本日のチュートリアル
- SABERの使い方.Part1(サンゼさん)
- SABERの使い方.Part2(サンゼさん)
- ホログラム(金魚のやつ)(ダストマンさん)
成果物
始めはザックリ作る事

最初は大雑把にあたりを付ける。
カメラワークや、素材の配置場所とか。
クリエイティブ全般に同じことが言える。
デッサンも最初はザックリ形とって、明暗をいれてく。
何事もいきなり細かいところからは作らないよね。
カメラはヌルで制御
カメラに直接アニメーションは付けない。カメラの上にヌルを置いて、それで制御する。
そうする事で、細かいカメラの挙動を追加しやすくなる。
今回みたいにじんわりとズームさせる手法は3Dでも良く使われる。
止めの画を作らないためにも、ヌルでコントロールする事がオススメ。
エクスプレッションのベイク
wiggleみたいなシミュレーション系は、レイヤの階層で動きが異なる。
なので、動きを固定したい場合は、アニメーションをベイクする。

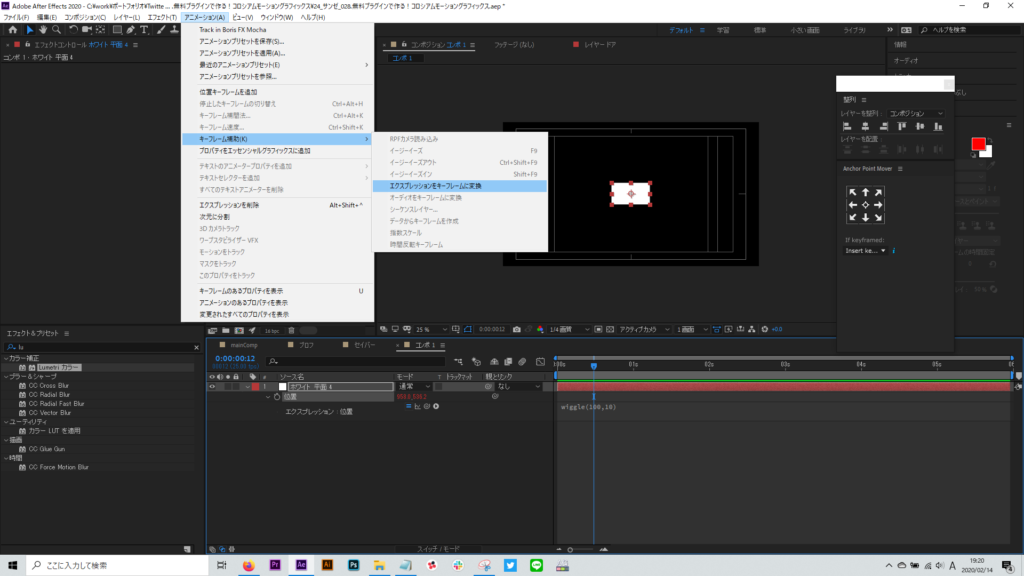
エクスプレッションが入った項目を選択
アニメーション>キーフレーム補助>エクスプレッションをキーフレームに変換
エクスプレッションの値が、キーフレームに変換されます。
SABERは重ね掛けが基本

SABERは無料のプラグイン。
プリセットが優秀すぎて、お手軽にイイ感じなエフェクトになるのがSABERの良いところ。
しかし裏を返せば、”誰が使っても同じような結果になる”って事。
その、”どこかで見た事ある感”から一歩前に進む手法として、『エフェクトの重ね掛け』がある。
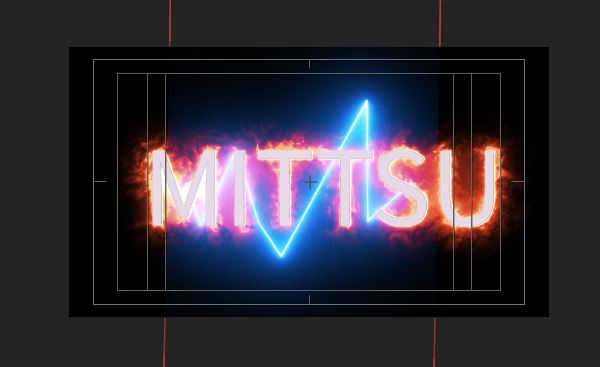
SABERでサイバー

SABER1つの場合。
まぁこれだけでもイイ感じなんだが、漂うチープ感。

SABER2つの場合。
色相と、終了位置、ディストーションを変更。これだけでだいぶクオリティが上がる。

SABER3つがこちら。
3つ目のSABERにはタービュレントをかけることで、SABERのディストーションでは出来ない形状の変化を付ける事が出来る。
ここまでやれば既視感のあるSABERにはならないと思う。ほかの項目もいじって映像のテーマに合ったオリジナルなSABERを生み出せるようにしたい。
マスクやテキストにもかけられる

任意にマスクパスや、テキストを発生源にする事も可能。
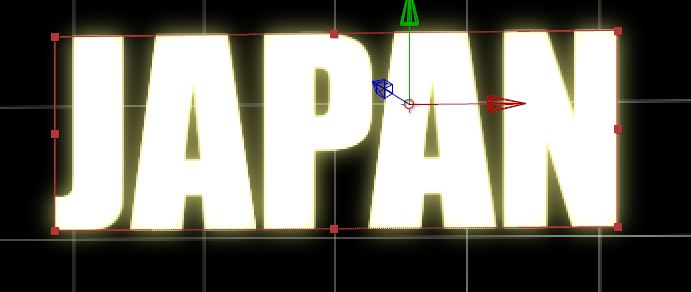
テキストにSABERをかける手順
- 任意のテキストを用意(ここではMITTSUとする)
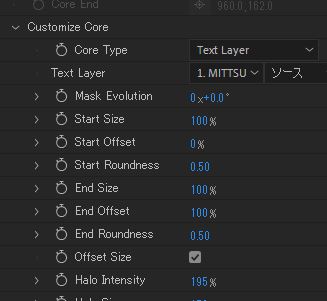
- 平面レイヤにSABERを適用
- SABERの項目から『Customize Core』>『Core Type』をテキストが書いてあるレイヤに変更

テキストから、SABERのエフェクトが発生する。
- 平面レイヤを用意し、ペンツールでマスクを書く
- 平面レイヤにSABERを適用
- SABERの項目から『Customize Core』>『Core Type』を『Saber』に変更
パスに適用出来るなら何でもやりたい放題ですな。
イラレでパス作って、それをSEABERさせるのも面白そう。
処理が重い→『Prorese 4444 ALST』 で書き出す
サンゼさんのチュートリアルをやってると頻繁に出てくる、この書き出しプリセット。
簡単に言うと、”透明度の情報を持ったまま、書き出す”ってやつ。
エフェクトが重なり、処理が重くなると作業がしにくい。
なので、「この工程はある程度できたな」って段階になったら一旦書き出す。そうして動画素材にする事で超快適に作業が出来るって寸法です。(頭いいな~)
ここで紹介されてます↓
今見たら1500回くらいしか再生されてなかった。(2020/0214現在)これはあかんぞ。
この神設定が浸透していないのはヤバい。布教していかねば!!
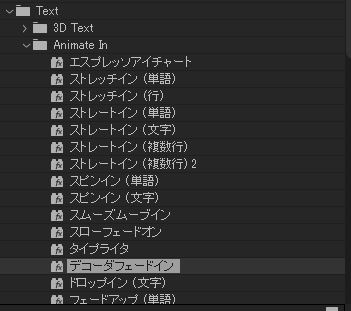
デコーダーフェードイン/アウト

アニメーションプリセット内にある『デコーダーフェードイン』
これのキーフレームをコピーして、文字を消したいフレームにペースト。キーの順番を入れ替える。
こうやってフェードイン/アウトを実現。いや~頭いい~
ホログラムエフェクト~サメを出現~

男のロマン、それは、ホログラム…
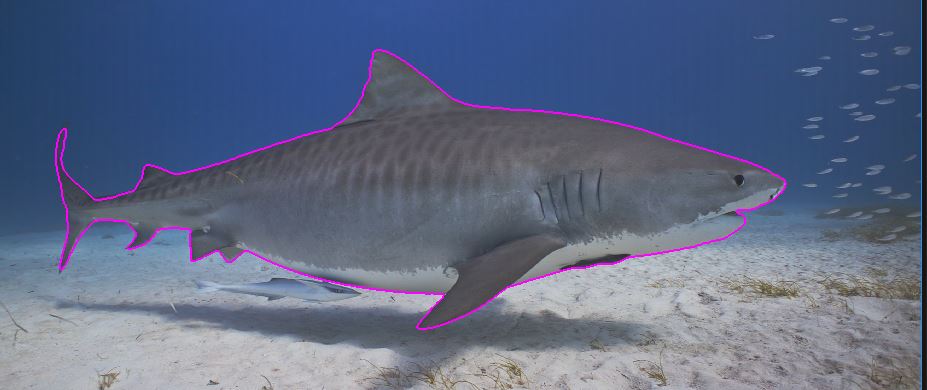
ロトブラシでサメを切り抜き~素材準備が大変~

本家チュートリアルでは金魚でやっていたが、買うのはアレだったんで、Artgridからサメ素材を入手。
今回はこいつで合成していく。
ロトブラシでマスク

ロトブラシでチマチマとマスキング作業。この場合はロトが無難かな~と思ってこの手法を選択。
合成作業の半分はマスクを切る時間だと思うんだ。

ガバガバマスクだが、いったんこれで行く。
ここでサンゼさん式『Prorese 4444 ALST』で書き出し。
裏でロト走ったまま作業するのは現実的じゃない。こういった場合に使えるのがこの”いったん書き出す”って手法。マジで便利。
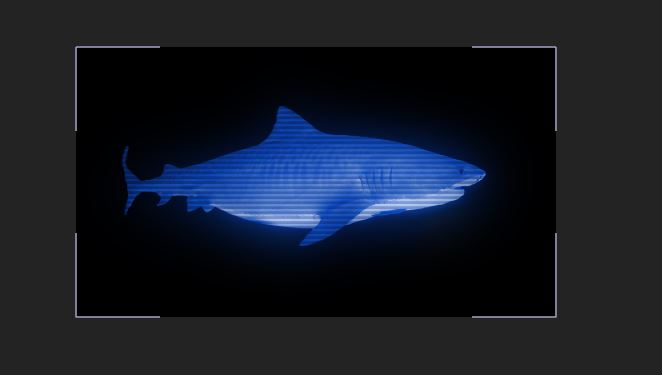
サメにエフェクトかけてホログラムっぽくする

使用エフェクト
- モザイク
- ブラインド
- 露光量
- シャープ
- グロー
- トライトーン
- ノイズ
- タービュレントディスプレイス
モザイクで解像度荒くして、ブラインドで横線いれて、露光量にエクスプレッションかけて点滅を表現、シャープでエッジを整え、グロー(2枚掛け)で光らせ、トライトーンで色調補正、ノイズでノイズ。
ここまでやれば既にそれっぽくなる。
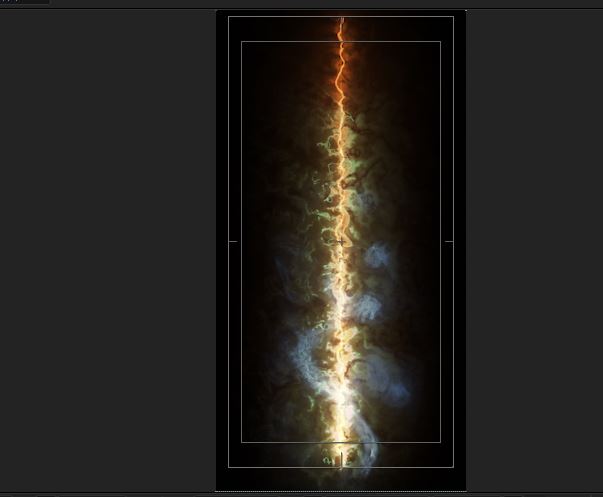
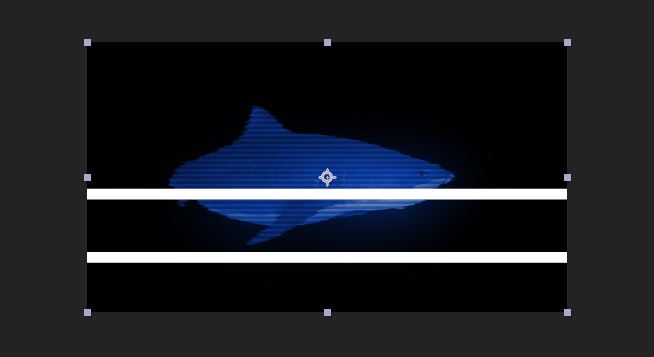
TV画面のチラつき

コンポジションを作成。白平面を用意。
サメのコンプに読み込んで、画像の感じにする。
この下に白平面を用意、タービュレントディスプレイスを適用。トラックマットで抜けば、白い箇所だけエフェクトを適用する事が出来る。
白平面が用意されたコンプ内のレイヤたちをエクスプレッションでランダムに動かせば、ランダムなチラつきを表現できる。(頭いいな~)
光モノはスクリーンで乗せる

合成素材にサメコンプを乗せる。この際、描画モードはスクリーン(もしくは加算)。
最後に影を落として完成。
今思えばPCモニターに若干映り込みを付けたほうが良かったな。あと、パッド付近に青みを加える、とか。
所感
SABERはお手軽。それゆえに普通に使うだけならチープになるので、色んなエフェクトと組み合わせて表現の幅を広げたい。
ホログラムエフェクトは汎用性が高いな。アルファさえ抜ければ、どんな素材にも適用できる。
合成先の素材によって必要な処理が変わってくるので、引き続き訓練していく。