本日のチュートリアル
- ロトブラシでマスク(サンゼさん)
- カッコいい!グリッチタイトル(サンゼさん)
- 3D回転するアイコンアニメーションの作り方(ダストマンさん)
成果物
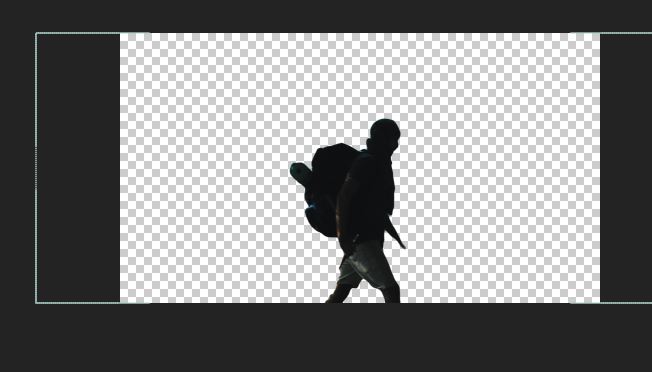
マスク切りは根気がいる【AfterEffects】
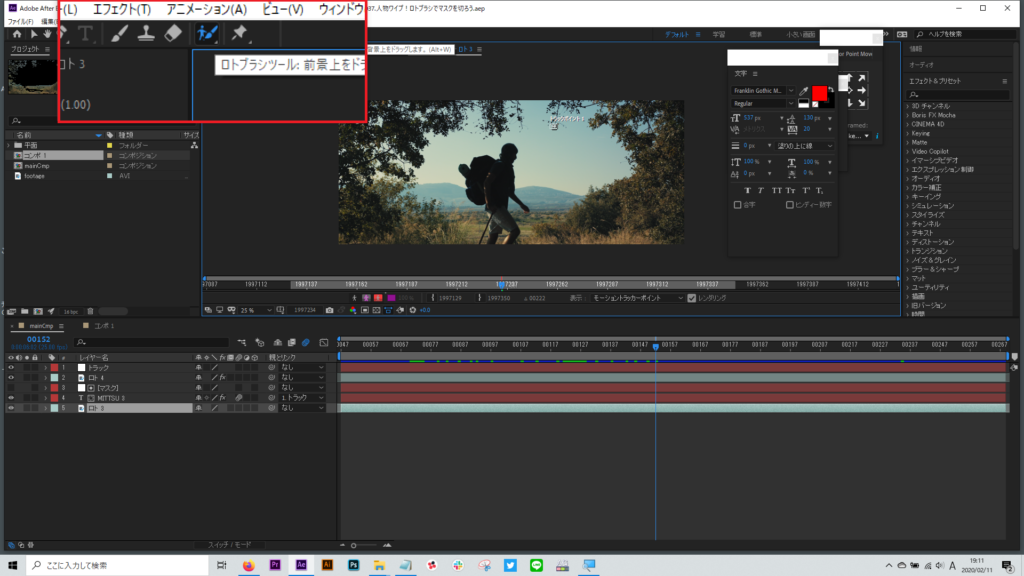
今回のマスク切りはロトブラシを使用。
 ロトブラシのアイコン
ロトブラシのアイコン
ブラシでなぞるだけでざっくりとマスクを切ってくれる。
細かい調整は必要だが、大まかなマスクが欲しい場合は凄い楽。
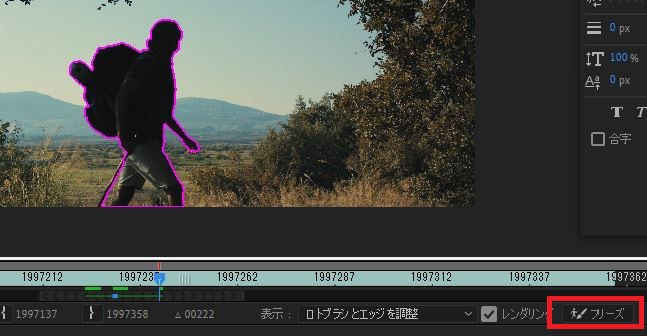
マスクを切った後はフリーズをして、マスクの形を確定させる。
こうする事で、プレビューの際に逐一計算が走らないので軽くなる。

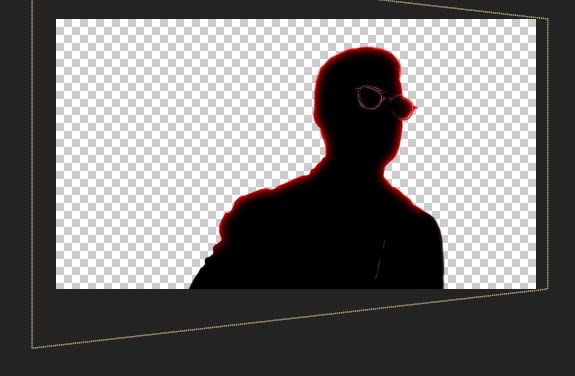
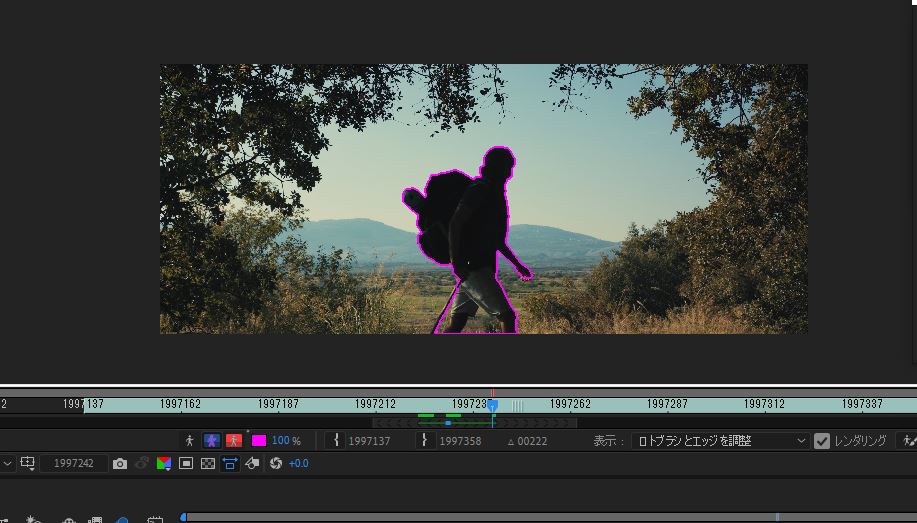
こんな感じでマスクが取れる

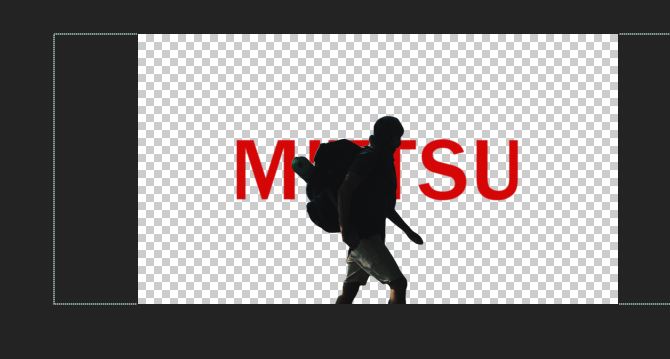
背景に文字を置く
これだけではテキストをワイプ出来ないので、トラックマットを使用してテキストを隠す。



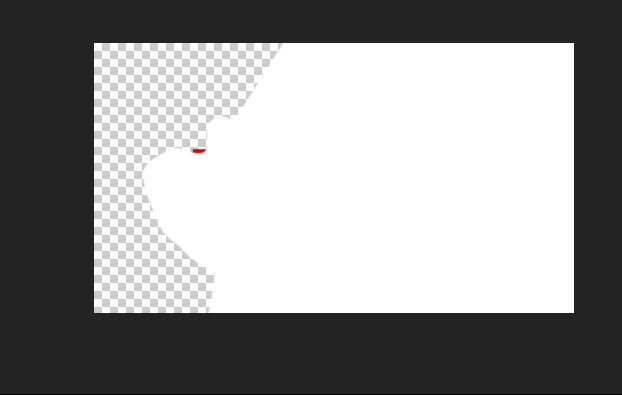
白背景をかぶせ、人物のマスクを切る。
そしてマスクパスを動かしながら、右へ移動させる。
マスク切りが甘いと合成感が際立つので、ガチでやる場合はかなり根気のいる作業である。
しかし、こういった細部へのこだわりがクオリティを左右するんだと思う今日この頃。
フラクタルノイズとディスプレイスメントマップ
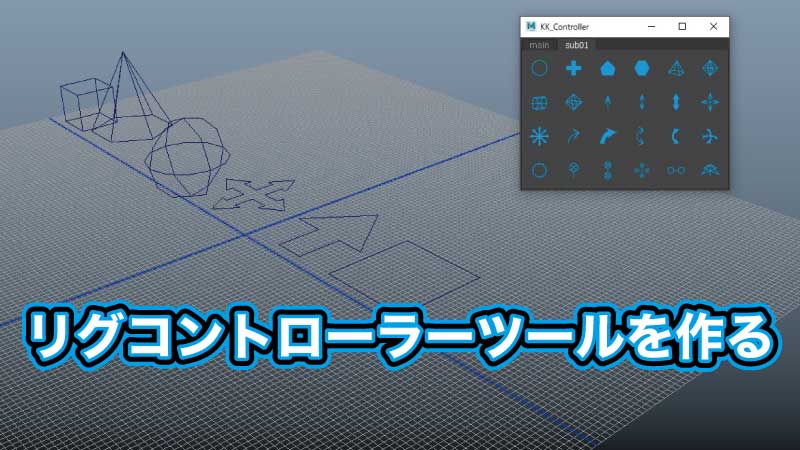
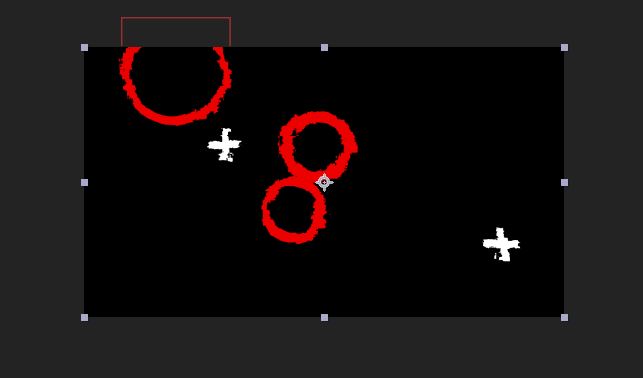
適当に記号作って、それをwiggleでちらす。
そのままだと動きが速いので、『ポスタリゼーション時間』でコマ落ちさせ、カクついた動きにする。


ただのテキストで書かれた記号も、ディスプレイスメントマップをかけるとチラつきを付けることが出来る
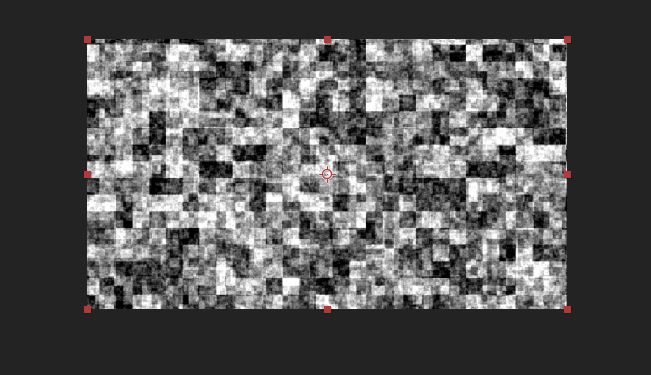
【チラつきの作り方】フラクタルノイズでマット素材を作る

これがマット素材用のフラクタルノイズ。

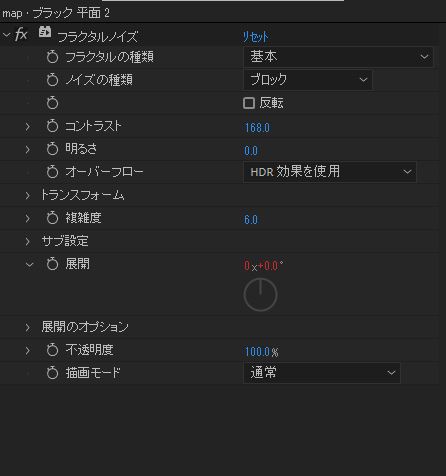
プロパティの設定
- ノイズの種類…ブロック
- コントラスト…168(だいたいで良いと思う)
- 展開にエクスプレッション…time*300(だいたいで良いと思う)
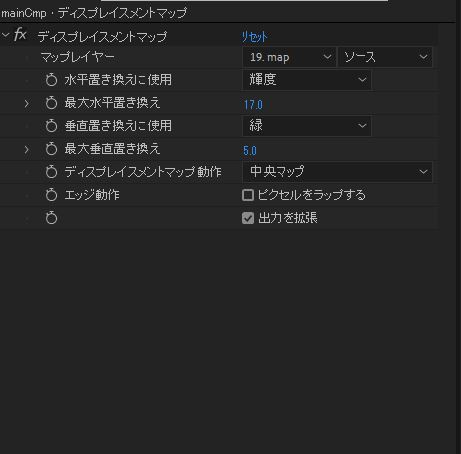
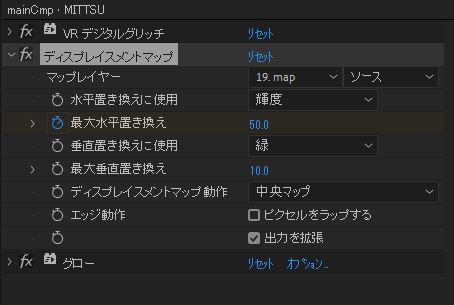
マットが出来たらディスプレイスメントマップに適用していく

- マップレイヤー…先ほど作ったマットのレイヤー
- 水平置き換えに使用…輝度
- 最大水平置き換え…17(だいたいで良いと思う)
VRデジタルグリッチでよりザラツキを付ける

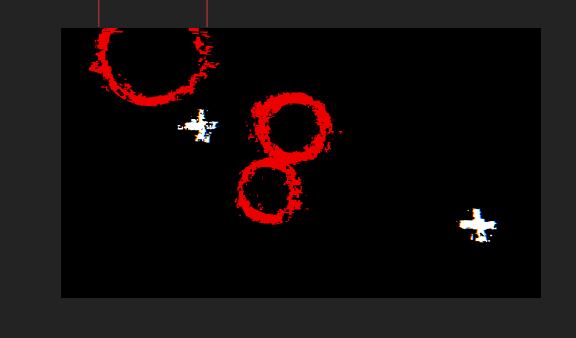
適用するとこんな感じ。
さっきより水平方向へのチラつきが増した。

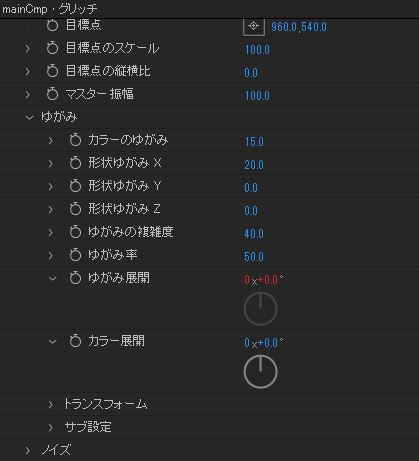
設定はゆがみの項目だけしかいじってない
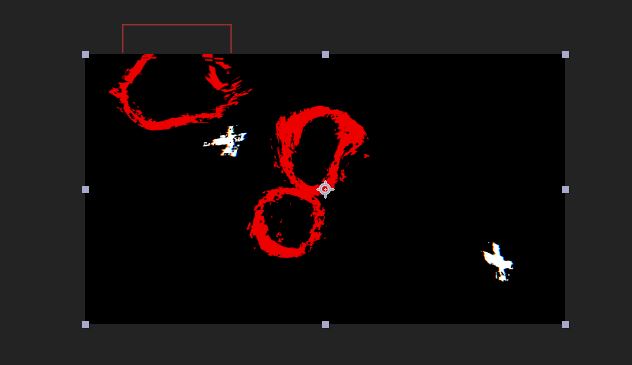
タービュレントディスプレイスでもっと変形

ただのホラーやん(笑)
ムンクの叫びみたいになった。

適当にいじっても、それっぽくなる
メインのテキストにもディスプレイスメントマップ


『最大水平置き換え』にキーフレームを打って、イイ感じのグリッチを作る。
あとはグローをかけてイイ感じに光らす。
コラップストランスフォームは大事
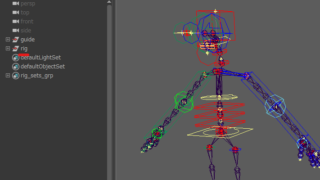
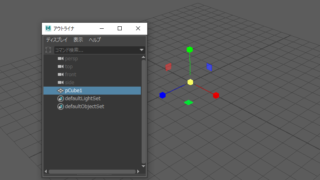
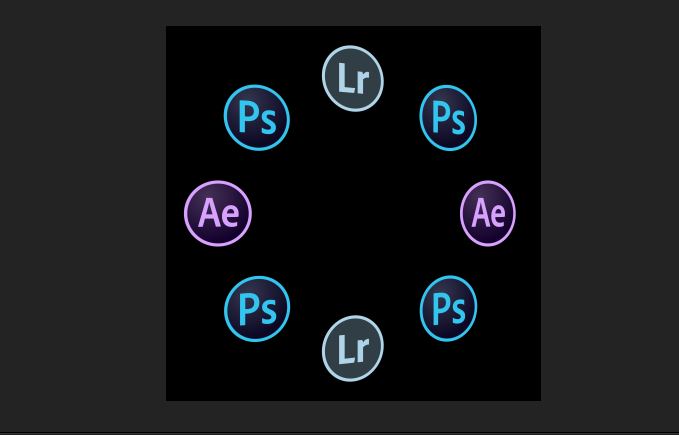
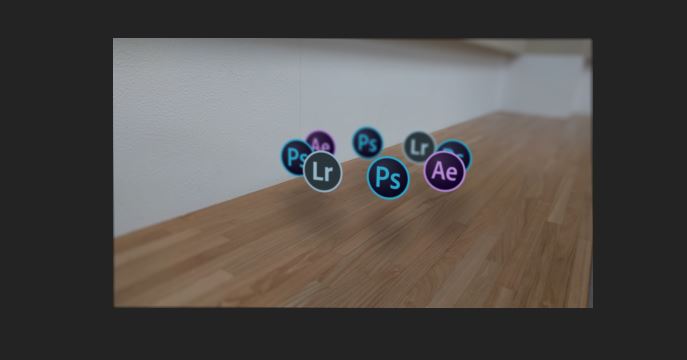
アイコンの用意
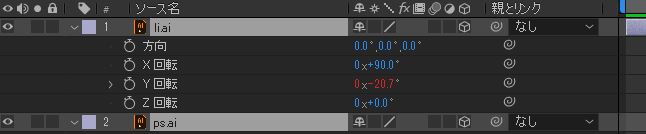
アイコン並べて、3Dレイヤ化して、Xに90度回転


エクスプレッションを設定し、正面を向かせる

アイコンのコンプのZ回転と、アイコンのY回転を紐付ける。(アイコンは逆回転するように設定)
こうする事で、アイコンのコンプが回ると、アイコン自体も回り、カメラの方向を向いてるようにする事が出来る。
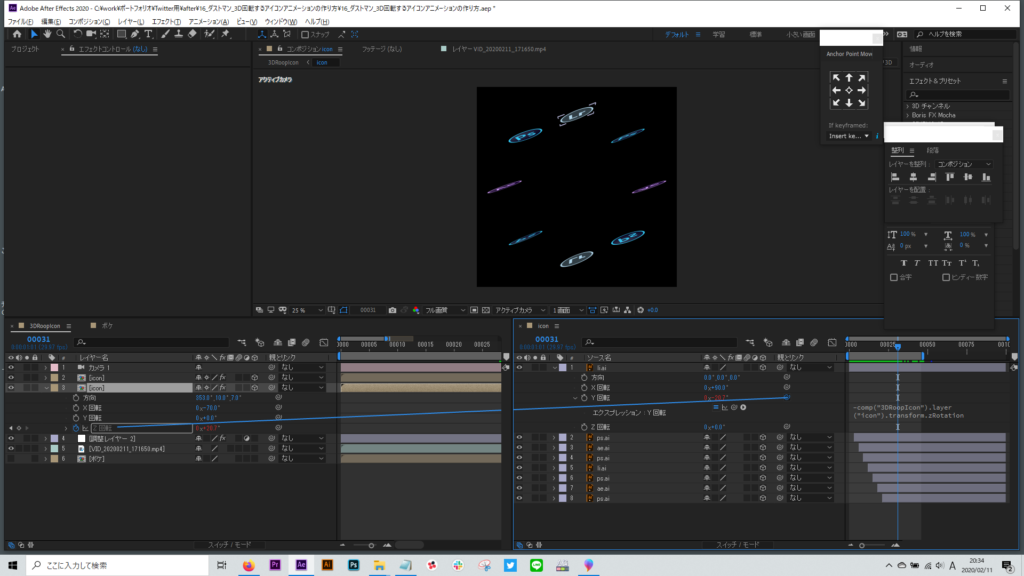
実写素材に合わせる
実写のコンプにアイコンのコンプを持ってくる
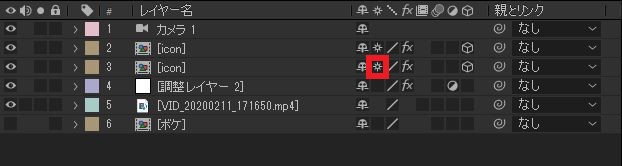
この際に、コラップストランスフォームのスイッチを入れないと3D表現にならないので注意
 コラップストランスフォームのマーク
コラップストランスフォームのマーク
奥をぼかす

カメラの『被写界深度』をオンにし、しぼりやフォーカス距離を調整する。
実写素材に馴染むように調整するのがポイント。
チュートリアルには無かったが、アイコンの影を落としたり、ノイズ入れたりして実写素材に馴染ませるようにするとなお面白い。
所感
マスク切りは面倒だが、人物の奥にテキストとかがあったりするだけでクオリティが増す。
グリッチ表現は『フラクタルノイズ』と『ディスプレイスメントマップ』の組み合わせが最強であると分かった。
フラクタルノイズのコントラストやスケールをいじるだけで、表現の幅が広がると感じた。
3Dレイヤ化したものを他のコンプへ持っていく際は、コラップストランスフォームを忘れない事。