Pythonスクリプト作ったし、せっかくならGUI作ってデスクトップアプリにしたい!
ついでにexeファイル化して、みんなに配布とかもしたい!
でもデスクトップアプリ作るのって、なんか難しそう…
こんな人のために今回は、
サクッとお手軽にWindowsのデスクトップアプリを作る方法を解説します。
ほぼコーディングせずにGUIを作れるので、プログラミング初心者の方でも簡単につくれるハズです!
こんにちわ!
兼業クリエイターのみっつです。
今回はWindowsのデスクトップアプリを作り、そこからPythonファイルを実行してみたいと思います。
【完成イメージ】こんなWindowsアプリを作ります
今回はこんな感じのデスクトップアプリを作ります。
ボタンを押すと、テキストボックスに書かれたフォルダが出来上がるってアプリです。
実用性はほぼナシですが、まずは簡単なアプリで作り方に慣れるのが目的です。
今回は、
- 見た目(GUI)をWPF
- 処理(CUI)をPython
で実装したいと思います。
開発環境
- Windows10
- VisualStudio2022
- Python3.10
VisualStudioとPythonはインストール済み前提で話を進めます。
Windowsデスクトップアプリを作る方法
- VisualStudioでWPFのプロジェクトを作る
- デスクトップアプリのレイアウトを作る
- ボタンを押したときの処理を作る
- 実行させるPythonスクリプトを書く
- WPFで作ったボタンにPythonスクリプトを割り当てる
- WPFで作ったデスクトップアプリをexe化する
ざっくりっとした流れはこんな感じです。
C#のフレームワークであるWPFを使ってGUIを作り、ボタンを押したらPythonスクリプトが走るような仕組みにしていきます。
VisualStudioでWPFのプロジェクトを作る

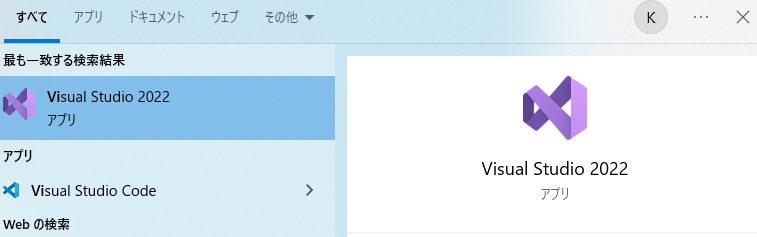
VisualStudioを開きます。

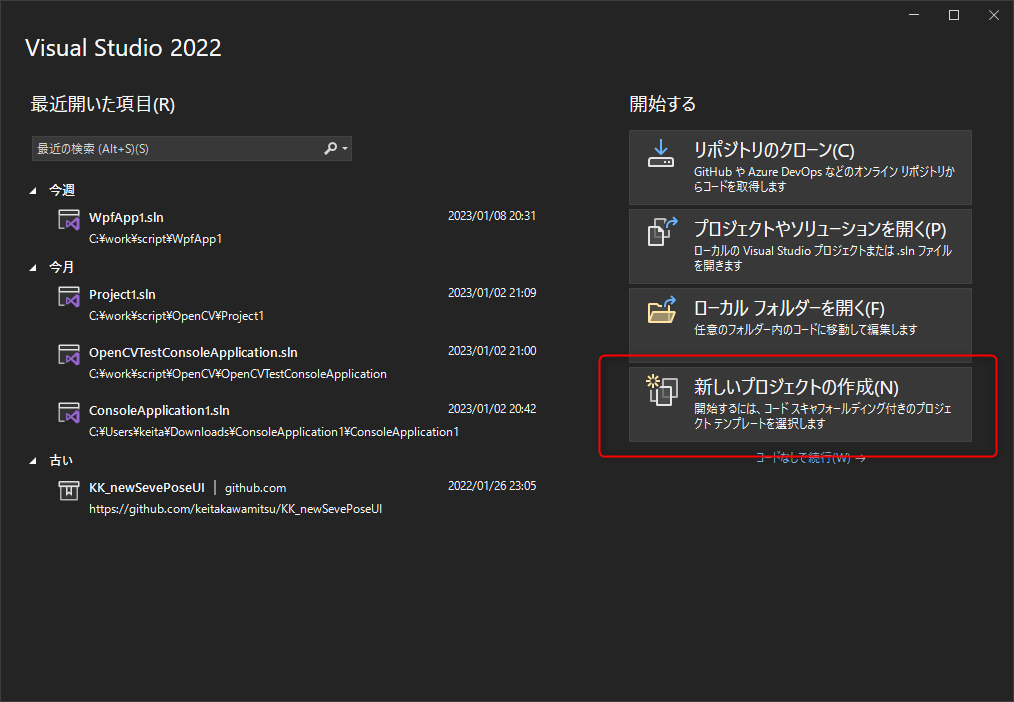
『新しいプロジェクトを作成』をクリック

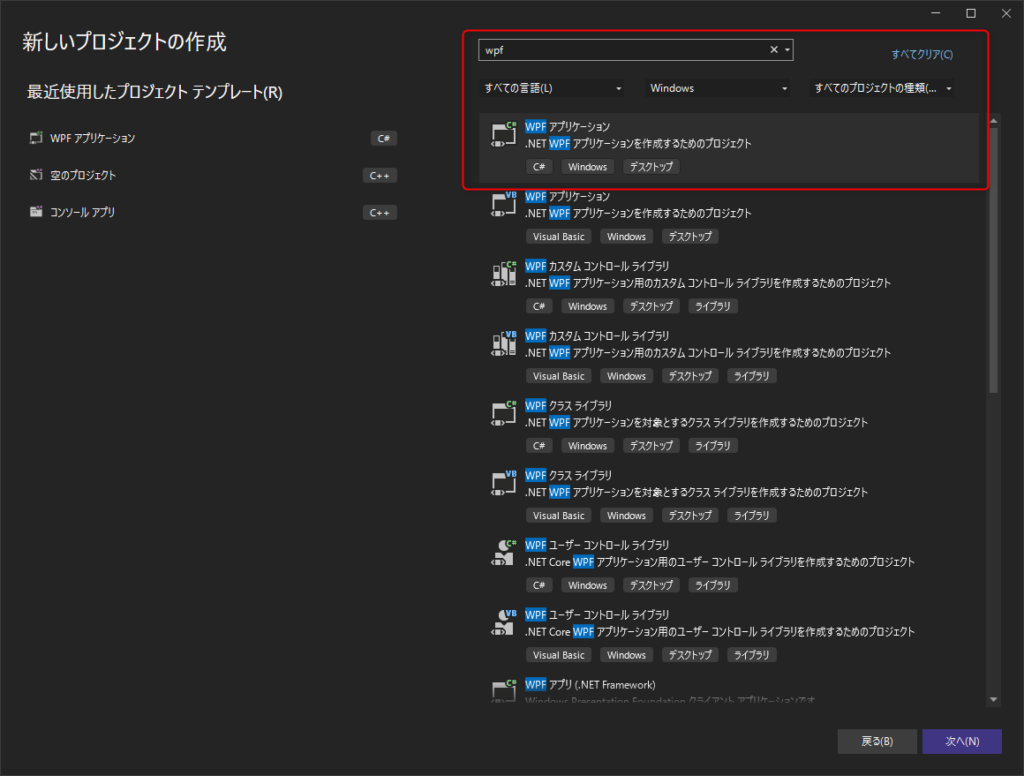
検索欄から『wpf』で検索 >『WPFアプリケーション』を選択 > 『次へ』をクリック

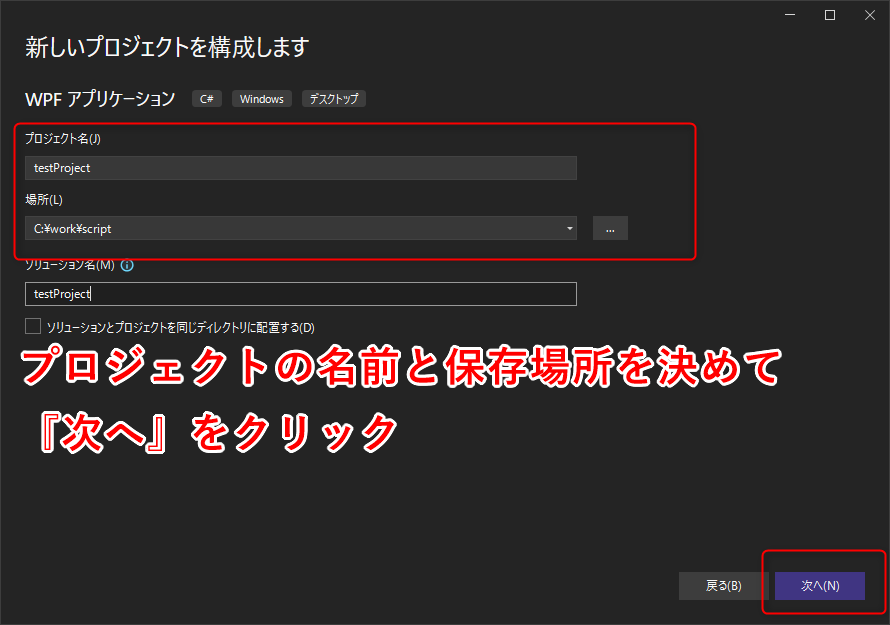
プロジェクトの名前と保存場所を決めます。
今回は、
- プロジェクト名 → testProject
- 場所 → C:\work\script
で進めていきます。
ここはお好きな名前と保存場所を指定して下さい。

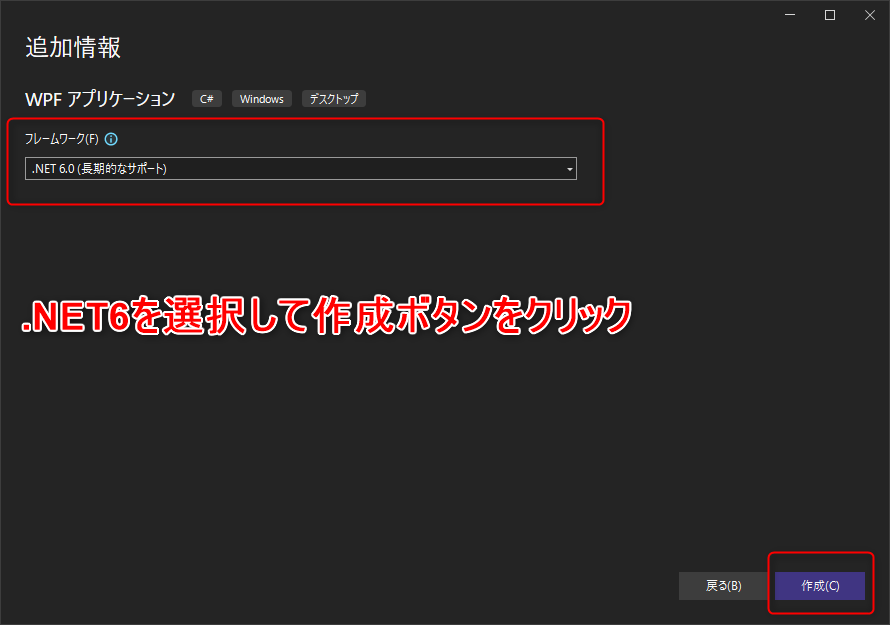
.NET6を選択して作成ボタンをクリックすると、プロジェクトが作られます

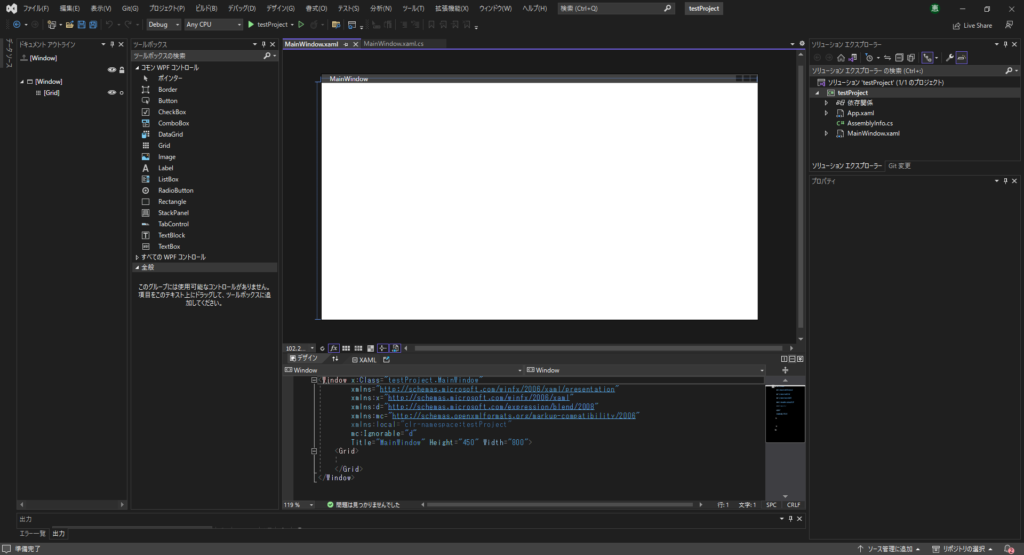
こんな感じでプロジェクトが作られたと思います。
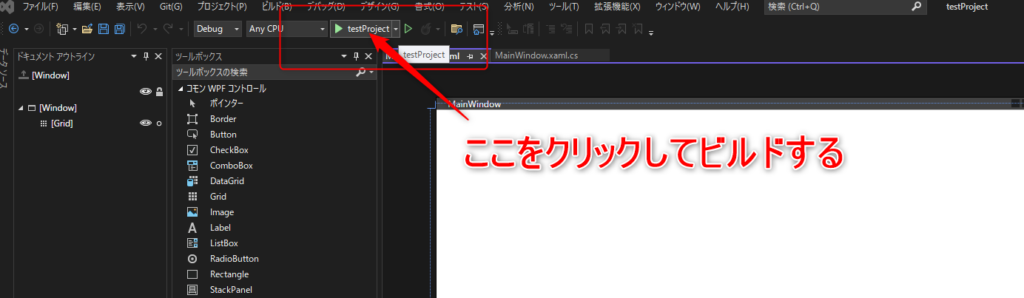
プロジェクトが作られたら試しにビルドしてみる

無事にプロジェクトが作られたので、試しにビルドしてみましょう!

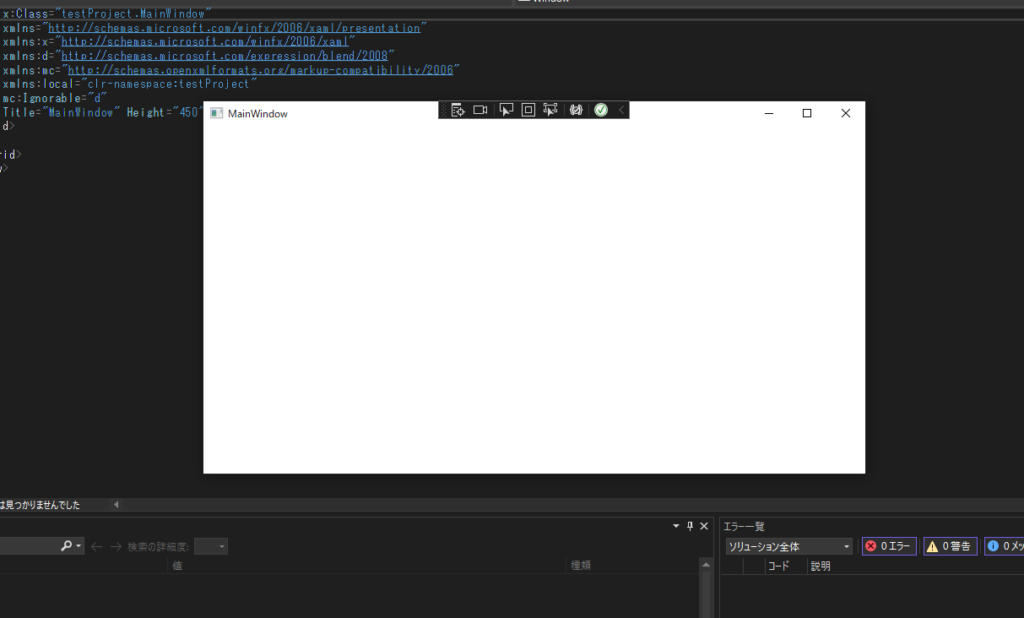
おぉーウィンドが出てきましたね!
あとはこの中にボタンとか入れたら、ほぼ完成です。

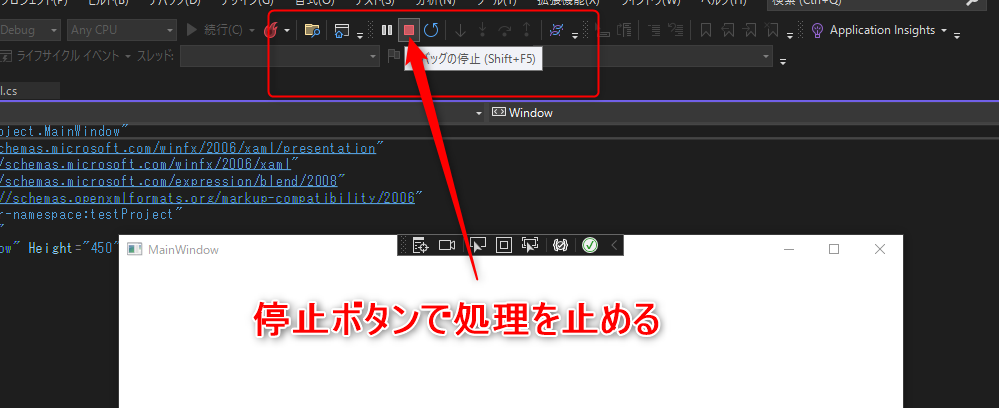
停止ボタンで処理を止めて、次の作業に移ります。
デスクトップアプリのレイアウトを作る
無事にプロジェクトが作られビルドも通ったので、次はレイアウトを作っていきましょう。

ボタンを作る

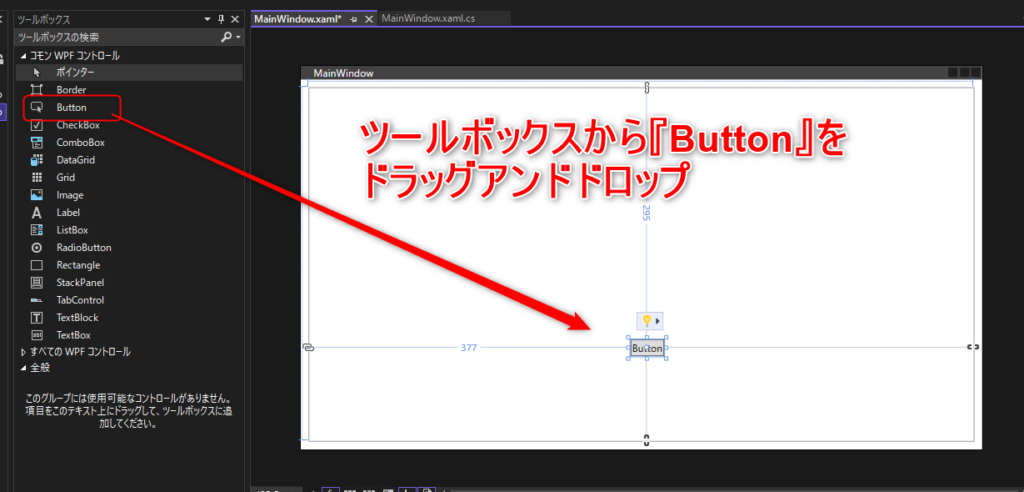
ツールボックスから『Button』のパーツを画面にドラッグアンドドロップします。
そうすると、ボタンのパーツが配置されます。

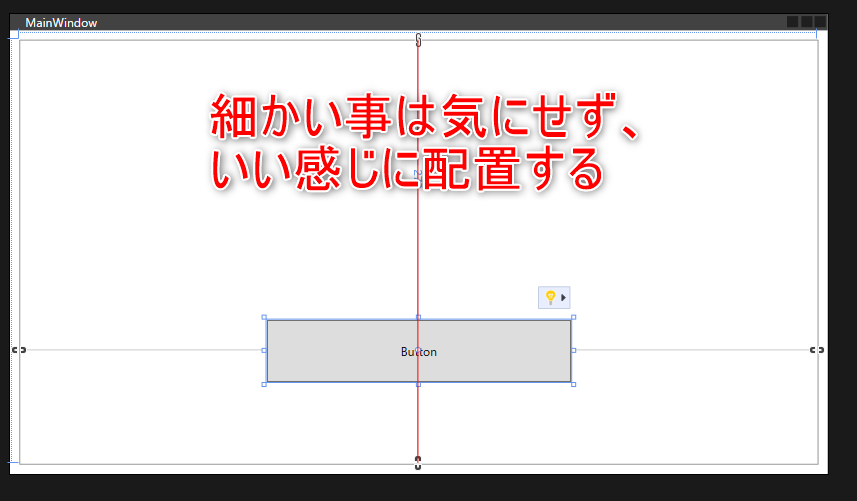
配置されたボタンをいい感じの場所に移動させ、大きさもいい感じのサイズ感にしましょう。
テキストボックスを作る

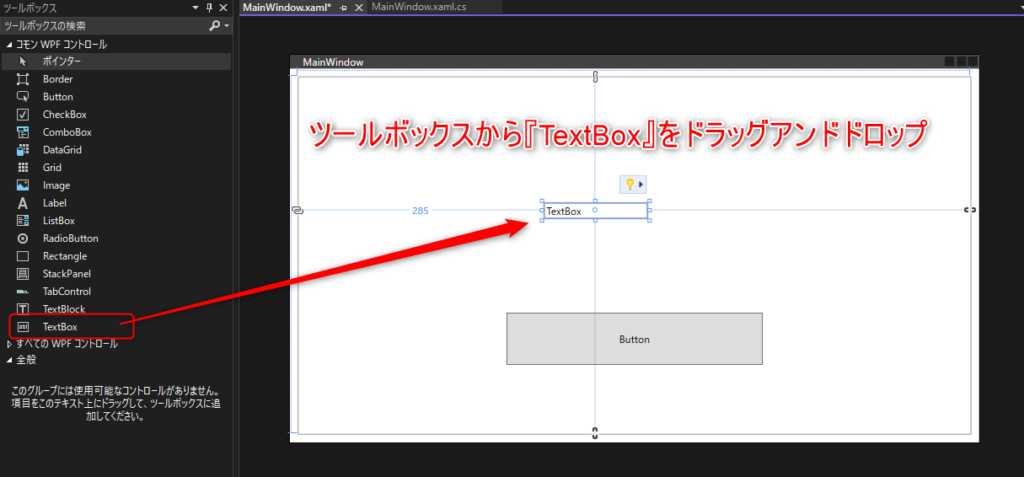
次はテキストを入力するパーツを作ります。
先程のボタンと同じように、ツールボックスから『TextBox』をドラッグアンドドロップします。

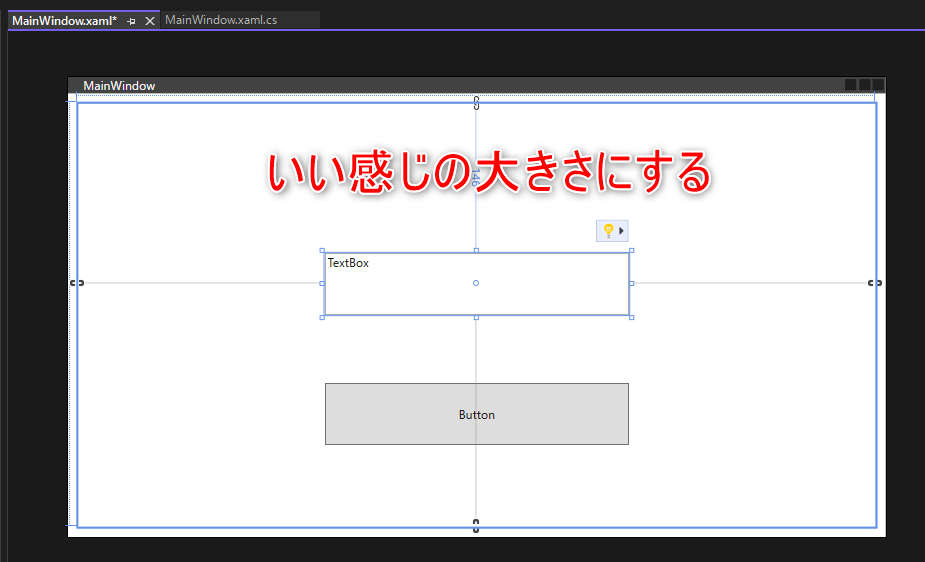
配置したらいい感じの大きさに変更しましょう。
これで何となくデスクトップアプリっぽくなったんじゃないでしょうか?
ここまで来たら再度ビルドしてみましょう!
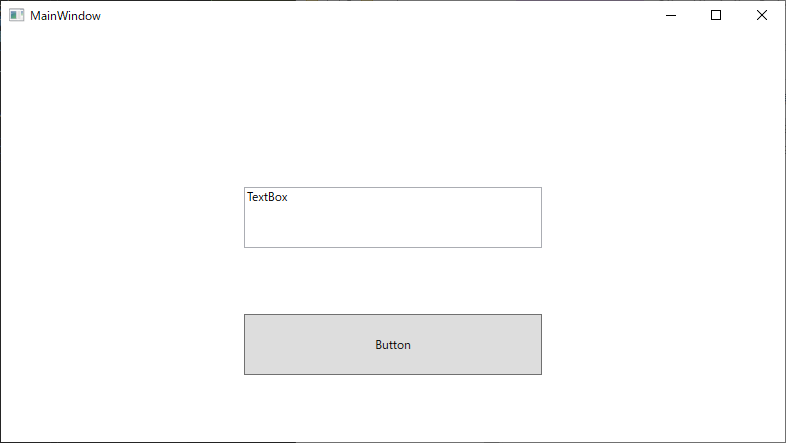
ビルドしてみる

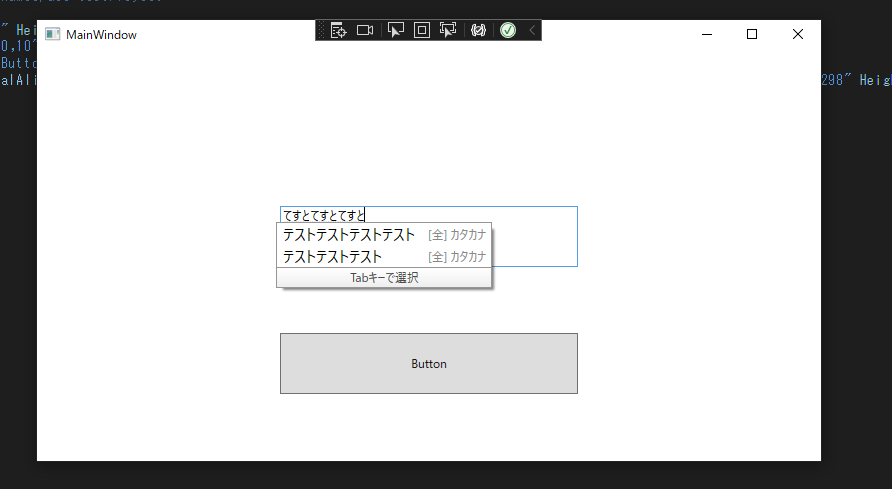
テキストボックスとボタンが入ったウィンドができましたね!
作ったテキストボックスには文字を入力することも出来ます。
これでデスクトップアプリの見た目は完成しました。
次は処理の部分を作っていきます。
ボタンを押したときの処理を作る


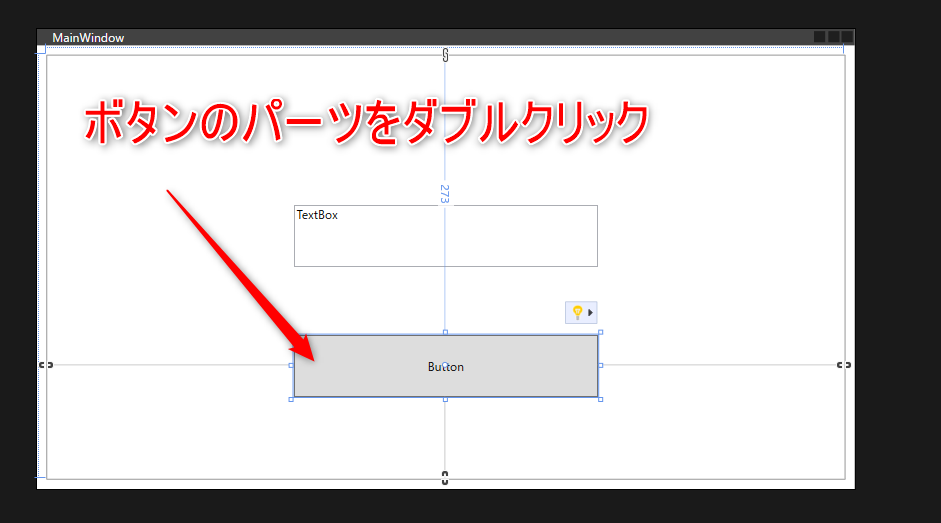
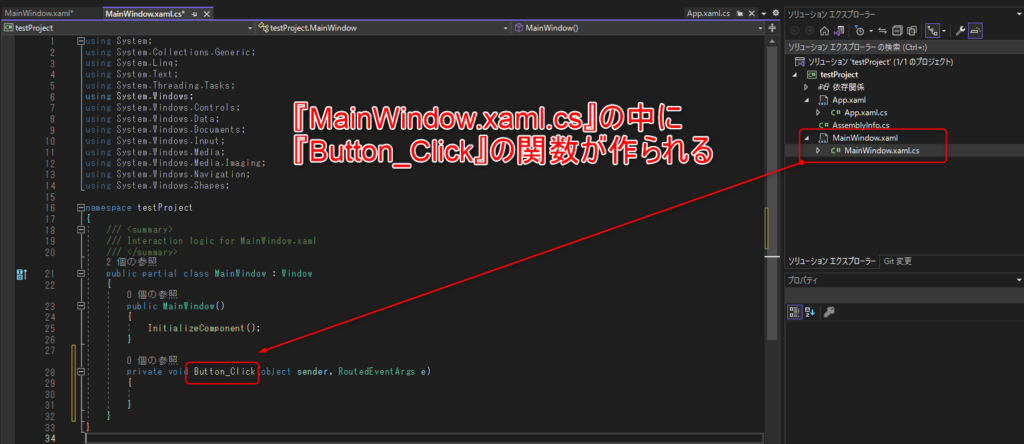
ボタンのパーツをダブルクリックすると、『MainWindow.xaml.cs』の中に『Button_Click』の関数が作られます。
ここの中にボタンを押したときの処理を書いていきます。
試しに電卓を起動させる処理を実装してみる

ボタンを押したら『電卓アプリ』が立ち上がるように実装してみましょう。
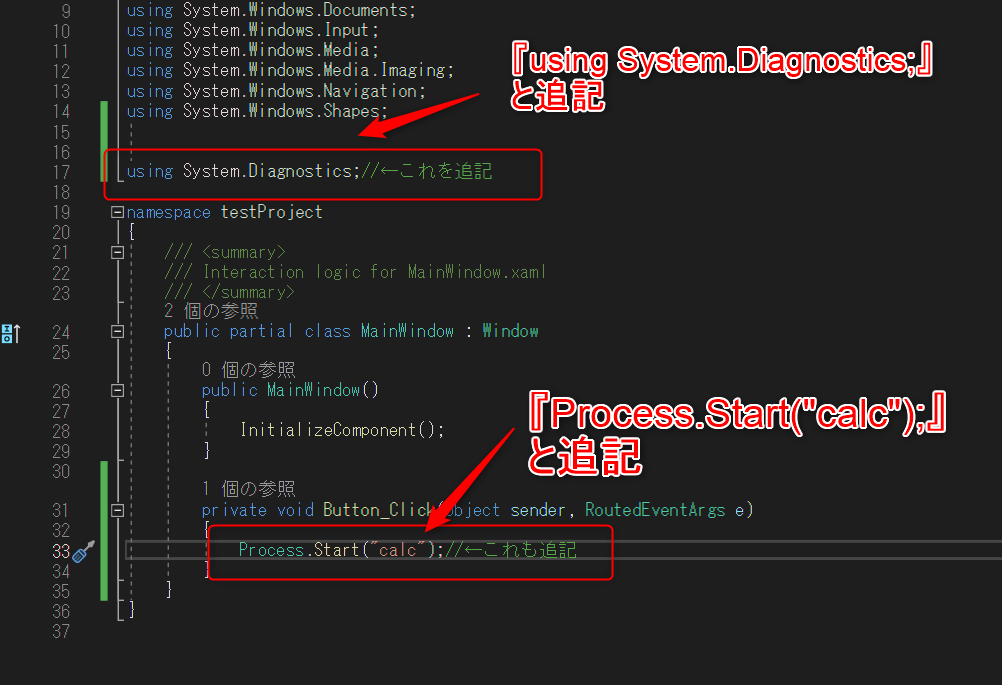
『MainWindow.xaml.cs』を開いて、
- 上の方に、『using System.Diagnostics;』
- Button_Click関数の中に、『Process.Start(“calc”);』
と追記します。

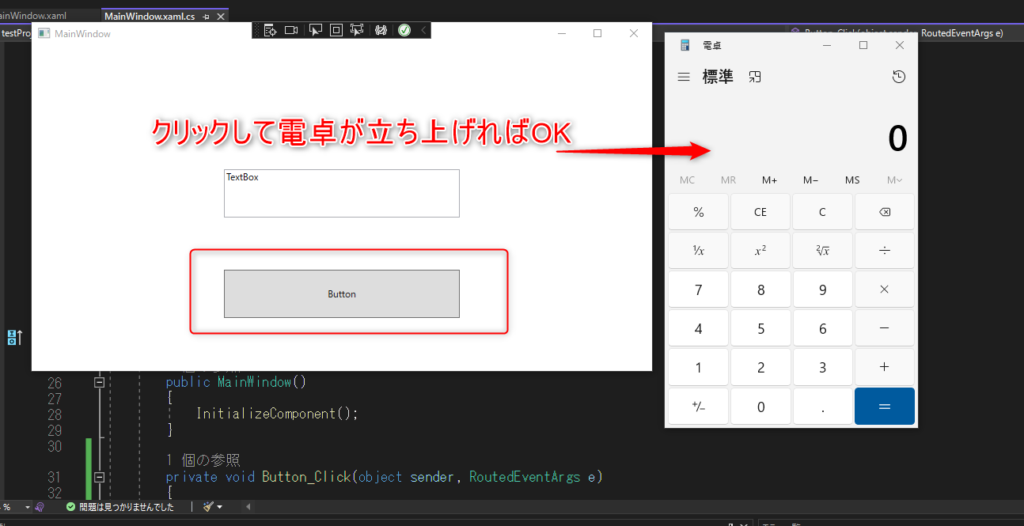
ビルドして確認してみましょう。
ボタンを押して電卓が出てきたら成功です!
これで作ったボタンに処理を割り当てる事が出来ました。
後は『電卓を表示する』って部分を、Pythonスクリプトに置き換えたらOKですね。
実行させるPythonスクリプトを書く

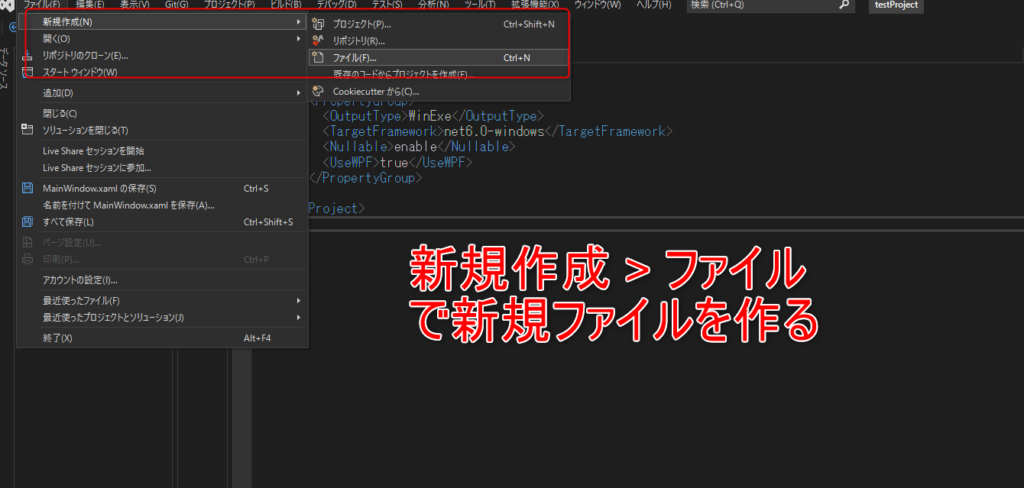
ファイル > 新規作成 > ファイル で新しいファイルを作る。

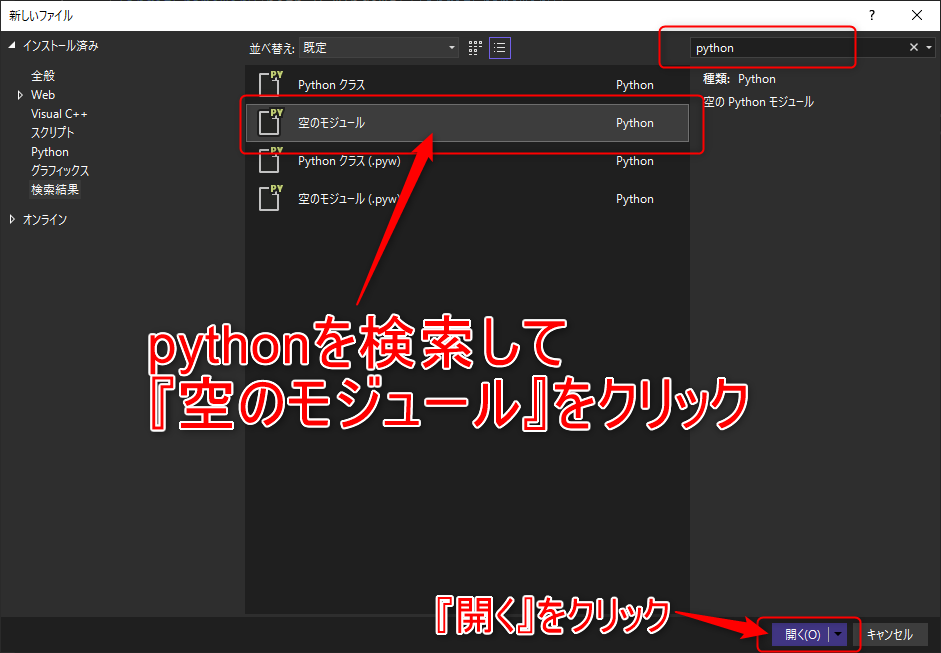
検索ウィンドからPythonを検索して、『空のモジュール』をクリック。


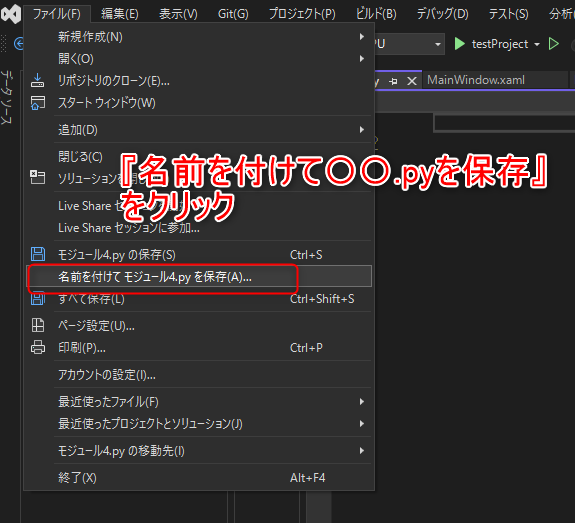
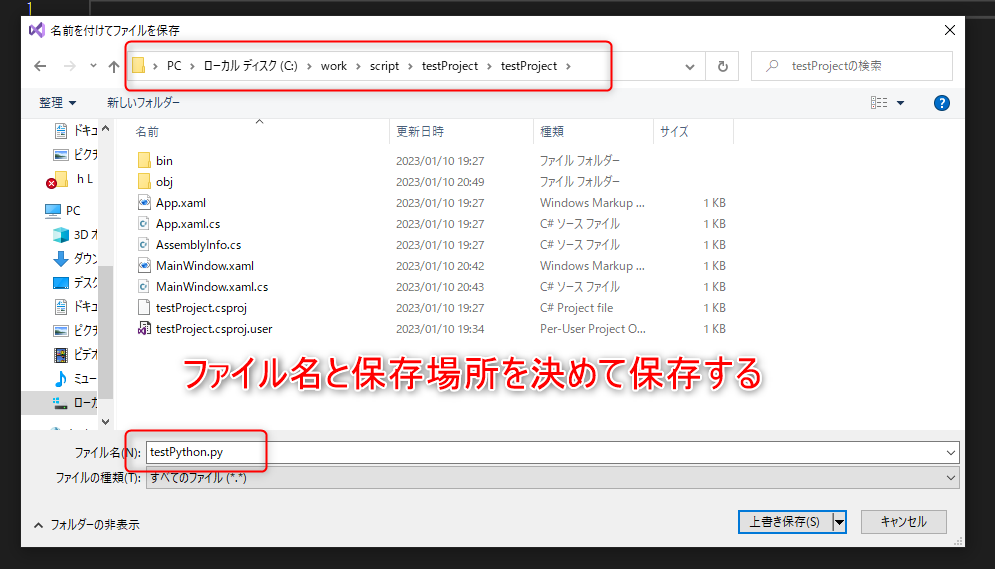
新規ファイルが出来たら、先程作ったプロジェクトの中に保存しましょう。
今回は、
- ファイル名 → testPython.py
- 保存場所 → C:\work\script\testProject\testProject
としました。
Pythonスクリプトを書いていく
今回は見た目にわかりやすいように、フォルダを作る処理を実装します。
WPFで作ったボタンにPythonスクリプトを割り当てる
#testPython.py
import os
import sys
new_dir_path = r"C:\work\script\testProject\testFolder"
os.mkdir(new_dir_path)
Pythonスクリプトを実行するソースはこんな感じです。
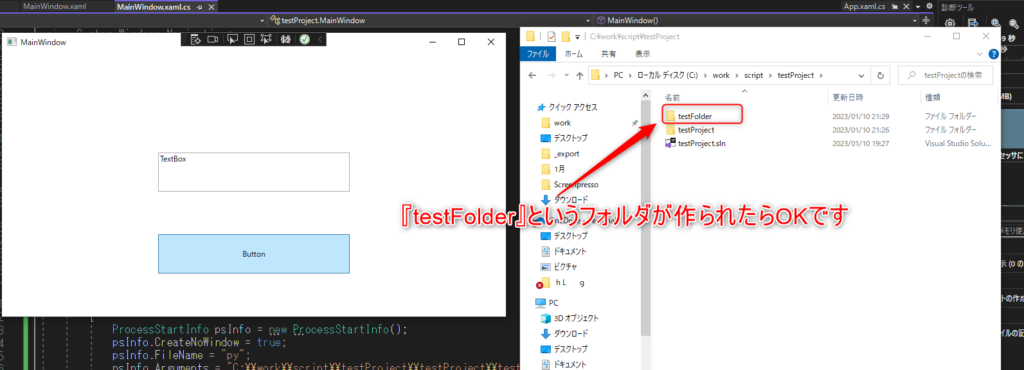
Button_Click関数の中に処理を書いたら、ビルドしてみましょう!

『testFolder』という名前のフォルダが出来てたらOKです。
テキストボックスの値を取得してフォルダ名に割り当てる
ボタンを押してPythonスクリプトが実行できるようになったので、次はフォルダ名を変更出来るようにしましょう。
Pythonスクリプトを編集する
#testPython.py
import os
import sys
new_dir_path = r"C:\work\script\testProject\{}".format(sys.argv[1])
os.mkdir(new_dir_path)まずはPythonスクリプトを編集して、フォルダ名を変更する準備をします。
フォルダ名を変更するには、フルパスの最後の値が変われば良いので、そこを引数で受け取る形にします。
sys.argv[1]とすると、Pythonスクリプトを実行した際の引数を受け取る事ができます。
コマンドライン引数に関してはこちらの『Pythonのコマンドライン引数がわかる!渡し方・取得方法を分かりやすく解説』を参考にしてください。
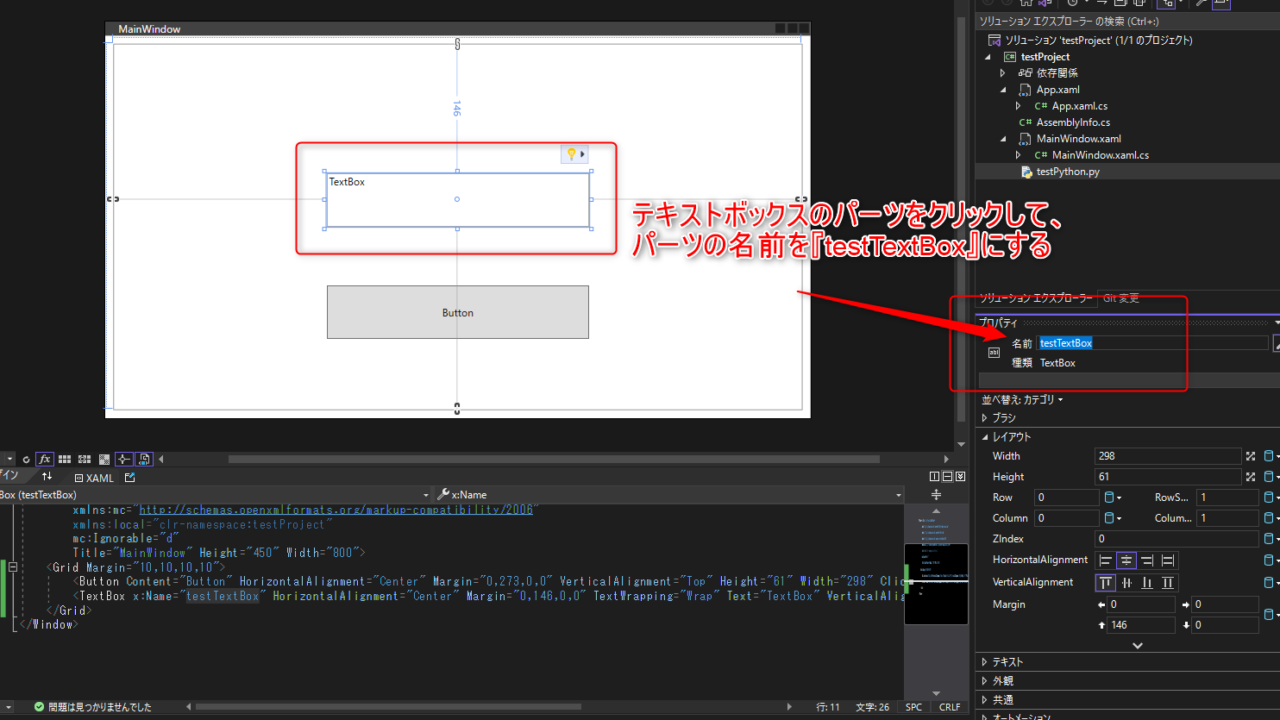
テキストボックスのパーツに名前をつける

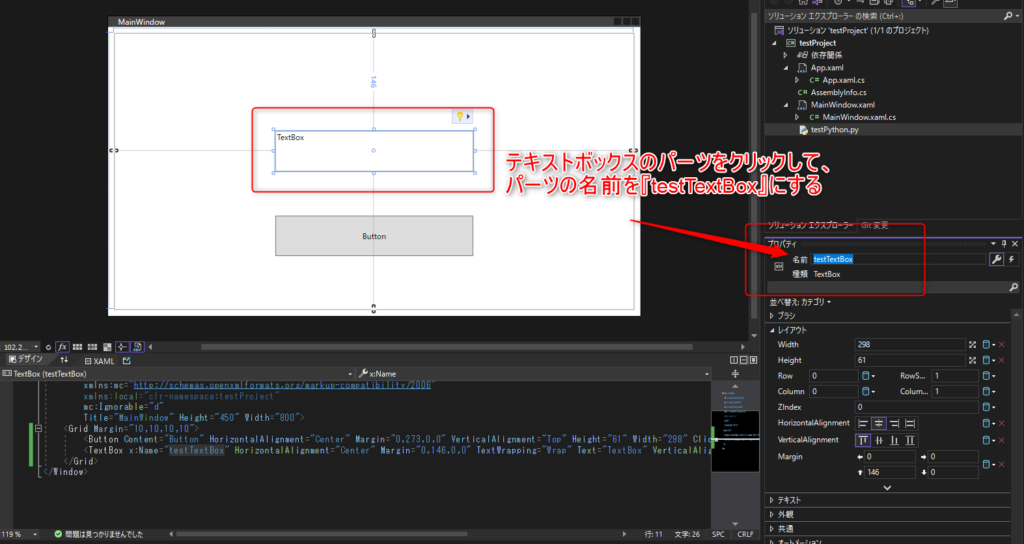
次にテキストボックスのパーツに名前をつけましょう。
- テキストボックスのパーツをクリック
- プロパティのウィンドで名前を『testTextBox』に変更
これでテキストボックスのパーツに名前が付きました。
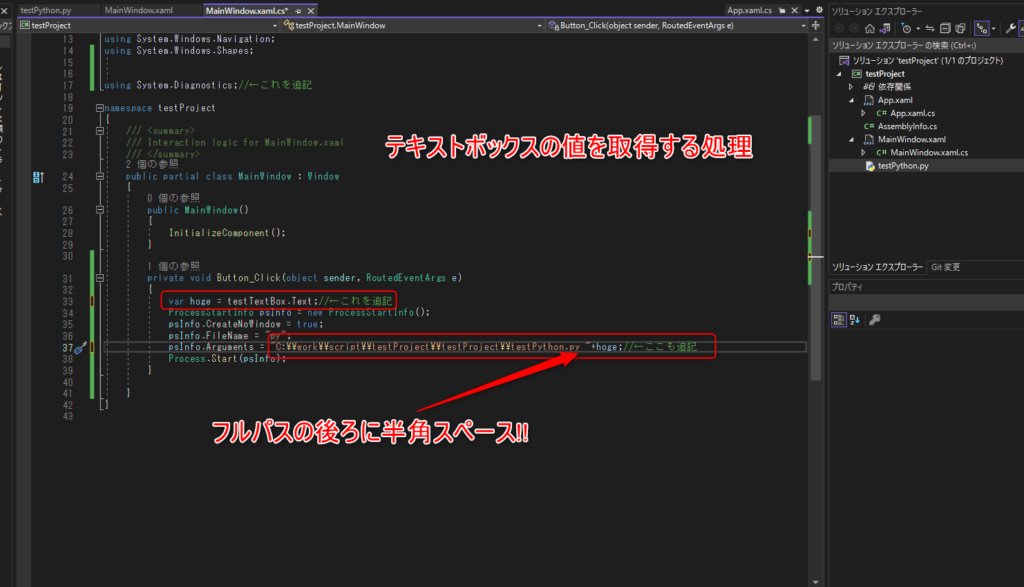
テキストボックスの値を受け取る処理を書く

<pre class="EnlighterJSRAW" data-enlighter-language="csharp" data-enlighter-theme="" data-enlighter-highlight="" data-enlighter-linenumbers="" data-enlighter-lineoffset="" data-enlighter-title="" data-enlighter-group="">private void Button_Click(object sender, RoutedEventArgs e)
{
var hoge = testTextBox.Text;//←これを追記
ProcessStartInfo psInfo = new ProcessStartInfo();
psInfo.CreateNoWindow = true;
psInfo.FileName = "py";
psInfo.Arguments = "C:\\work\\script\\testProject\\testProject\\testPython.py "+hoge;//←ここも追記
Process.Start(psInfo);
}</pre>テキストボックスの内容を取得し、それを変数に代入していきます。
処理の流れとしては、
- テキストボックスのプロパティ名.Textで値を取得
- hoge という変数に値を代入
- 変数の値をPythonスクリプトのコマンドライン引数として値を渡す
こんな感じです。
ビルドして実行してみる
ビルドして実行してみましょう。
ボタンを押すとテキストボックスに入力された値で、フォルダが作られてるはずです!
以上でWindowsデスクトップアプリからPythonスクリプトを実行する流れは終了です。
最後にこのデスクトップアプリをexe化して実行ファイルにしましょう!
WPFで作ったデスクトップアプリをexe化する

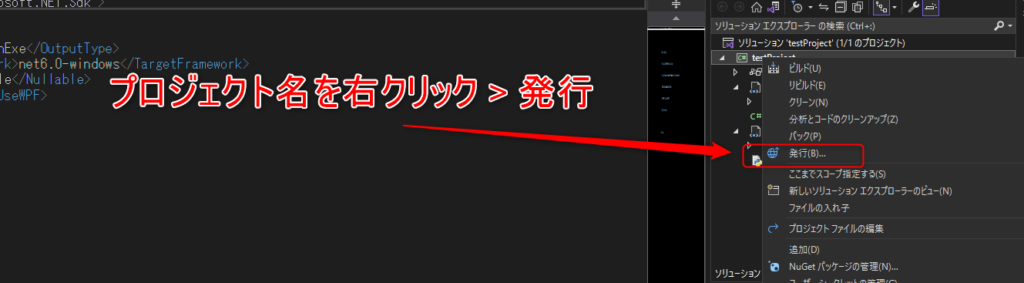
ソリューションエクスプローラーでプロジェクトを右クリック > 発行

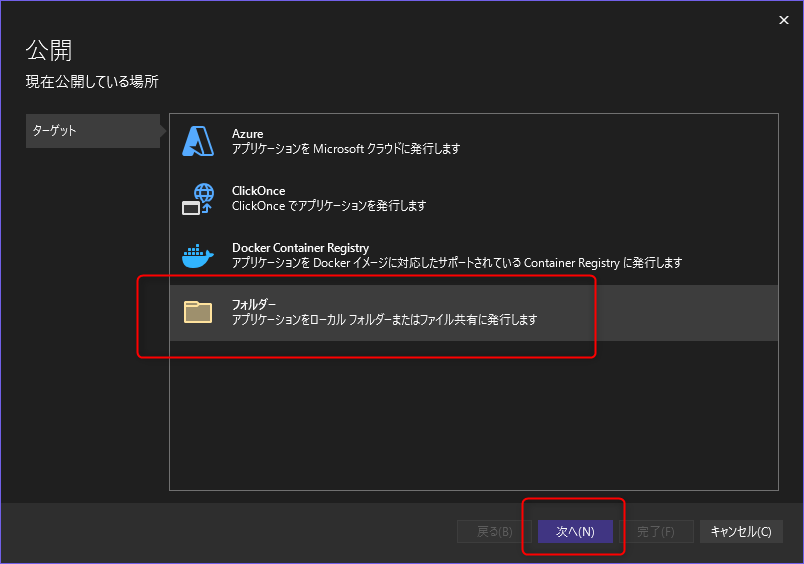
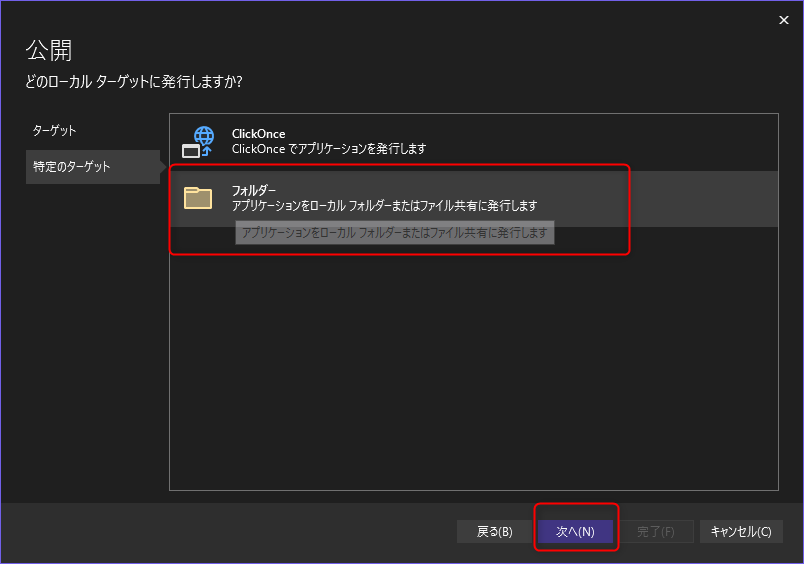
『ファルダ』を選択 > 完了


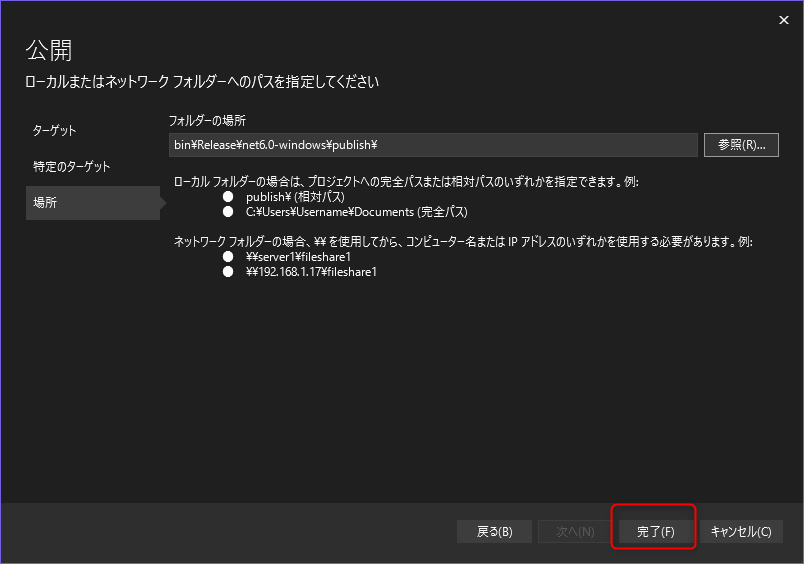
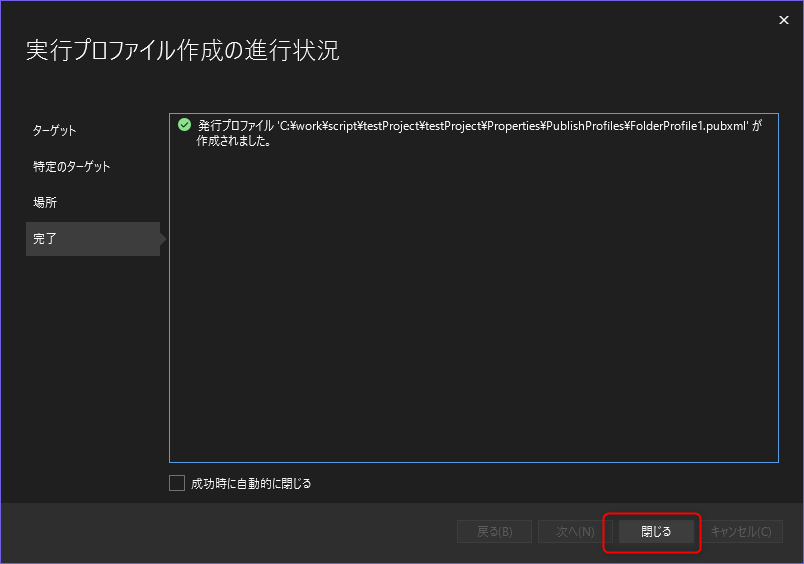
発行場所を設定 > 完了
今回はデフォルトの場所で発行してます。

↑の画像になればプロファイルが作られました。
『閉じる』ボタンでウィンドを閉じます。

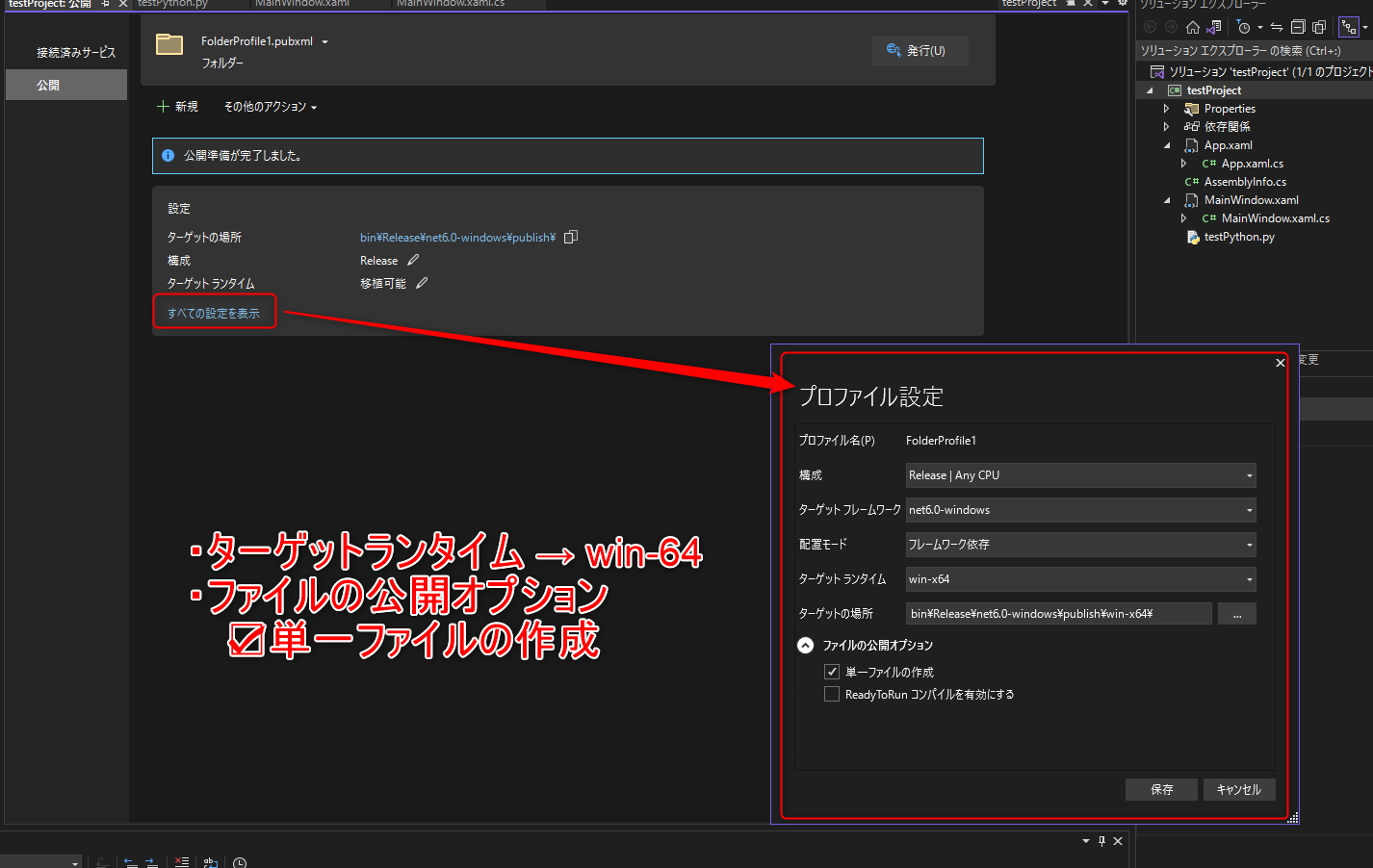
すべての設定を表示 > 『プロファイル設定』で下記の項目を変更
- ターゲットランタイム → win-64
- ファイルの公開オプション → 単一ファイルにチェック

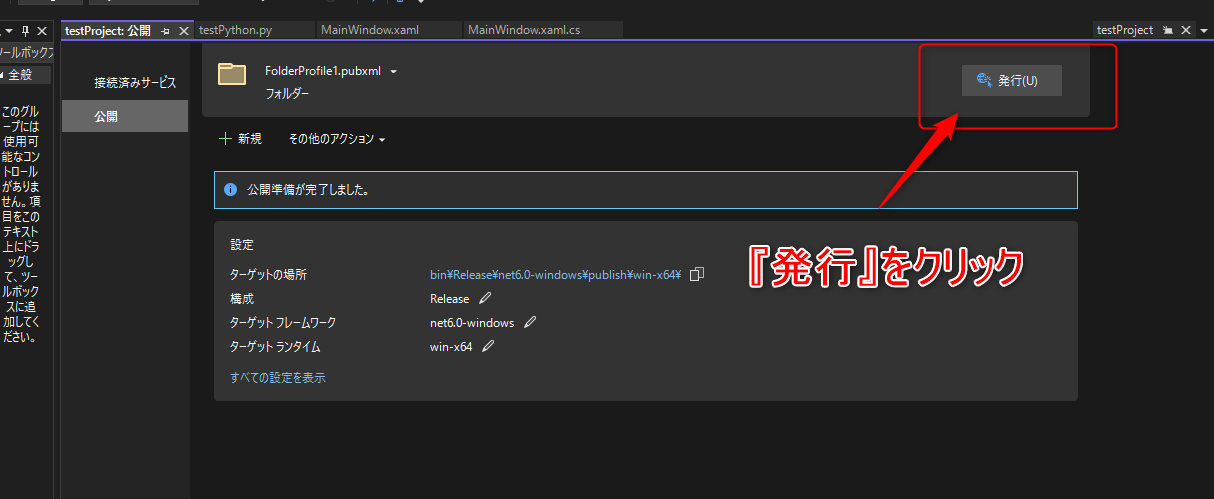
『発行』をクリックして、exeファイルを作ります。

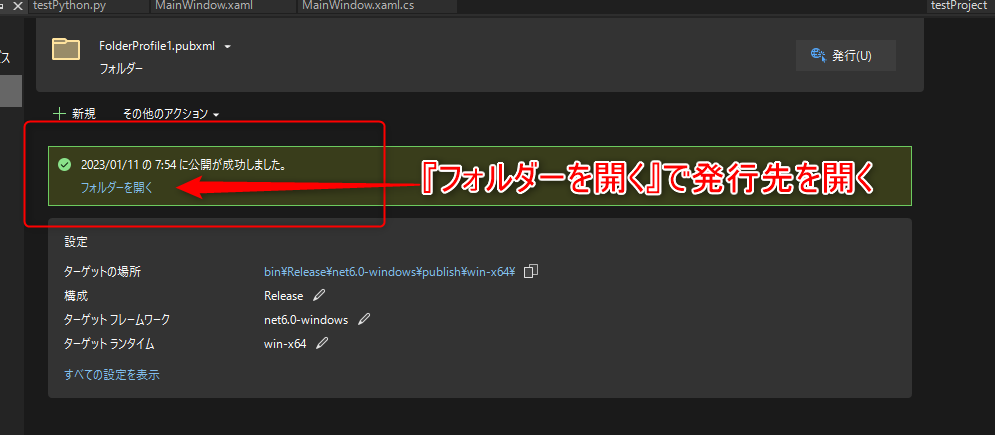
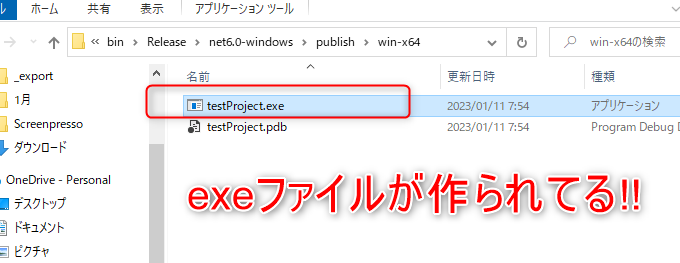
無事にexeファイルが作られましたね。
作られたexeファイルを見てみましょう!

おぉーexeファイルになってますね!
※ただし、Pythonスクリプトがexeファイルに埋め込まれてるわけじゃないので、Pythonスクリプトの場所を変えると処理は実行できません!
配布する場合は、階層を変えず(Pythonスクリプトのパスを変えず)Pythonスクリプトとexeファイルの両方を渡しましょう。
【まとめ】WPFを使うと意外と簡単にWindowsデスクトップアプリが作れる
- VisualStudioでWPFのプロジェクトを作る
- デスクトップアプリのレイアウトを作る
- ボタンを押したときの処理を作る
- 実行させるPythonスクリプトを書く
- WPFで作ったボタンにPythonスクリプトを割り当てる
- WPFで作ったデスクトップアプリをexe化する
以上です。
Windowsのデスクトップアプリ作る方法は色々ありますが、WPFを使うと案外お手軽に作れるものですね!