本日のチュートリアル
- SFのバリア(サンゼさん)
- ライトラップのやり方(サンゼさん)
- キーイングの基礎(ダストマンさん)
成果物
SFバリヤー
グリッチ素材の作り方が目からウロコ
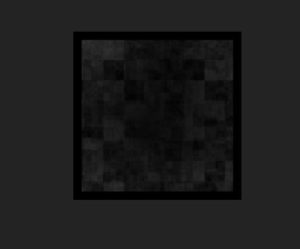
フラクタルノイズをブロックにして、展開にエクスプレッションをかける
ここまではまぁ普通なんだが、そこから平面レイヤのサイズを若干縮めて、不透明度を下げる

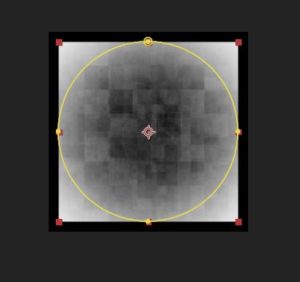
そして白平面を作り、円系のマスクをかけ、ぼかしを作る

これを先ほどのフラクタルノイズの上にアルファマットで乗せることで、真ん中を抜いたフラクタルノイズの素材が出来上がる。


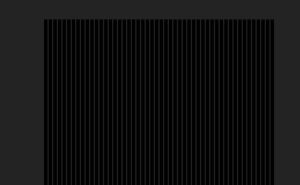
さらに、白平面を作り、エフェクトの『ブラインド』を適用。縦線を加える

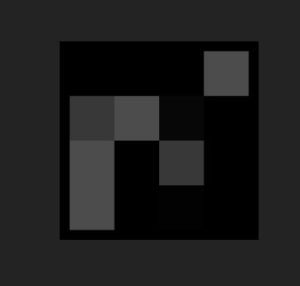
先ほどのフラクタルノイズのレイヤをコピーし、エフェクト『モザイク』を適用。

このような、明るさがバラバラな四角形の素材が出来上がる。
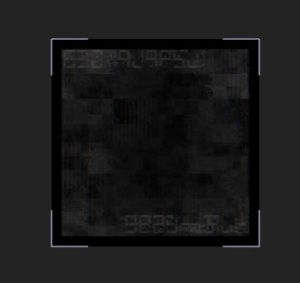
この上に先ほどのブラインドで作ったレイヤを、ルミナンスキーマットで乗せる(画像が見ずらいため、マット素材の可視性をオンにしている)

後はm最初に作ったフラクタルノイズのレイヤの上に重ねれば、”いかにも”なグリッチ素材が出来上がる。

ブラインド、モザイク、トラックマットを上手く活用したグリッチ素材だと思う。
こういうのはフラクタルノイズのブロックだけで、やってしまいがちだが、他にも色んなエフェクトを加えても良いと思った。

最後に数字を適当にうって、アニメーターの文字のオフセットでランダムな数字表現をする。
調整レイヤに『VRエフェクトグリッチ』をかけ、全体的にザラツキを付ける。
数字は大きさ、不透明度、位置をランダムにするともっとSF感が出るかもと思った。

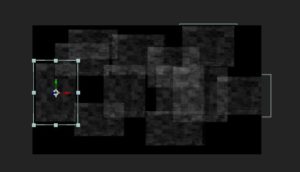
グリッチ素材を配置する用のコンポジションを用意し、適当に並べる。この時、3Dレイヤ化して、3軸に散らすようにするのがポイント。

こんな感じ。
Videocopilot Color Vibranceが神ってる

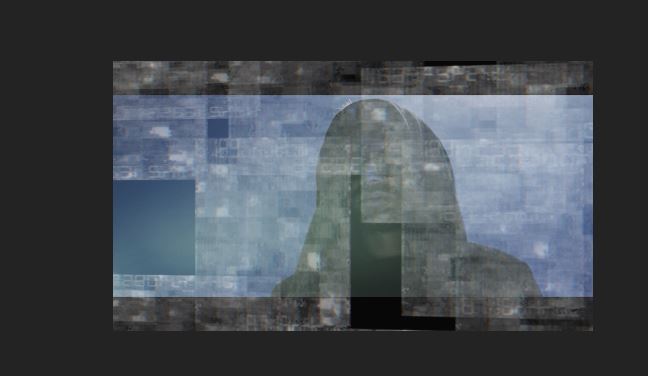
画面素材を配置し、グローを2枚かけた状態がこれ。控えめに言ってよろしくないでしょ。
が、それは杞憂におわったね。

神プラグイン『Videocopilot Color Vibrance』(無料)投入!!!!
一気にそれっぽくなった(笑)
色見くらいしかいじってないのにこのキレイさ!しかも無料プラグイン!!
ビデコパさんアザッス!!!!


次は『ディスプレイスメントマップ』をかけて、画面のゆがみを作る
- マップレイヤー…グリッチ素材を配置したコンプ
- 水平置き換えに使用…輝度
- 最大水平置き換え…60
グリッチ素材とVCカラーバランス、ディスプレイスメントマップによる画面のゆがみ、これさえ習得出来たら、SFのモニター作れるな。
ダストマンチップスでは、モニターの色見表現を『トライトーン』でやっていたが、『VCカラーバランス』は輝度情報を分析して色見を付けるので、色が乗るところ/のらないところがイイ感じにバラける。
なので、こういった表現の時は『VCカラーバランス』を積極的に使っていきたい。
ライトラップのやり方
ライトラップとは、光の回り込み、的なやつ
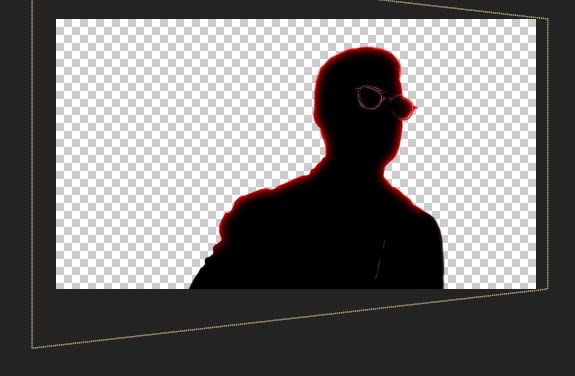
画像の赤く光ってる部分のみを取り出したい。

ライトラップの手順
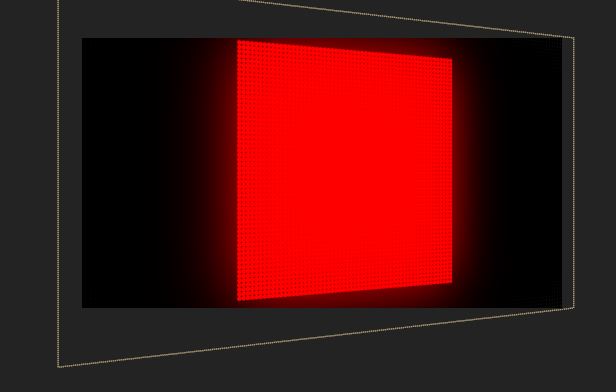
- LED素材を用意
- 人物素材を『塗り』で黒くする
- 調整レイヤにに『グロー』をかけ、めっちゃ光らす
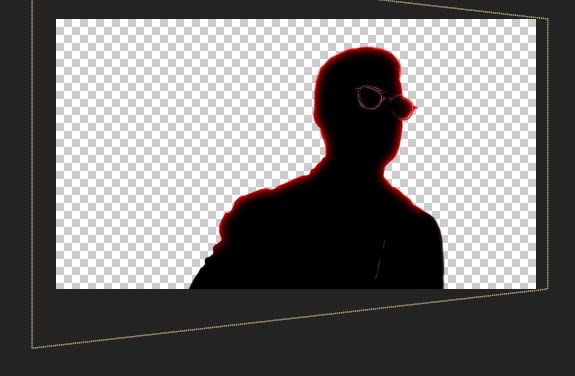
- 人物素材をコピー、上にもっていき、モードを『ステンシルアルファ』にする




こうする事で、エッジの光だけを抽出できる。
あとは元素材にスクリーンで乗っければ光の回り込みを再現できる。
3Dで言う、フルネル的なやつね。
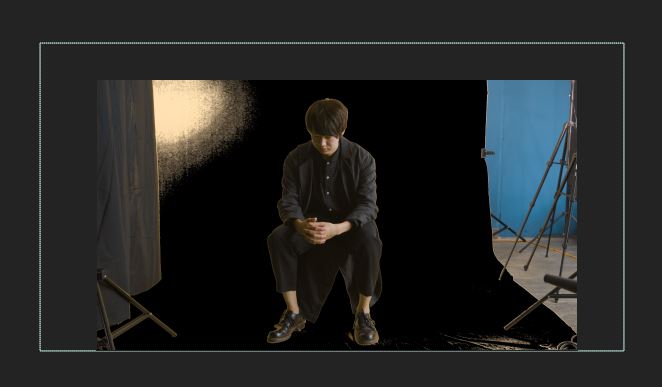
【キーイング基礎】グリーンバックを抜く

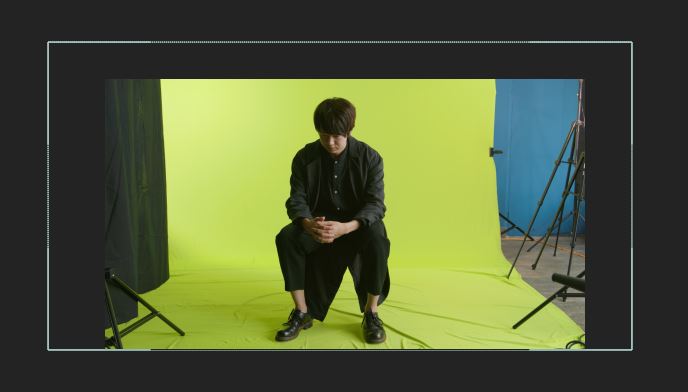
グリーンバックとは
グリーンバックとは合成用に素材を撮影する方法。背景を単色にする事で、編集ソフトで切り抜きやすい。
グリーンを除去する

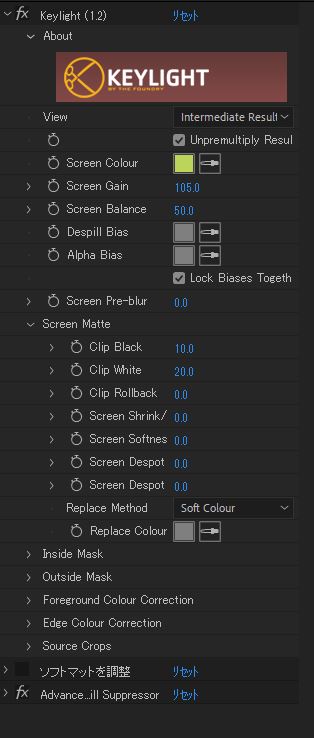
エフェクトの『Keylight』を使いグリーンを抜く
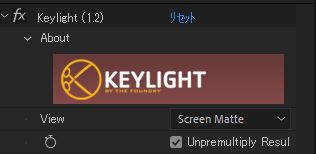
Viewの項目をScreenMatteにして、白黒表示にし、色の抜け具合を確認。


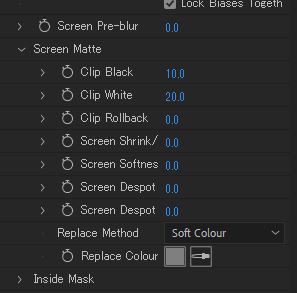
CliopBlackやClipWhiteの項目を調整して、抜け具合を調整する。

Viewの項目をintermediateResultにして、設定終了。


こんな感じの見た目になる。グリーンが掛かっているが今は気にしない。
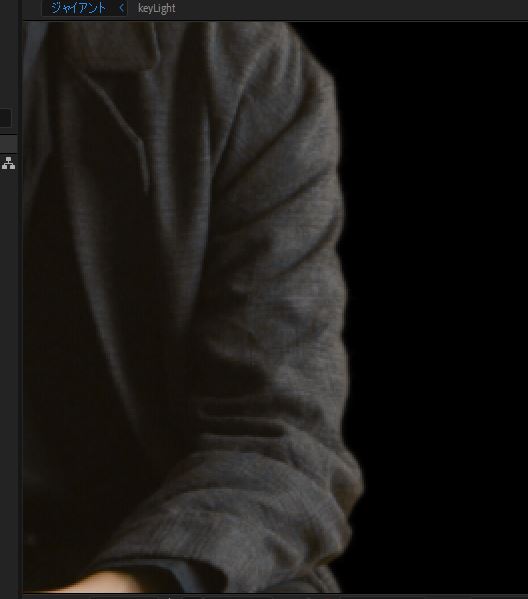
次にエフェクトの『Advanced Spill Suppressor』を適用。

これを適用するとイイ感じでグリーンが消える。

次にエフェクトの『ソフトマットを調整』を適用。
エッジがイイ感じに消えてくれる。

後はいらん箇所をマスクで切る。最終的にはこんな感じ。
で、これをプレビューすると….
めっちゃ重い。全然動かん。メモリ32GBのグラボRTX2080だけど全然進まん。
なので、これを一旦書き出す。(アルファ付きで)
そうする事で、ただの動画ファイルになるのストレスなく作業できる。
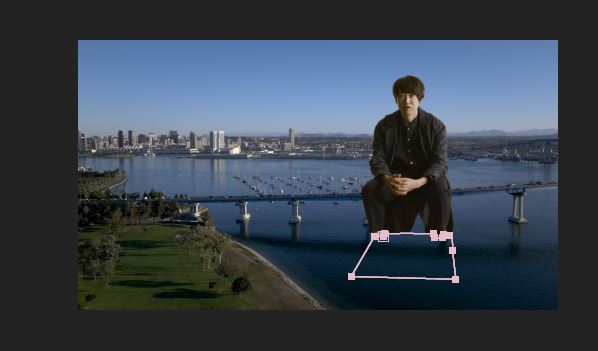
明るさを合わせる

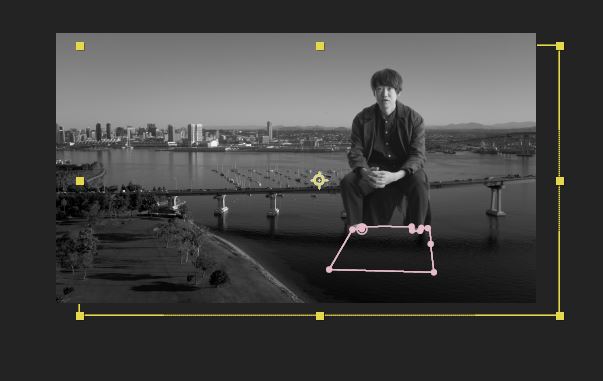
座らせたい場所に配置して、足のマスクを切る。

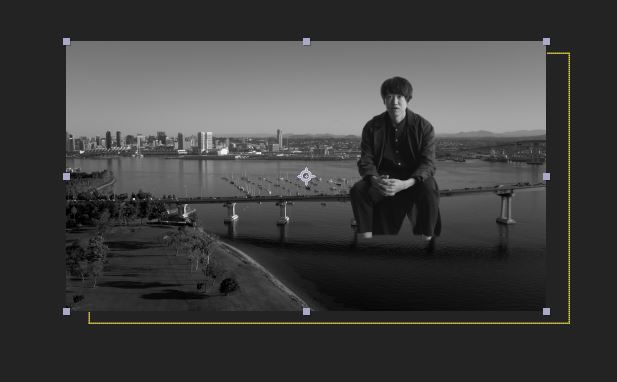
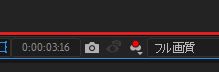
調整レイヤを用意し、エフェクト『色被り補正』を適用。一旦、白黒にする。
こうする事で、素材と背景の明るさの違いが分かりやすくなる。今のままだと明るすぎって事なのかな?
正直この辺は、感覚でやってた。何となく馴染めばいいと思う。

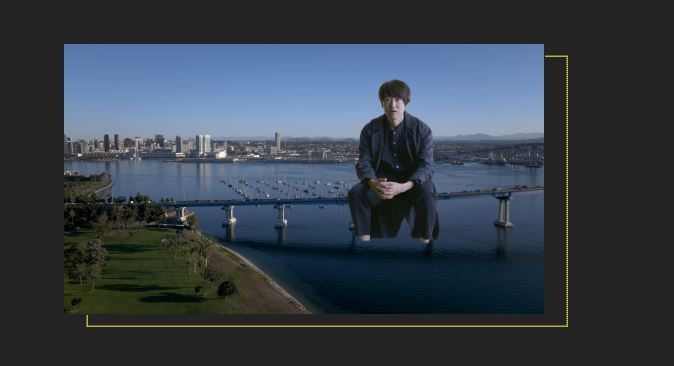
で、レベル補正をかけて、調整したのがこれ。まだ馴染んでないので、もう一つレベル補正をかける。
今度はRGBのチャンネルごとに調整する。 ここの赤とか緑とかの表示を切り替えて、レベル補正のRGBそれぞれのチャンネルを合わせていく。
ここの赤とか緑とかの表示を切り替えて、レベル補正のRGBそれぞれのチャンネルを合わせていく。

人物素材の調整はこんな感じになった。

かけたエフェクトはこんな感じ。
最終ルック

反射や影とかを付けて、Lumetriでカラコレして終了。
途中でトラッキングもしてたが、標準のトラッカーを使ってトラッキングしてた。
所感
サイバー
グリッチ素材の作り方はタメになった。フラクタルノイズ、ブラインド、マスクかけてトラックマットで中央空いてるやつ、ルミナンスキー…汎用性が高く、応用が効く。色んなグリッチ表現やサイバー表現に使っていきたい。
ライトラップ
光モノの合成の時は必須テクだと思う。やり方さえ分かれば後は色んな合成に使っていきたい。
人物を黒く塗り、背景をめっちゃ光らせ、ステンシルアルファでエッジを抽出。
キーイング基礎
合成素材を撮影する時から、すでに合成は始まっている、と感じた。
合成する素材を見て、ライティングの調整、影の落ち方、風を送る、など…
準備8割とはよく言ったものだ。
白黒で明るさ合わせ、RGBのチャンネルごとに明るさ合わせ、と言った徹底的な明るさの調整。こういった細かいことを積み重ねて、クオリティの高い合成が出来るのかと感じた。
細部にこそ魂は宿る。
精進あるのみですわ。