- webアプリを作りたいなぁ
- でも最初って何からやればいいんだ?
このような疑問を解決します。
こんにちわ、みっつです。
私はCGクリエイターをやりながら、ブログを運営してる兼業クリエイターです。
今はwebアプリを作ろうと思い、YouTubeを見ながらweb開発について学習中です。
今回は私がウォッチしてるエンジニア系?YouTuberの1人、
『セイト先生のWeb・IT塾』というチャンネルの動画を元に記事を書いていきます。
今回参考にした動画はこちらの、
『アプリを設計する上で必要な仕様書・ドキュメント10選【PM必須】』
という動画です。
この記事を読めば、
- webの現場でどんな資料が求められてるか
- その資料を作るにはどんなツールがあるのか
以上の2点が分かります。
動画を見るだけでは分からなかった、
「実際にはどんな資料やねん」
って部分まで調べてみました。
作るものを徹底的に見える化する
以上がこの記事の結論です。
web開発もゲーム開発と同じで、
まずは作るものを洗い出す
って作業がファーストステップなんですね。
用意する資料は、ゲーム開発や映像制作と似てる部分もあり、
分かるわ~って気持ちで見てました。
クリエイター、もしくはクリエイター志望の方は、作品制作の参考にして頂けたら幸いです。
アプリ設計で必要な資料9選
動画で紹介された資料
- 画面設計書
- サイトマップ
- スタイルガイド
- コーディングルール
- 仕様書/機能一覧表
- API仕様書
- テーブル定義書
- ER図
- インフラ構成図
- フローチャート
動画では10個挙げられてましたが、
私はフローチャートを除く9つを調査しました。
上記9つもあれば、フローチャートはいらないなって思ったので、今回は省いてます。
セイトさんも動画内で、
「あるとより良いもの」って紹介してるので、興味ある方は自分で調べてみて下さい。
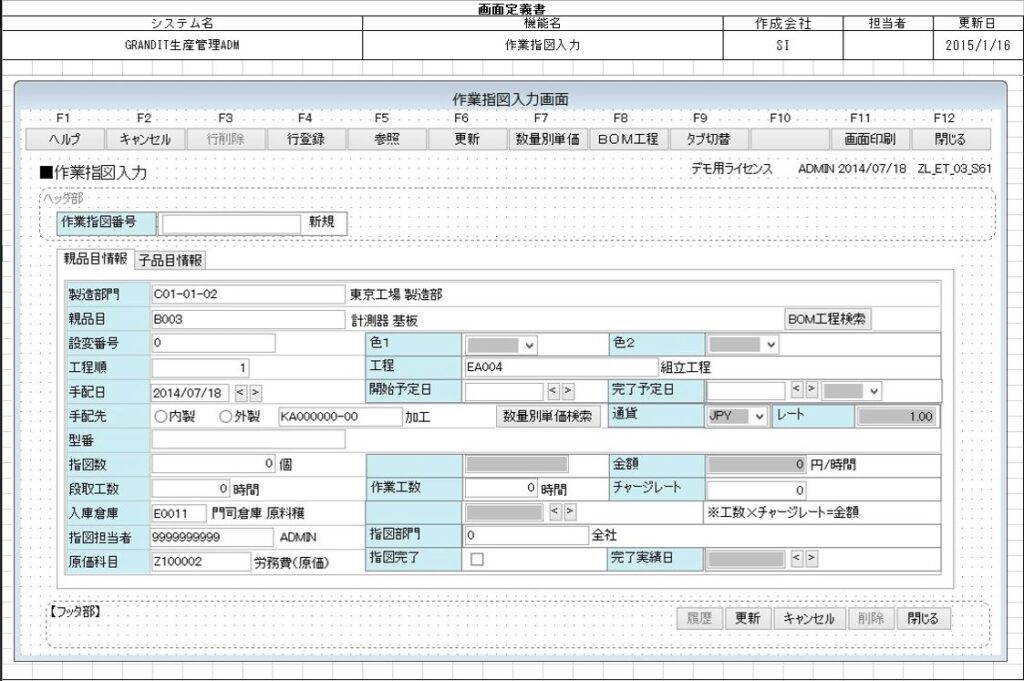
画面設計書

ボタンの設計とか機能面を説明する資料です。
イラストで言うところの、ラフ案みたいなものですね。
どんな画面構成にするのか、このボタンを押したらどうなるのか、
みたいな、ザックリとした下書きを作ってアプリの大枠を決めるってイメージですかね。
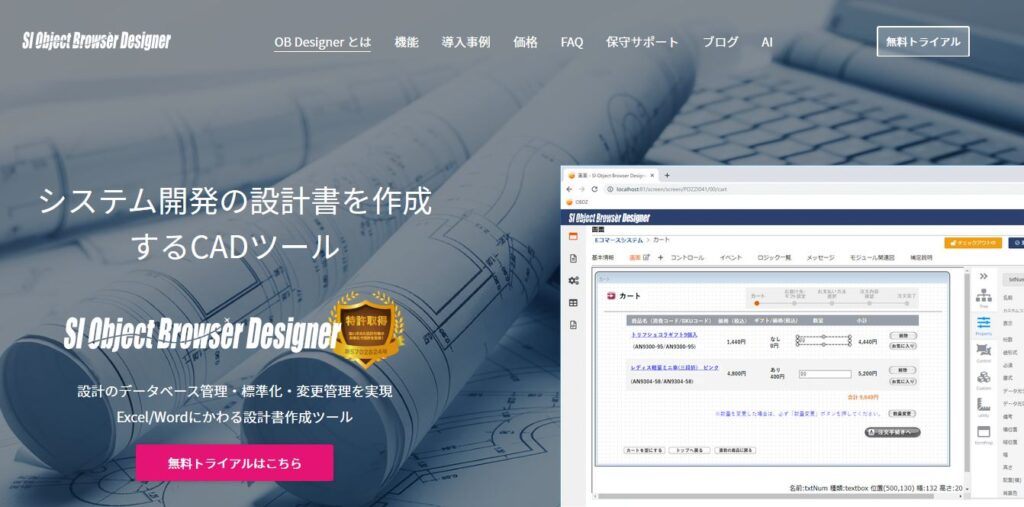
SI Object Browser Designer

このようなツールを使い、画面設計をしてるらしいです。
デザイナーで言うところPhotoshop、illustrator的なポジションでしょうかね。
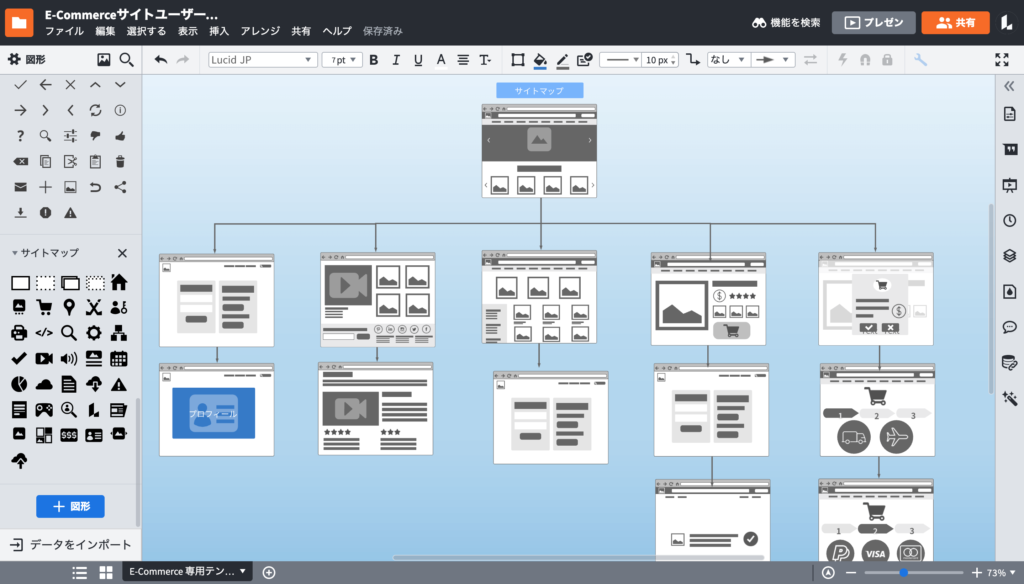
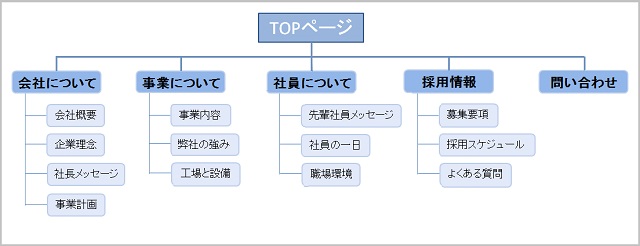
サイトマップ

webページの一覧表です。
サイトの案内板みたいなイメージですね。
作るべきページを洗い出し、それらをカテゴリーに分類します。
こうやって全部のページを見える化してないと、後になって、
このページがない!
あのページは余計だったね…
といった過不足を防ぎます。
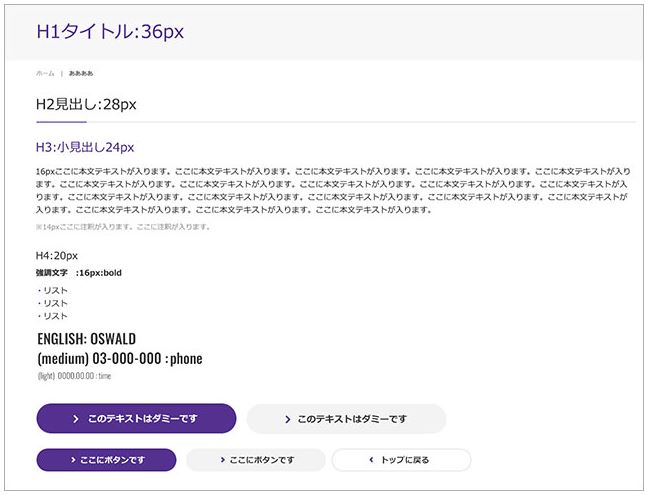
スタイルガイド

デザインの指標になる資料です。
文字の大きさ
ボタンの形
色の番号
などなど、、、
webデザイナーはこのような資料を見ながら、開発を行うんですね。
ゲーム開発でもコンセプトアートが最初に作られて、チーム全員でそこに向かって作っていきます。
何ごとにも道しるべが見えてないと、あらぬ方向に行っちゃいますからね…
私もポートフォリオサイトを作る際は、このようなスタイルガイドを作りたいと思います。
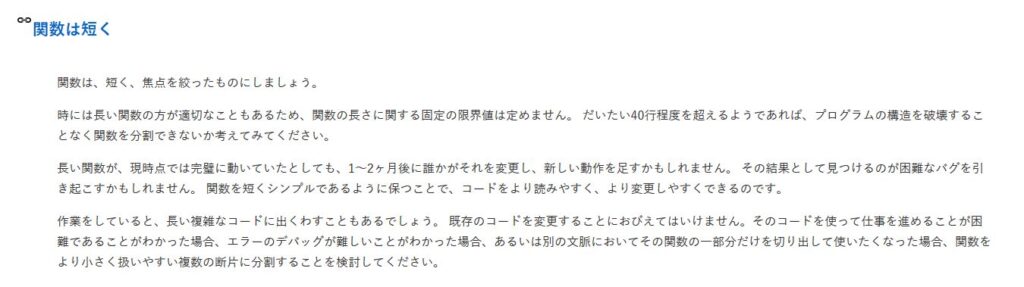
コーディングルール

プログラムを記述する時のルールです。
画像はGoogleで使われてるコーディングルールを抜粋したものです。
だいたい40行程度を超えるようであれば、プログラムの構造を破壊することなく関数を分割できないか考えてみてください。
(中略)
関数を短くシンプルであるように保つことで、コードをより読みやすく、より変更しやすくできるのです。
このように記載されてます。
関数は40行以内、らしいです。
私も心掛けたいと思います(笑)
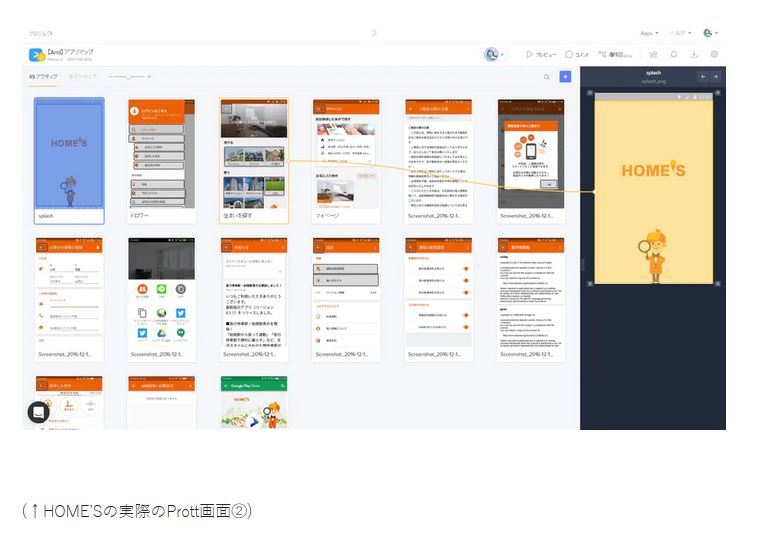
仕様書/機能一覧表

こちらはHOUMSという賃貸サイトのアプリ開発事例です。
『Prott』というサービスを使って作られているらしいです。
上で紹介したサイトマップに、
デザインやページの遷移先とかが載ってるイメージですね。
実際に作ってから、
イメージと違った!
なんてことが無いように、ここまで詳細にイメージを固めます。
ゲーム開発でいう、α版見たいなもんですね。
API仕様書
パラメータを扱うときのルール
らしいですが、ごめんなさい…
全然分かりませんでした。
そもそもAPIを理解できてないから、そこから先が理解出来てないです…
まずはAPIの理解に努めます。
一応動画で紹介されてたサイトです
https://apiary.io/
見ても、??
って感じでそっ閉じしました。
テーブル定義書
データベースの仕様書、らしいです。。
これも同じくよく分からなかったです。
データベースについてもっと理解を付けないとダメですね。
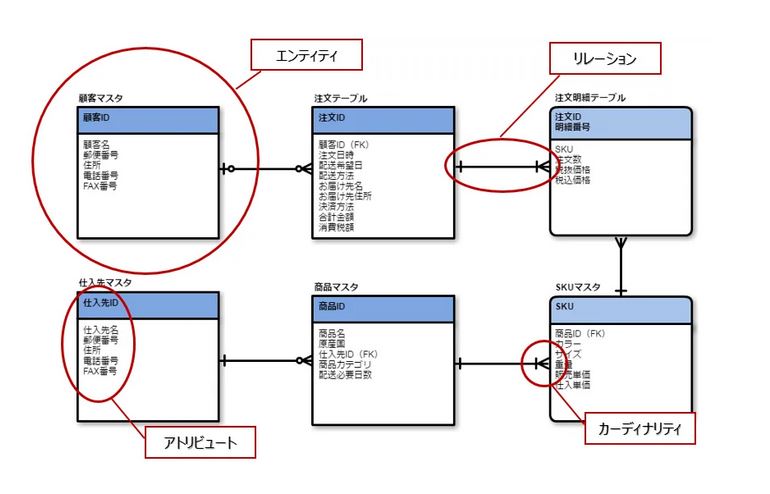
ER図

オブジェクト同士の相関図
ユーザーと決済情報とか
サブトピック 3
基本情報の勉強で見たことあるな~
DB設計には必須なのか
マジでインフラ系、興味がわかないw
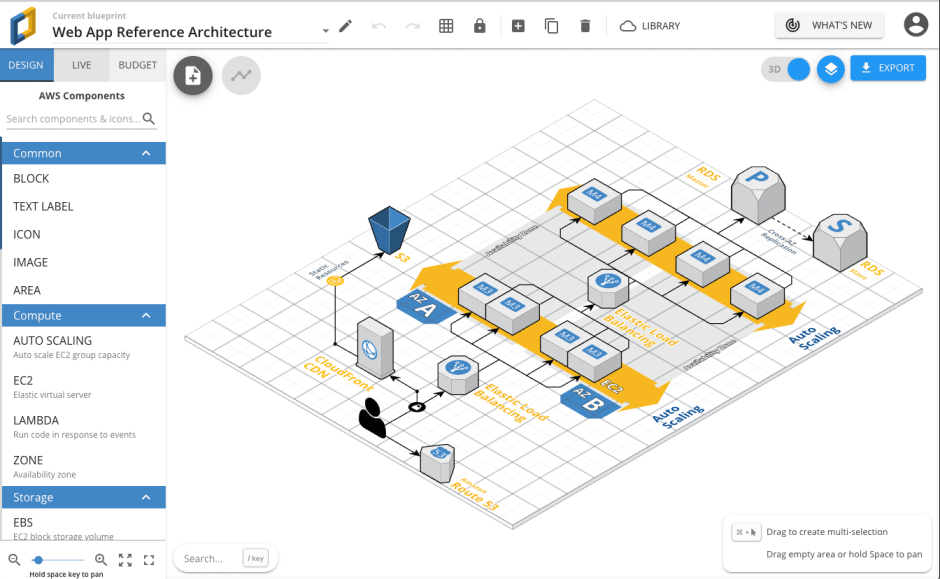
インフラ構成図

サーバーとかの構成図、らしいです…
上の画像はAWSってクラウドサービスに特化したインフラ構成図らしいですが…
もうこの辺は本当に分からない。
AWSやazure、GCP。
名前は聞いたことあるが、それがどんな使われ方をしてるかって。。。
全然イメージがわかないですね…
ことごとくバックエンドは分からないです。
データ管理とかその辺も分からないと、アプリ開発は夢のまた夢、か…
もっと精進します。
まとめ:作るものを見える化しよう
作るものを徹底的に見える化する
以上がこの記事のまとめです。
複数人のチームで開発する以上、絶対的なルールが必要です。
- UIの設計から色の指定
- コードの書き方
- 命名規則
などなど、、、
1人でモクモクと作ってると、こういった部分に気を配ることは少ないと思います。
しかし、作るものやルールがハッキリしてたら迷いが無くなります。
- 「変数名どうにしよう…」
- 「こんな機能もあったらいいかな?」
こんな風に考える時間が無くなり、きっと効率的な開発ができはずです。
ジャムの法則って研究結果もあるくらい、人間は判断を嫌う生き物ですからね(笑)
今回参考にした動画で、webアプリ開発の基盤となる考え方を学べました。
セイトさん、このような動画を出してくださり、本当にありがとうございます!!
web開発、調べること多すぎですね…