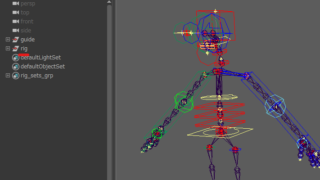
今回作るのはこちら
この動画の、『立方体の面が動くアニメーション』を作っていきます。
大事なことは以下の3つ
- グリッド便利
- 減衰のオブジェクトでMashノードの影響値を調整
- 再生時はキャッシュを取る
『減衰』を設定する事でMashの影響値を変えれる~
って何言ってるのか分からないと思うので、さっそく行きましょう。
配分タイプのグリッドか便利すぎる

まずは立方体の『面』の部分を作っていきます。
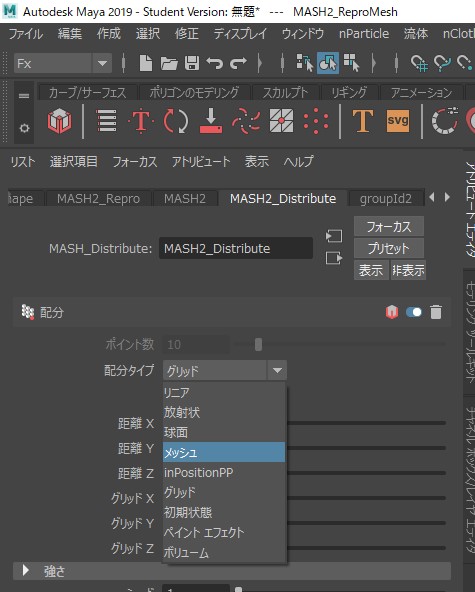
この時に使うのが『配分タイプ:グリッド』です。好きなオブジェクトを画像のようにグリッド状に並べる事が出来ます。
面の元となるオブジェクトを作る

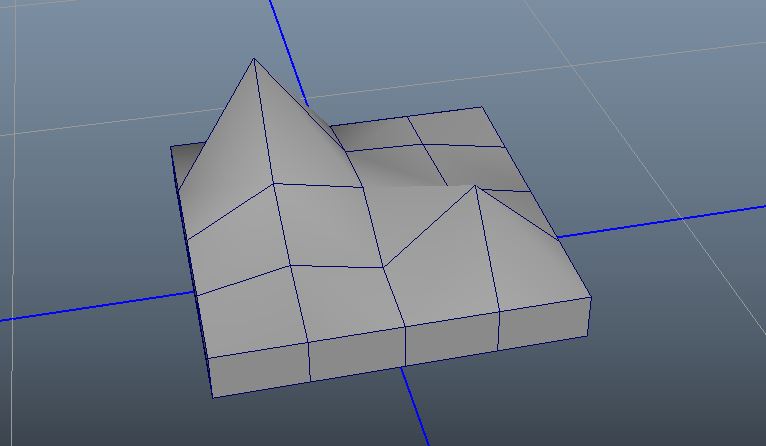
今回つくる面は、画像のようなパーツがグリッド上に並んで作られてます。この辺は適当にモデリングして下さい。
Mashを適用し、グリッド上に並べる

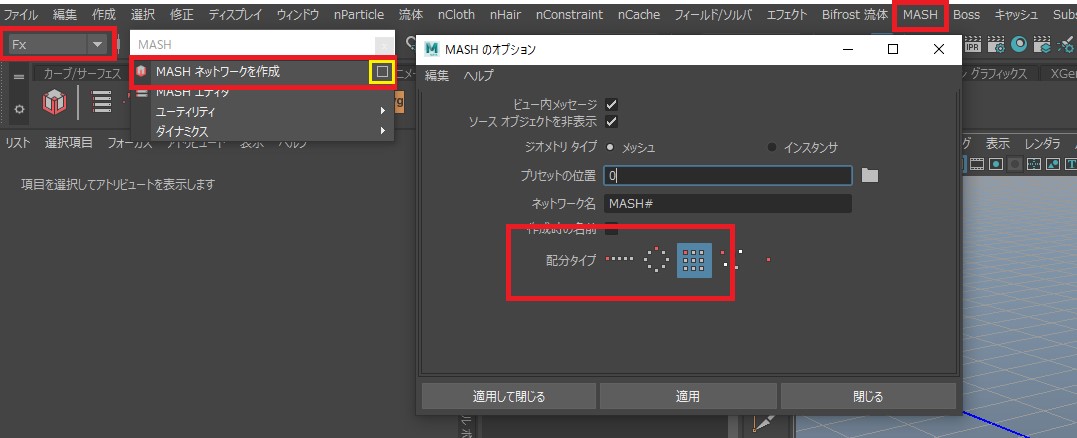
パネルを『FX』に変更し、上のメニューからMASH>MASHネットワークを作成□>MASHオプションの『配列タイプ』を『グリッド』>適用。

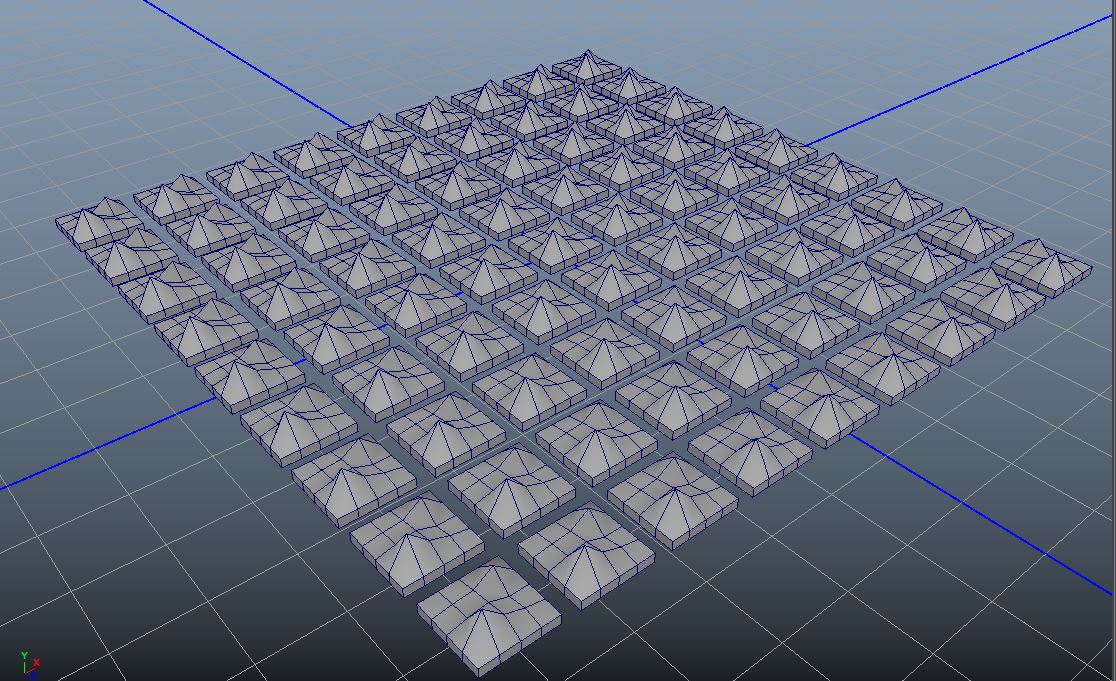
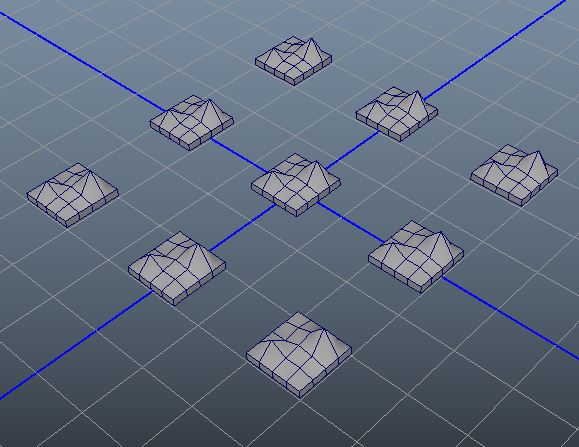
このようにパーツがコピーされ、グリッド状に整列します。
パラメーターを調整し、面っぽい感じにする

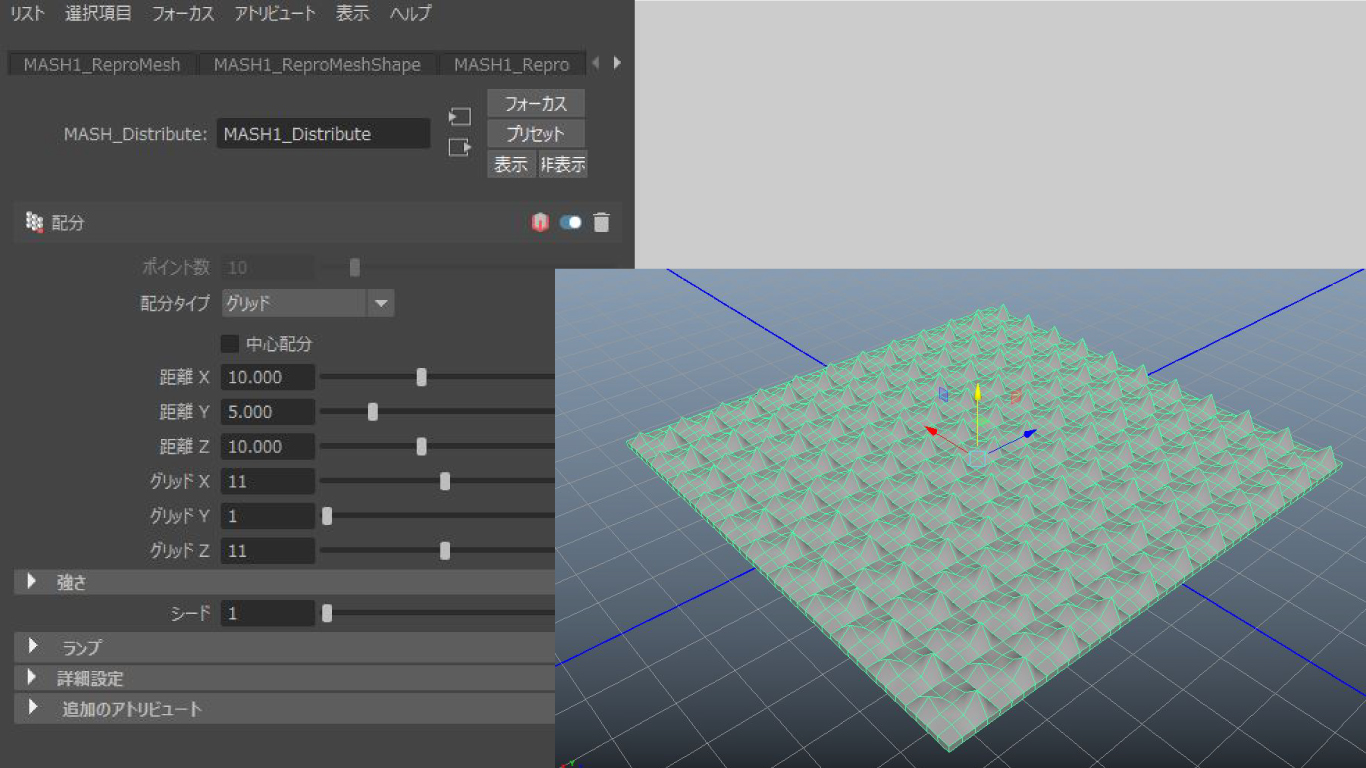
アトリビュートエディタを開いて、MASH_Distributeから
- 距離X…10
- 距Z…10
- グリッドX…11
- グリッドZ…11
と設定。なんか面っぽくなりましたね。
もし隙間とか開いてたりめり込んでた場合は、距離やグリッドの数値を調整してイイ感じにしましょう。
こいつの事を「MASH1」と呼んでいきます。
作った面を立方体にする

面を立方体にしていきます。
立方体を作る

普通に立方体を作ります。
今回は『スケール値:10.8』でやっています。
この立方体の面に、先ほど作ったらMASHのオブジェクト沿わせていきます。
面のパーツ(MASH1)にMASHを追加する

先ほどグリッド状に並べたMASHのオブジェクト(MASH1)に、MASHネットワークを追加します。
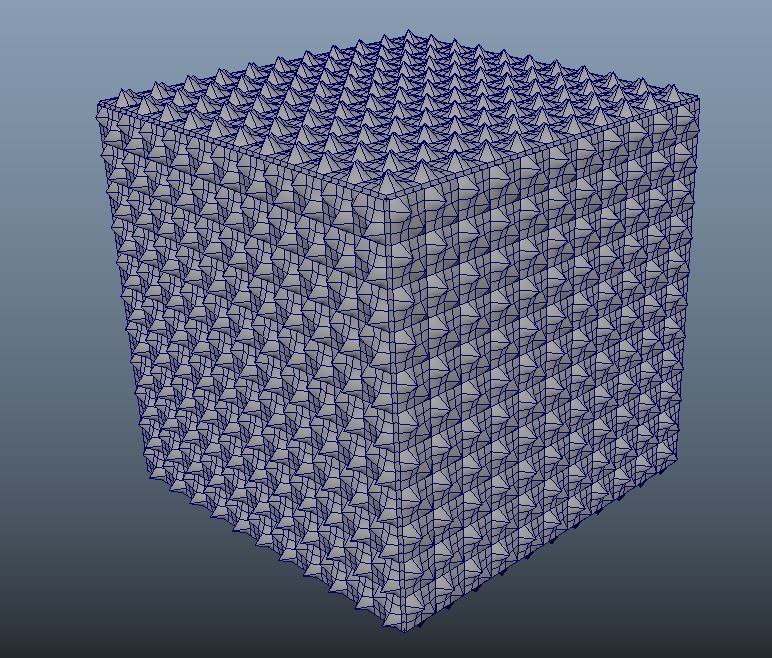
MASH1_ReproMesh(グリッド状に並べたやつ)を選択>MASH>MASHネットワークを作成。
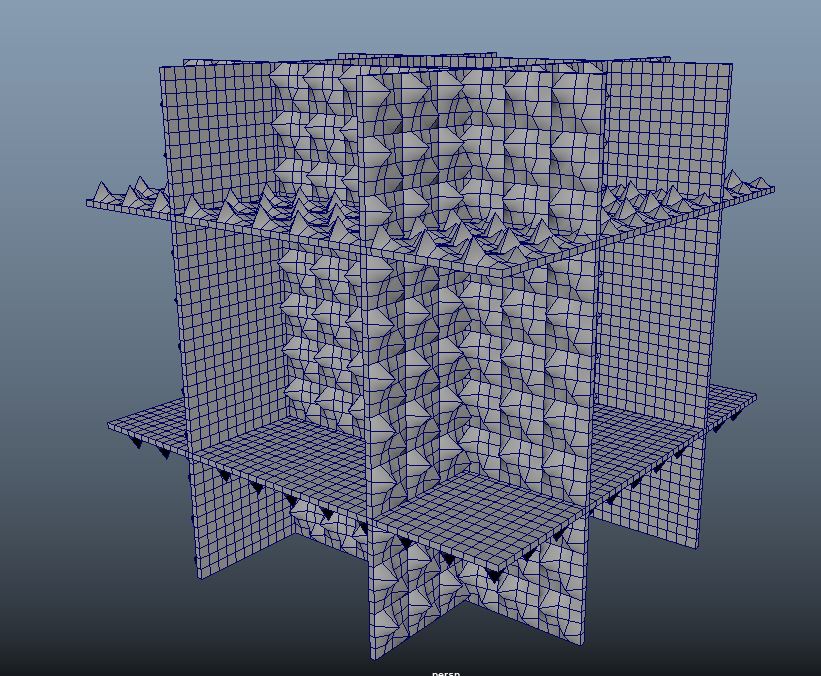
面の素材がめちゃくちゃ出来ましたね。大丈夫です、あなたの操作は間違っていません。次に行きましょう。
パラメーターを調整し、立方体の面に沿わせる

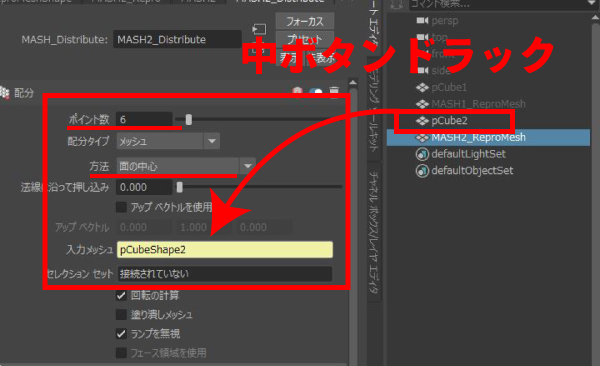
新しくできた方のMASHオブジェクトを選択し、アトリビュートエディタから『MASH_Distribute』>配列タイプを『メッシュ』に変更。

配列タイプをメッシュに変更するとアトリビュートエディタの画面が変わります。
- 先ほど作った立方体(この場合はPCube2)を『入力メッシュ』に中ボタンドラック
- ポイント数…6
- 方法…面の中心
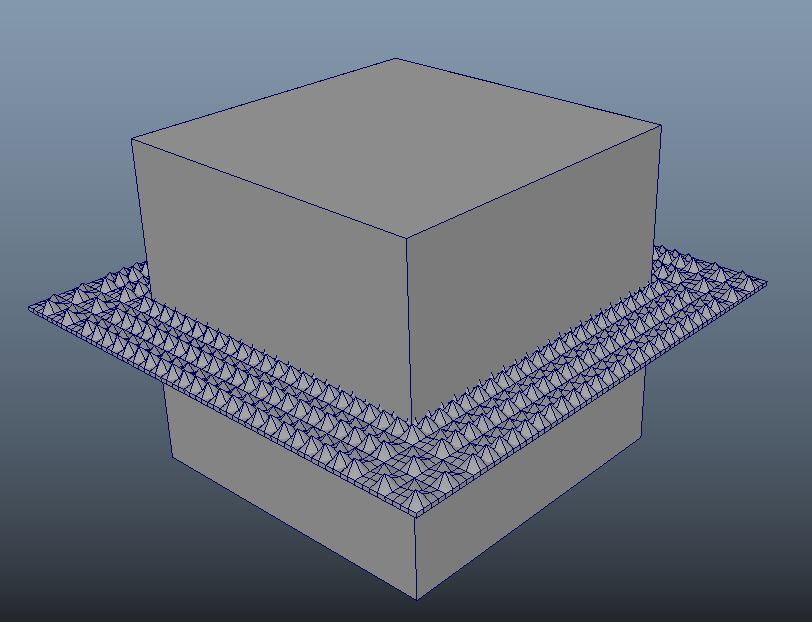
このように変更します。すると立方体の6面に、MASHで作ったオブジェクトが沿っているはずです。
もうPCube2はいらないので、非表示にしときましょう。(オブジェクトを選択し、shift+Hで非表示にできます)
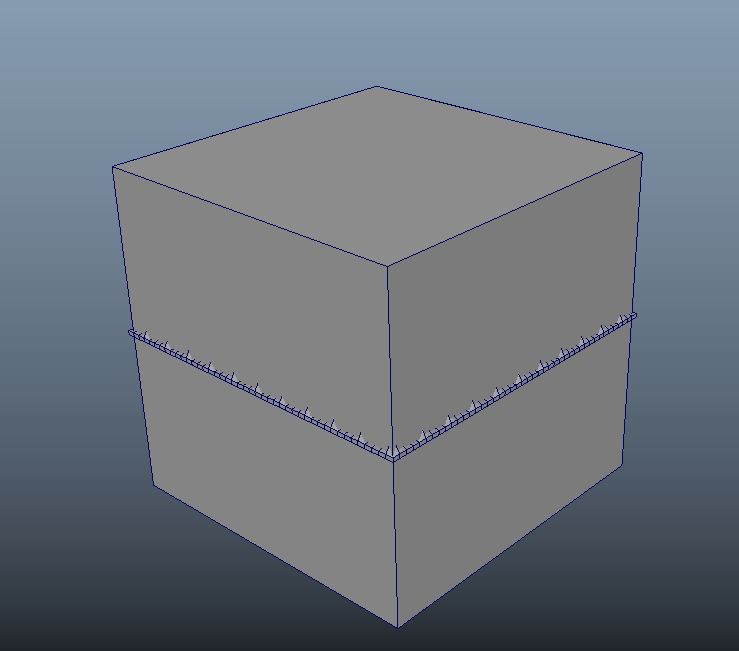
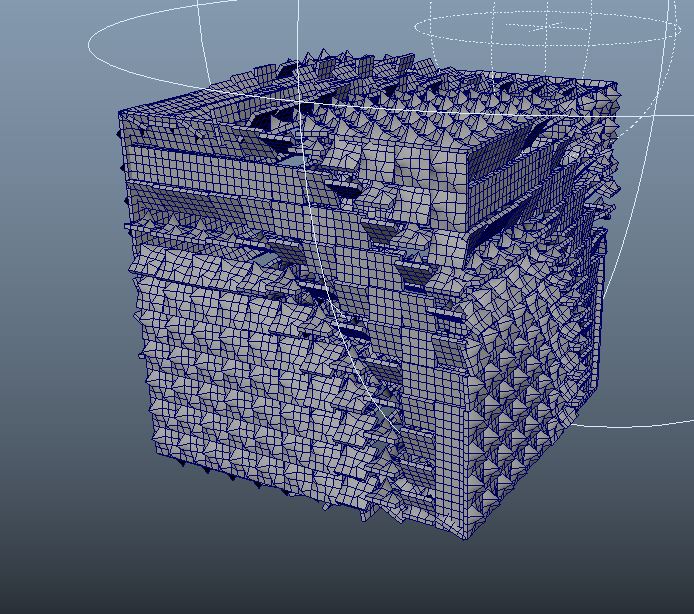
立方体の面に沿わない!?って場合

画像のような感じで意味わからんってなったら、『中ボタンドラックした、立方体の大きさを変える』事で解決します。
元となる立方体の大きさによりますので、この辺は各自で調整してください。
MASHノードの『オフセット』を使い、アニメーションを付ける

メインイベントがやってきました。これをやりたくてMASHを研究してるといっても過言じゃない。
早速やっていきましょう。
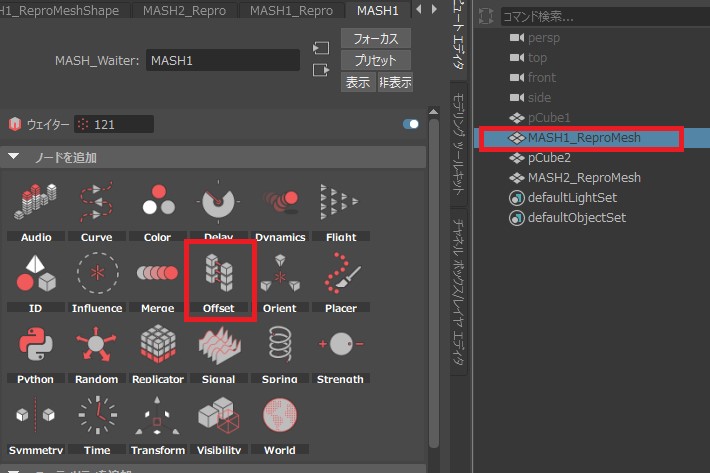
MASH1にMASHノードの『オフセット』を追加する

MASH1_ReproMeshを選択しアトリビュートエディタのMASH_Waiterタブから、『Offset』を選択し適用。
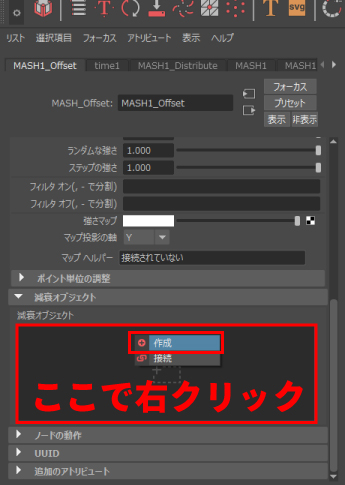
オフセットの減衰を設定する

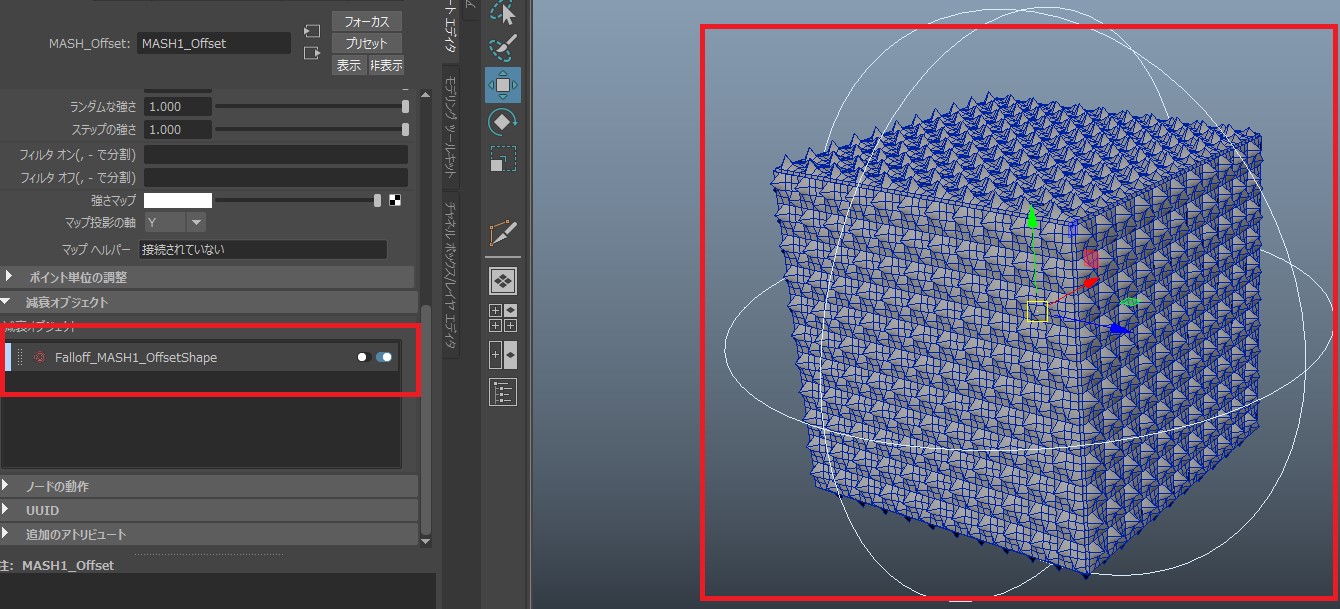
MASH_Offsetタブの減衰オブジェクト>右クリックし、作成をクリック。

『Falloff_MASH1_Offset』と言うノードが作られ、丸っぽいのがビュー上に出来上がります。
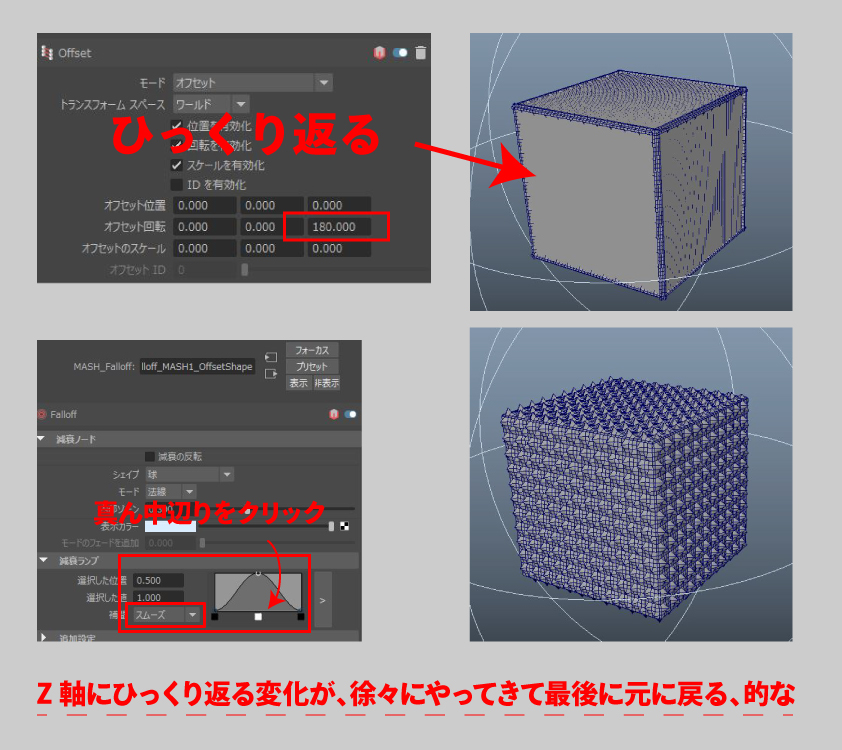
Z軸にオフセットの数値を入れ、ひっくり返るアニメーションを付ける

アトリビュートエディタのMASH_Offsetタブから、
- オフセット回転(右端のやつ)…180
- Falloff_MASH1_OffsetShapeタブから、減衰ランプ>補間…『スムーズ』に変更
- 右側のグラフを、画像のようにします
Falloff_MASH1_Offsetを選択し、動かしてみてください。
Falloff_MASH1_Offsetが通過するたびに、MASH1がひっくり返る動きが出来上がります。
キャッシュを作り、アニメーションをプレビューできるようにする
このままFalloff_MASH1_Offsetを動かして、キーフレームを打ってもアニメーションがプレビューできません(理由は分かりません)。
なので、キャッシュを作りながら作業します。

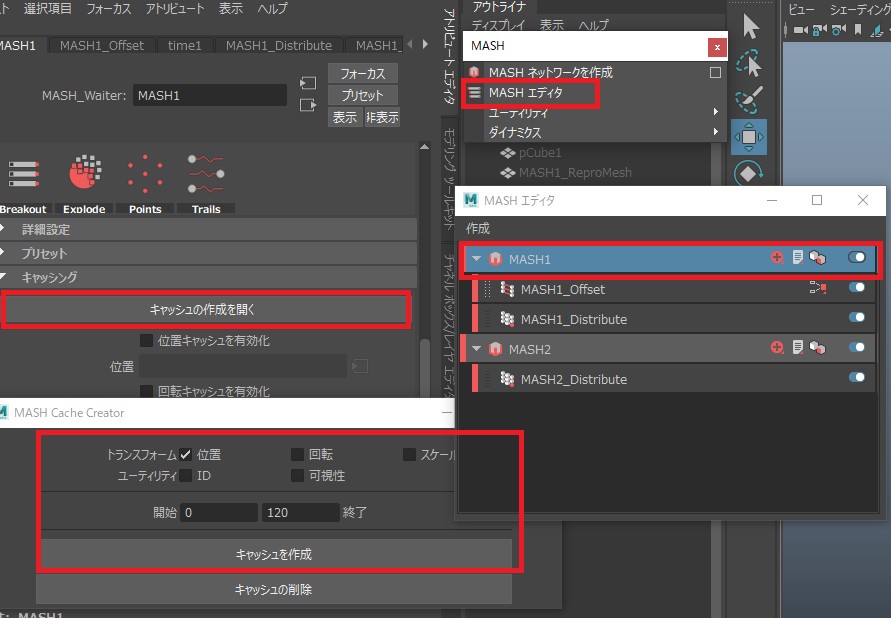
- 上のメニューから、MASH>MASHエディタでMASHエディタを開く
- MASH1を選択
- MASH_Waiterタブのキャシング>キャッシュを作成を開く
- トランスフォームにチェックが入ってることを確認し、『キャッシュを作成』をクリック
無事にキャッシュが作られ、アニメーションを付けてもプレビュー出来るようになりました。
トランスフォームノードを追加し、立方体を動かす
後は立方体を動かすだけです。MASHで作られたオブジェクトはそのままでは動かせません。
なので、動かせるような設定をしていきます。
トランスフォームノードを追加

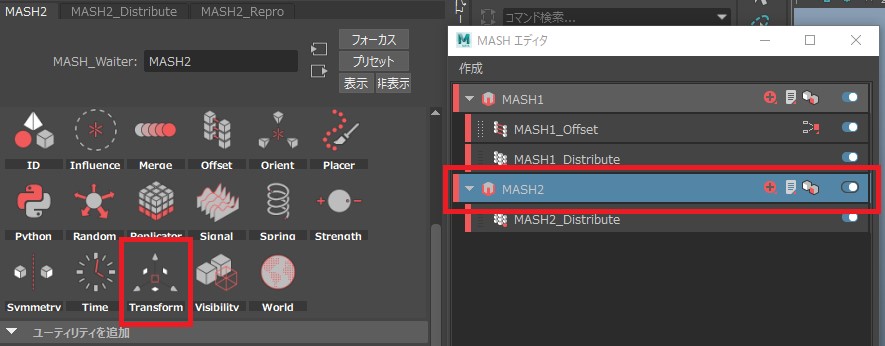
MASH2を選択>MASH_Waiterから、『Transfrom』を選択し追加。

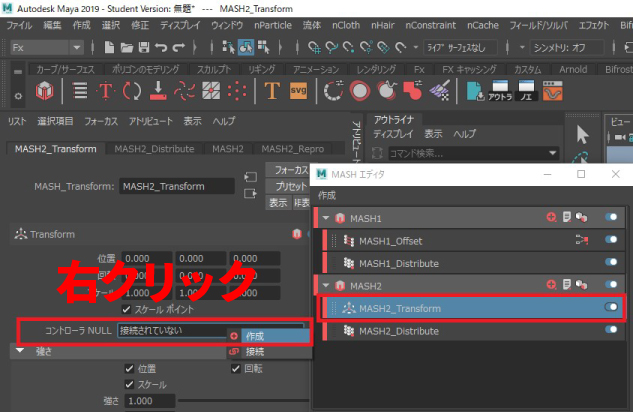
- MASH2_Transfromを選択し、MASH_Transfromタブの『コントローラーNULL』を右クリック
- 『作成』をクリック

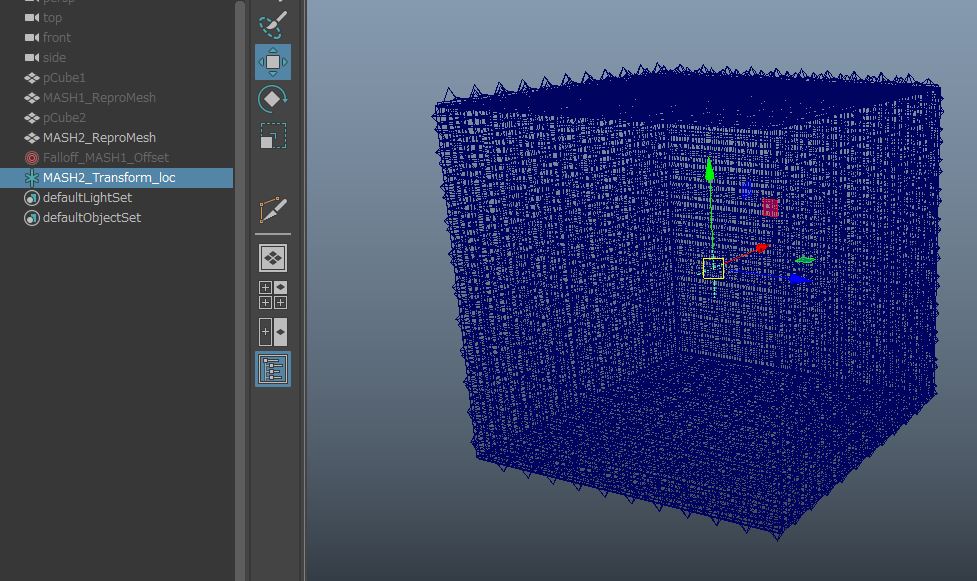
ロケーターが作られます。
このロケーターを使って好きなアニメーションを作っていきます。回転させるなり、移動させるなり好きに動かしましょう!
MASHのオフセットまとめ
- 元となるオブジェクトはグリッドで配置
- それを立方体に沿わせる
- オフセットを使いアニメーションを付ける
- プレビューする時はキャッシュを取る
今回はMASHを2重でかけたり、キャッシュを取ったりとちょっと複雑だったと思います。
しかし、この考えを利用すれば地面が揺らぐアニメーションとかも付けれそうですね!色々と応用がきくTipsだと思いますので、自由にアレンジしてください!
これを見て「CG面白そう!」と思ったら、下の記事も見ていってください!