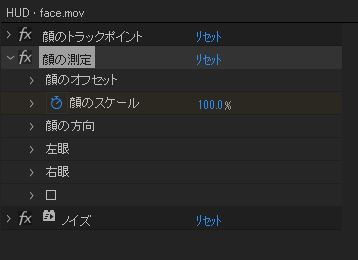
エフェクトパネルに『顔の測定』と言う項目が追加される。これで顔の回転値が算出できた。
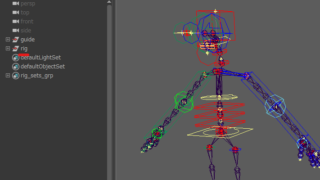
Nullを設定し、UIを乗せる土台を作る
難しいのでまずは手順紹介
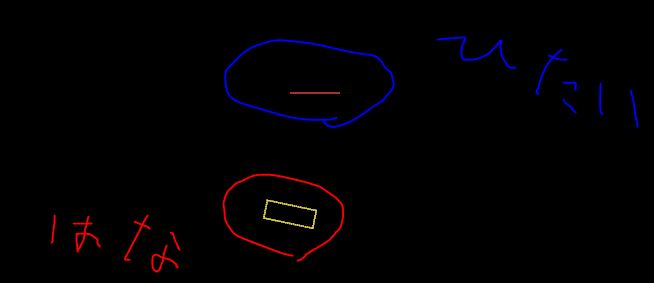
- 鼻、ひたいにそれぞれNullを作成。ここでは「nose」、「headCenter」とする。
- headCenterはひたい付近に配置。Z軸方向に奥へ動かす。(上から見たときの、鼻とひたいの位置関係を表してる)
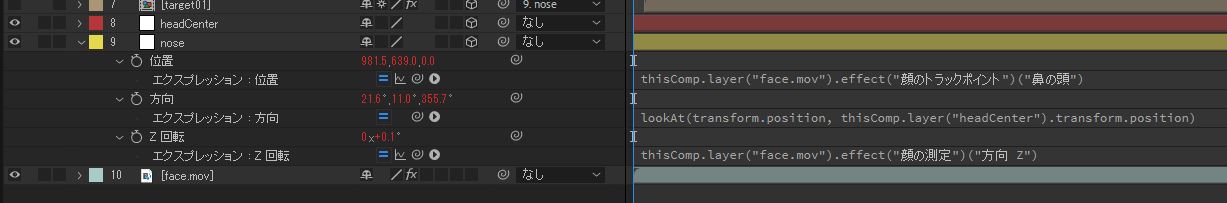
- noseの『位置』を『顔のトラックポイント.鼻の頭』にピックウィップで紐づける。
- noseの『Z回転』を『顔の方向.方向Z』にピックウィップで紐づける。
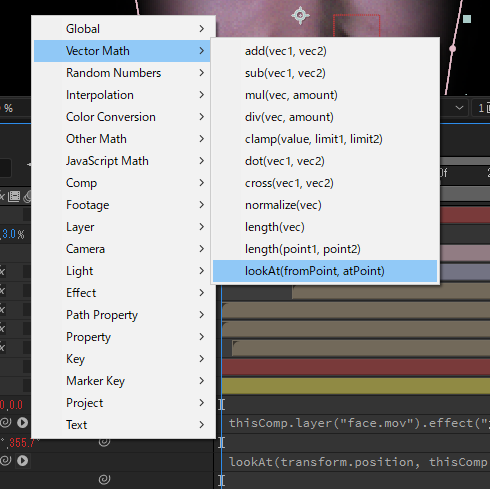
- noseの『方向』をエクスプレッション.『Vector Math>lookAt(fromPoint,atPoint)』を適用(いったんエラーになるが焦らずに)
- エクスプレッションの構文(↓の文を入力)
- lookAt(transform.position,thisComp.layer(“headCenter”).transform.position)
- fromPointの箇所は『noseの位置』、atPointの箇所は『headCenterの位置』を表している
 Nullの配置例(Topから見た図)
Nullの配置例(Topから見た図) lookAtはここにある
lookAtはここにある
 設定完了
設定完了これを設定すると、noseのNullが常にひたいの方向を向いてるイメージ。
後はUIを別コンプで作って、それを読み込んで、noseと親子関係を結べばいいだけ。
UIは個人の好みで好きなデザインを入れればいい。
今回はもう力尽きたので、UIは手を抜いた。本当はもっと動かしたり、情報詰めたりしたかったが、時間切れ。
所感
フラクタルノイズのじんわり出現は、いろんな場面で使えそう(トランジションとか)。
グローかける時は、真っ白ではなく若干色見を付ける。
HUD、サイバーマップ、共にZ軸にずらすってのをやってる。そうする事で、奥行きを持たせ、迫力のある画にしてる。まぁせっかく3軸使えるんだし、そこはもっと意識していこう(元3Dアニメーター)。
サクッとマスク取りたいときは、やはりMochaちゃんがイイね。
顔面トラックの精度の高さにビックリ。Aeってここまで出来るんだね。FaceRigを思い出した。このトラック方法さえ覚えていたら、顔面に色んな遊びを施せるね!
作例から、チュートリアル手順を逆算出来るようになってきてる。
が、まだ知識不足が否めない。まだまだ”点”を打つ作業が必要。いつか”線”になるその日まで…